一个ReactJS项目,有个弹框,中间有个标题,左右分别是 取消和确定
现在中间的标题,根据之前的写法,是p,而左右标题是span
现在的css是:
.ui_popup_title { height: 44px; font-size: 17px; background: #ccc; padding: 0 10px; line-height: 44px; > span:first-child { display: inline-block; float: left; color: #007aff; // width: 60px; // text-align: center; // position: absolute; // left: 0; // top: 0; } > span:last-child { display: inline-block; float: right; color: #007aff; // width: 60px; // text-align: center; // position: absolute; // right: 0; // top: 0; } > p { margin-left: 80px; top: 0px; bottom: 0px; // left: 60px; // right: 60px; height: 44px; display: inline-block; // height: 0.84rem; text-align: center; // align: center; // line-height: 0.84rem; // font-size: 0.32rem; color: #272727; font-weight: bold; // position: relative; } } .ui_popup_content { height: 216px; width: 100%; overflow: hidden; -webkit-overflow-scrolling : touch; } |
相关js代码为:
<BaseModal onCancel={this.handleCancel} visible={this.props.visible}> <div class={style.ui_popup_title}> <span onClick={this.handleCancel}>{cancelTitle}</span> <p>{this.state.centerTitle}</p> <span onClick={this.handleConfirm}>{confirmTitle}</span> </div> <div class={style.ui_popup_content}> {this.props.children} </div> </BaseModal> |
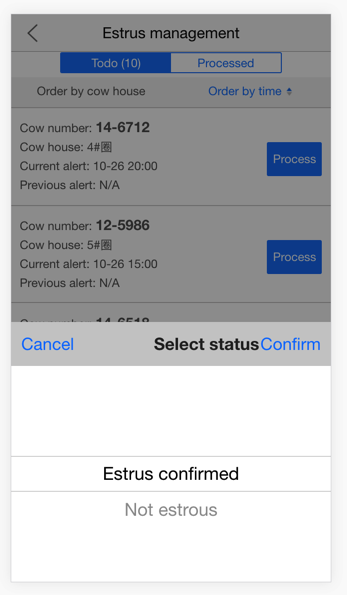
效果是:
在iPhone6等机型上,是可以居中显示的
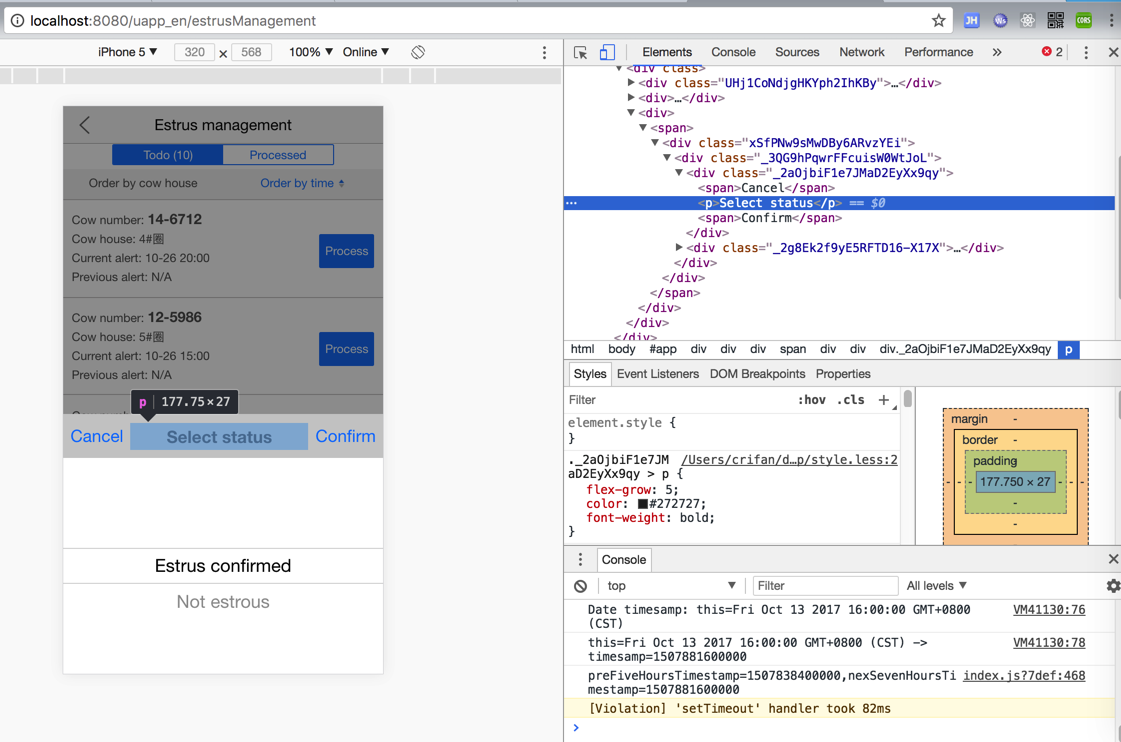
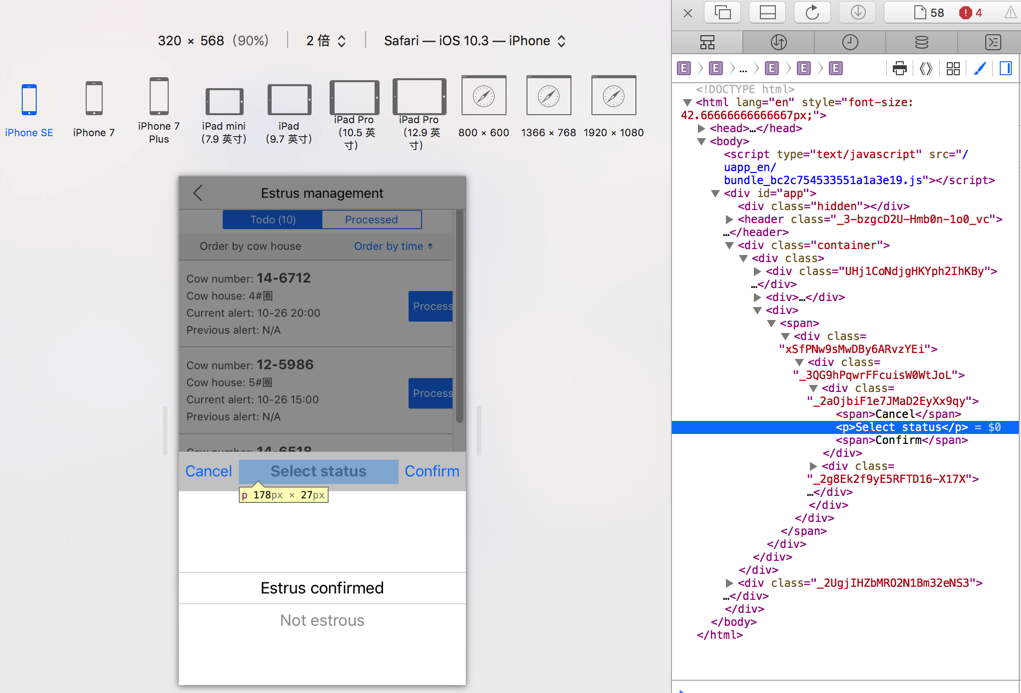
但是对于iPhone5,显示就异常,太靠右了(甚至把 右边的 确定 挤到下一行了)

现在想要,重新调整标题所在行的布局,使得能够动态适配,让cancel靠左,titile居中,确定靠右
后来参考:
【总结】
代码:
保持原先JS(HTML)不变的情况下:
<BaseModal onCancel={this.handleCancel} visible={this.props.visible}> <div class={style.ui_popup_header}> <span onClick={this.handleCancel}>{cancelTitle}</span> <p>{this.state.centerTitle}</p> <span onClick={this.handleConfirm}>{confirmTitle}</span> </div> <div class={style.ui_popup_content}> {this.props.children} </div> </BaseModal> |
换上新的flex布局:
.ui_popup_header { height: 44px; font-size: 17px; background: #ccc; text-align: center; display: flex; flex-direction: row; // flex-wrap: nowrap; align-items: center; justify-content: center; > span { flex-grow: 1; color: #007aff; } > p { flex-grow: 5; color: #272727; font-weight: bold; } } |
效果:


注:
万一遇到有些移动端浏览器兼容flex不够好的话,可以考虑试试:
flex.css,移动端flex布局神器,兼容微信,UC,webview等移动端主流浏览器08.10 – CNode技术社区
转载请注明:在路上 » 【已解决】ReactJS中popup的标题的文字居中