折腾:
【未解决】vue-element-admin中ElementUI的prefix-icon搜索图标不显示
发现,为了用上ElementUI中最新的功能和icon。根据后来无意间看到更新日志中:
看到的,是在前几天(2017-10-27)的新版本:2.0.0 Carbon中,添加了:
“
Input
新增 suffix、prefix 的 slot,以及 suffixIcon、prefixIcon 属性,用于给输入框内部增加前置和后置内容 #7032
”
所以必须是升级到最新的2.0.x,input组件才能支持这类prefix/suffix的icon的功能。
所以此处想要把vue-element-admin中用到的ElementUI,从现在的1.4.x的版本,升级到最新的2.0.1
先去看看:
package.json
中的Element UI版本是1.4.3
“element-ui”: “1.4.3”,
再去看看本地安装的版本是多少
/node_modules/element-ui/package.json
中也的确是1.4.3:
“_id”: “[email protected]”,
所以此处实际上安装的是1.4.3的版本
还是先去ElementUI官网看看文档介绍,如何安装和使用吧。
关于图标,这里:
手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板) – 个人文章 – SegmentFault
也有提及,抽空去看看。
ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
从github上可以看到有各个版本的,包括1.4.x和2.0.x的。
那先删除旧的,但是:
【已解决】npm卸载模块后该模块并没有从package.json中去掉
然后再去安装:
npm install element-ui –save
安装了
然后后来去:
【已解决】npm WARN [email protected] requires a peer of vue@^2.5.2 but none was installed
去看了vue的github:
最新版本是2.5.2
估计和现在package.json中的
“vue”: “2.4.2”,
也没啥大的兼容性问题,所以应该可以去升级到最新的。
对于此问题,暂时不管。
因为解决上述问题前,先去看看页面显示效果如何。是否会有其他显示问题。
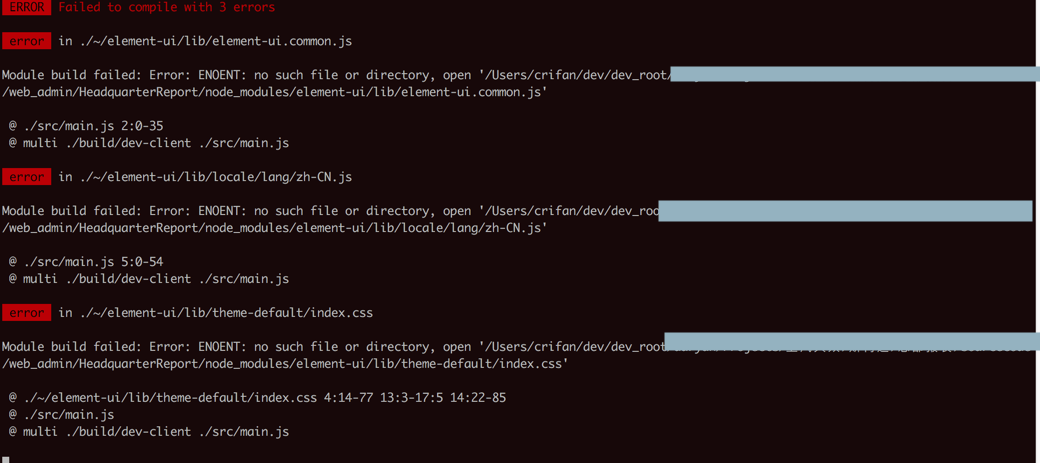
此处,已经看到terminal中显示出错信息了:
ERROR Failed to compile with 3 errors error in ./~/element-ui/lib/element-ui.common.js Module build failed: Error: ENOENT: no such file or directory, open ‘/Users/crifan/dev/dev_root/xxxnode_modules/element-ui/lib/element-ui.common.js’ @ ./src/main.js 2:0-35 @ multi ./build/dev-client ./src/main.js error in ./~/element-ui/lib/locale/lang/zh-CN.js Module build failed: Error: ENOENT: no such file or directory, open ‘/Users/crifan/dev/dev_root/xxx/HeadquarterReport/node_modules/element-ui/lib/locale/lang/zh-CN.js’ @ ./src/main.js 5:0-54 @ multi ./build/dev-client ./src/main.js error in ./~/element-ui/lib/theme-default/index.css Module build failed: Error: ENOENT: no such file or directory, open ‘/Users/crifan/dev/dev_root/dxxx/HeadquarterReport/node_modules/element-ui/lib/theme-default/index.css’ @ ./~/element-ui/lib/theme-default/index.css 4:14-77 13:3-17:5 14:22-85 @ ./src/main.js @ multi ./build/dev-client ./src/main.js |

重新运行看看效果。
结果出错:
ERROR Failed to compile with 1 errors This dependency was not found in node_modules: * element-ui/lib/theme-default/index.css Did you forget to run npm install –save for it? > Listening at http://localhost:9528 |
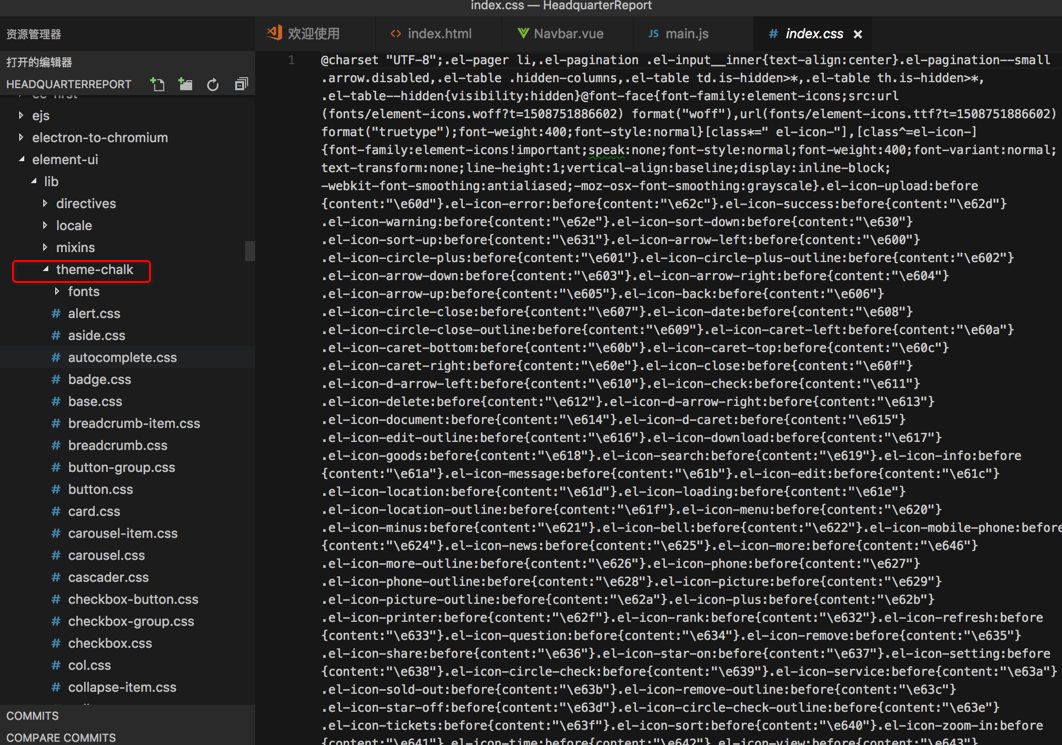
然后去看了看最新的element-ui的代码:

发现只要改为:
// import ‘element-ui/lib/theme-default/index.css’ import ‘element-ui/lib/theme-chalk/index.css’ |
即可:

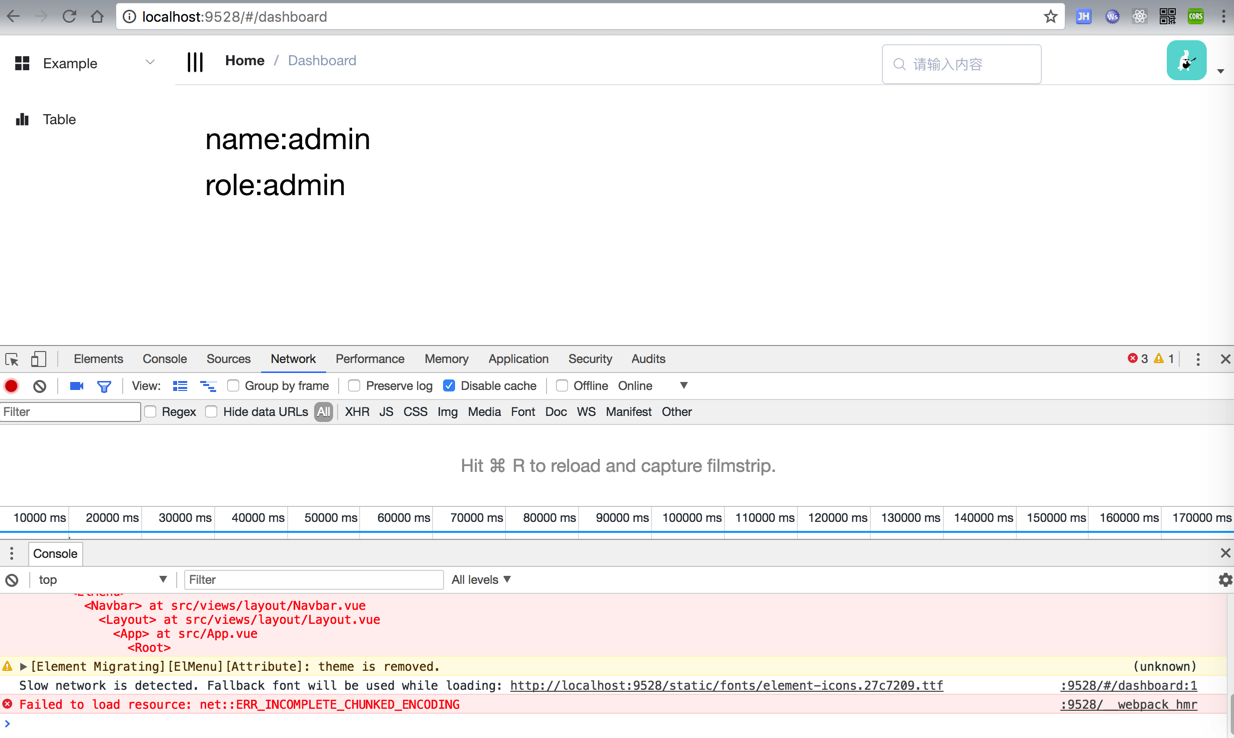
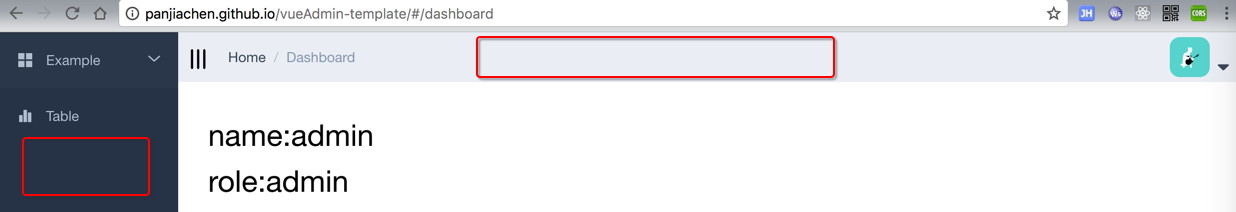
但是很明显,和原先比较:

还有些其他问题:
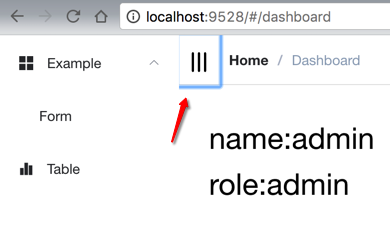
导航栏
左边侧栏
的背景色丢失了。
以及点击按钮时,会显示边框:


以及:
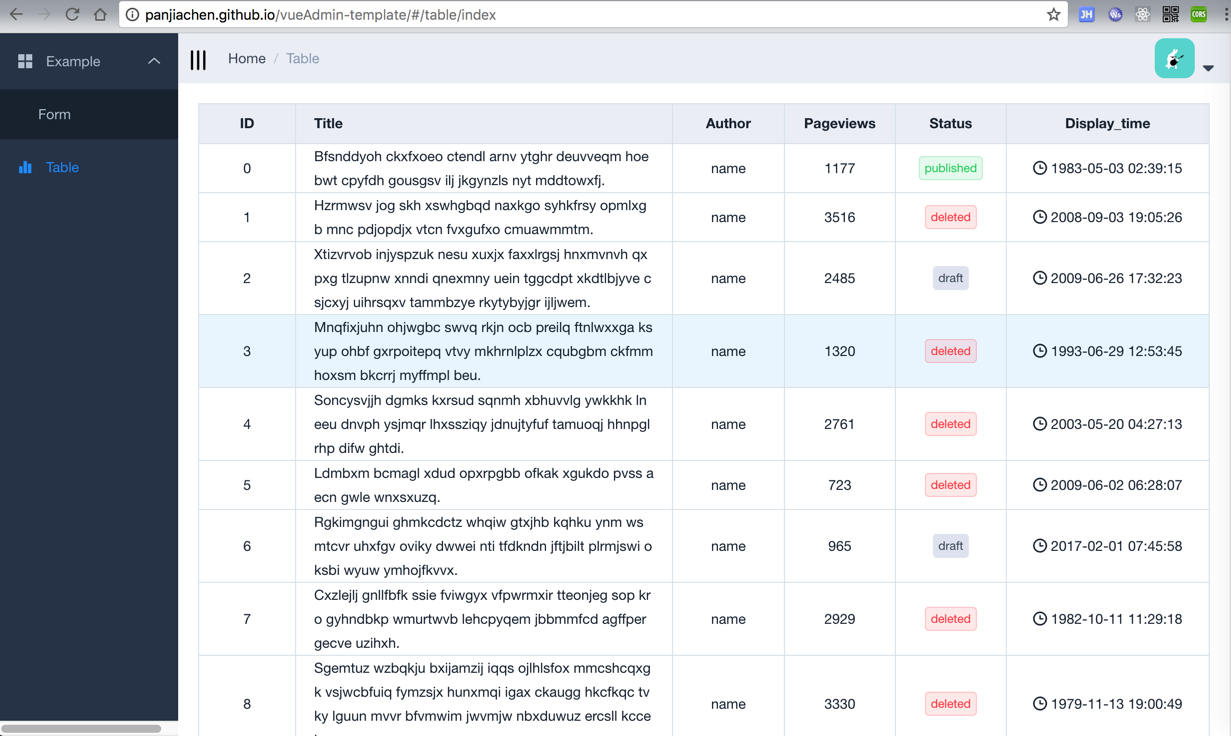
旧的:

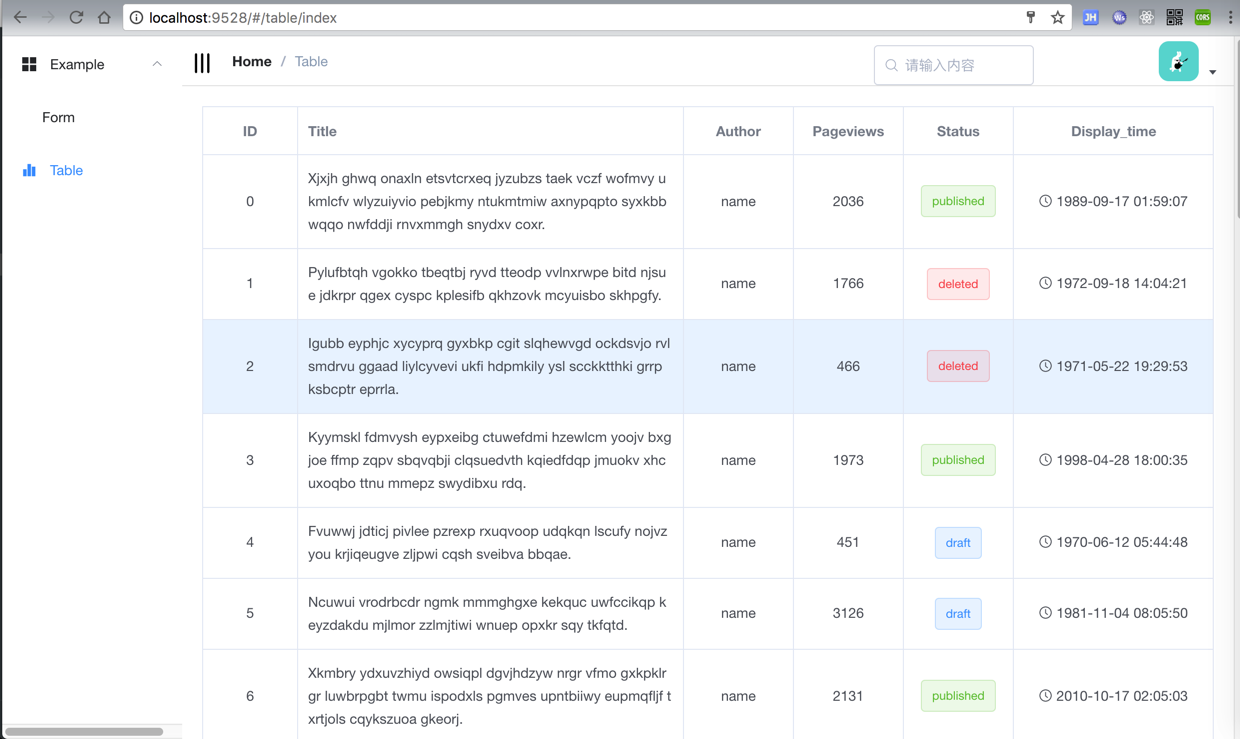
新的:

问题:
新的整个元素尺寸更大了点
表格背景色也是和导航栏类似,丢失了
所以去研究看看,如何修改成原先的效果。
好像之前是通过:

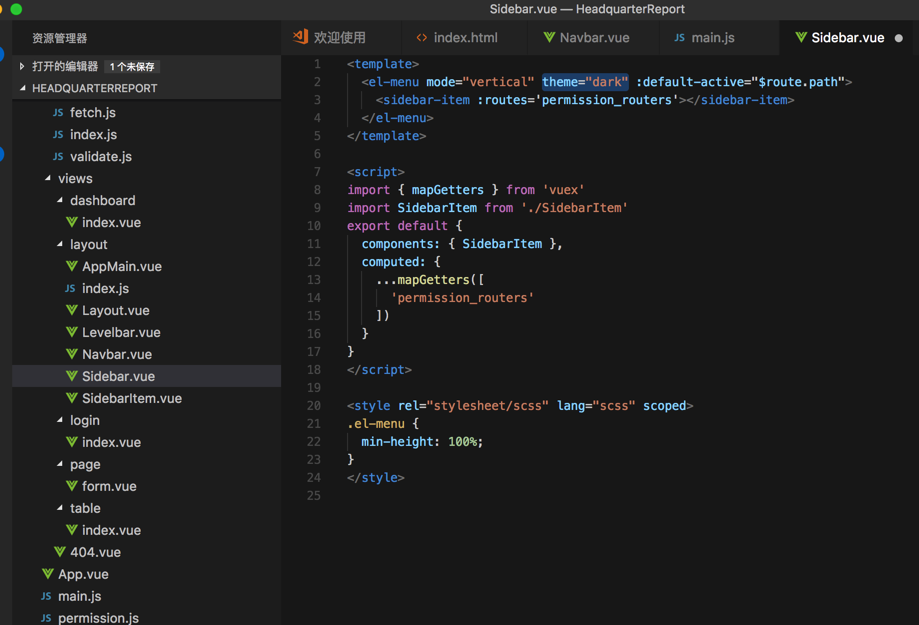
<el-menu mode=”vertical” theme=”dark” :default-active=”$route.path”>
中的theme=”dark”定义的主题背景色。
找了半天,终于找到了:
1.4的文档:
http://element-cn.eleme.io/1.4/#/zh-CN/component/menu
中,(sidebar中的)el-menu是有theme参数的,light或dark
而2.x
http://element-cn.eleme.io/2.0/#/zh-CN/component/menu
中,el-menu是没有theme主题的。
-》所以颜色控制,估计
要么是通过当前全局的theme,或者自定义颜色配置的。
后来去找到了:
https://github.com/PanJiaChen/vueAdmin-template/tree/permission-control
中的dark的theme的定义的位置:
/node_modules/element-ui/packages/theme-default/src/menu.css
@m dark { background-color: var(–dark-menu-item-fill); |
node_modules/element-ui/packages/theme-default/src/common/var.css
/* Colors <div–<———————— */ <div–<color-primary: #20a0ff; <div–<color-base-black: color(var(–color-primary) h(+6) s(33%) l(18%)); <div–<color-light-black: color(var(–color-base-black) h(+5) s(27%) l(27%)); <div–<color-extra-light-black: color(var(–color-base-black) h(+2) s(19%) l(35%)); /* Menu <div–<————————*/ <div–<menu-item-color: var(–link-color); <div–<menu-item-fill: var(–color-extra-light-gray); <div–<menu-item-hover-fill: var(–disabled-border-base); <div–<dark-menu-item-color: var(–link-color); <div–<dark-menu-item-fill: var(–color-light-black); <div–<dark-menu-item-hover-fill: var(–link-color); |
【总结】
此处,是可以直接通过:
npm uninstall element-ui -S
和:
npm install element-ui -S
把element-ui从之前的1.4.2,升级到最新的2.0.1的。
只不过,升级后的element-ui和现有的vue-element-admin,有点点不兼容:
(1)侧边栏和导航栏的背景色丢失了
(2)点击按钮类的,会出现边框
(3)整体内容和之前比,变得略微大了点
所以,对使用有严重影响的是(2),其他(1)和(3),都等以后自己画界面遇到此问题时再想办法解决。
所以去解决问题:
【已解决】vue-element-admin升级到Element-UI到2.0.1后报错:Vue warn Injection elForm not found
然后继续去解决:
【已解决】vue-element-admin升级到Element-UI 2.0.1后:点击按钮有蓝色边框显示
转载请注明:在路上 » 【部分解决】把vue-element-admin的ElementUI的版本从1.4升级到最新的2.0