Poll Results: What CSS Reset Do You Use? | CSS-Tricks
“In a nutshell, a CSS reset removes default styling from page elements so that you are “starting fresh” with the attributes you choose to apply.
This is important for two reasons. One, puts all browsers on a level playing field. Different browsers apply different default styling to elements, so if you are looking to have your website look the same in all the different browsers (you are), a CSS reset is important. Two, it allows you to “think forwards” as far as applying attributes like margin and padding to page elements. Instead of having to “think backwords” in removing attributes from elements, you can only apply them to elements you know need them.”
-》
What’s a CSS Reset
What Is A CSS Reset? | CSS Reset
CSS reset – What exactly does it do? – Stack Overflow
Universal Selector ‘*’ Reset | CSS Reset
Which CSS Reset Should I Use? | CSS Reset
https://cssreset.com/which-css-reset-should-i-use/
HTML5 Doctor CSS Reset and all others on CSSReset.com
Killer Collection of CSS Resets | Perishable Press
【总结】
如果没有css时,最开始的浏览器对于元素默认值不同,导致了同样的内容,显示效果不同:


每种浏览器都提供了一个user agent的样式表,可以理解为每个浏览器都有套默认的css
比如你常看到的:
link链接是蓝色的
点击后的链接是紫色的
table表格有个默认的边框和padding
heading的H1,H2,H3字体大小不同
其他一些元素有些默认的padding
Chrome默认会给输入框加个黄色边框
而之前自己就遇到过:
另外的:
估计也是这个情况。都是可以输入内容的,input,text,textarea等focus时的边框。
这些默认值,对于css人员来说就是个困扰了。
导致了同样的css样式,对于不同浏览器的显示效果却不完全一样
而用了CSS Reset后,就相当于把不同浏览器的默认css样式清空,或者统一设置为某个基本的样式。
所以为了减少浏览器的预设值的差异,所以才有了css reset,css重置。
比如:
v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ”; content: none; } table { border-collapse: collapse; border-spacing: 0; } |
就是其中一个例子。
这里整理了常见的CSS reset样式供参考:
CSS Reset | 2017’s most common CSS Resets to copy/paste, with documentation / tutorials
其中就有:
Normalize.css
Normalize.css: Make browsers render all elements more consistently.
Normalize.css不同于CSS Reset,其保留了有用的默认样式,并且确保了主流浏览器都兼容,显示效果都一致。被大家用的也比较多。
去看了看,我此处当前所用的Vue的后台管理页面模板
https://github.com/PanJiaChen/vueAdmin-template/tree/permission-control
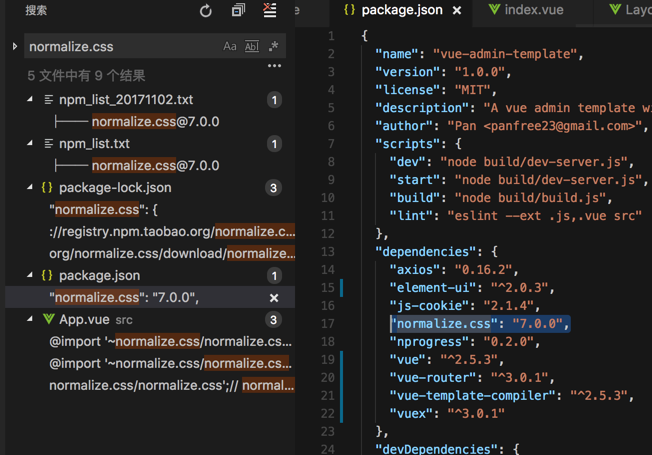
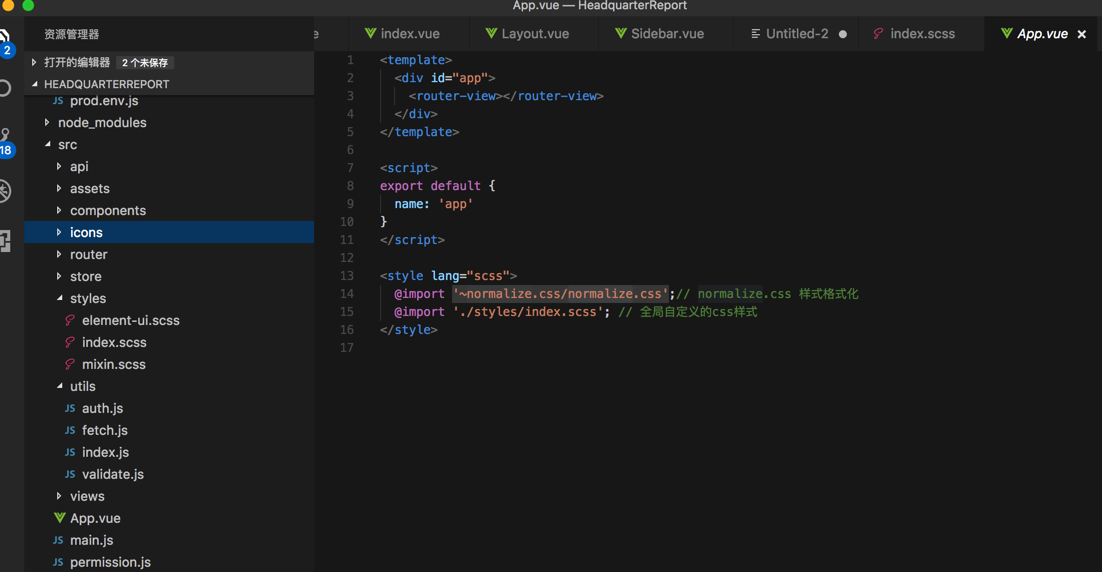
中,已经用上了normalize.css
“normalize.css”: “7.0.0”,


【后记】
对于其中的CSS Reset来说,(很多人为了省事)常常会用
Universal Selector ‘*’
比如:
* { margin: 0; padding: 0; } |
甚至:
<code>* {
border: 0;
outline: 0;
}
</code>等等,要提醒等是:
你要确保你知道自己在干什么,否则不要轻易使用这种全局选择器,否则会有其他没想到的影响。
转载请注明:在路上 » 【已解决】什么是CSS重置reset/restyle