折腾前端期间,包括Webpack打包选择时,都会遇到Source Map。
去搞清楚具体含义:
Modern JavaScript Explained For Dinosaurs – Peter Jang – Medium
“When webpack bundles your source code, it can become difficult to track down errors and warnings to their original location. For example, if you bundle three source files (a.js, b.js, and c.js) into one bundle (bundle.js) and one of the source files contains an error, the stack trace will simply point to bundle.js. This isn’t always helpful as you probably want to know exactly which source file the error came from.
In order to make it easier to track down errors and warnings, JavaScript offers source maps, which maps your compiled code back to your original source code. If an error originates from b.js, the source map will tell you exactly that.
There are a lot of different options available when it comes to source maps, be sure to check them out so you can configure them to your needs.”
-》An Introduction to Source Maps – Treehouse Blog
JavaScript Source Map 详解 – 阮一峰的网络日志
【总结】
其实这些帖子已经解释的很清楚了:
就是,在把多个js文件,打包成单个js后,
如果出错,则报错信息,无法定位到原先出错的代码位置,不利于调试,定位错误。
所以出现了source map这个技术。
js本身支持source map。
TODO:抽空再去继续研究,如何确保Webpack打包生成了对应合适的source map,然后Chrome调试期间,能完美支持source map
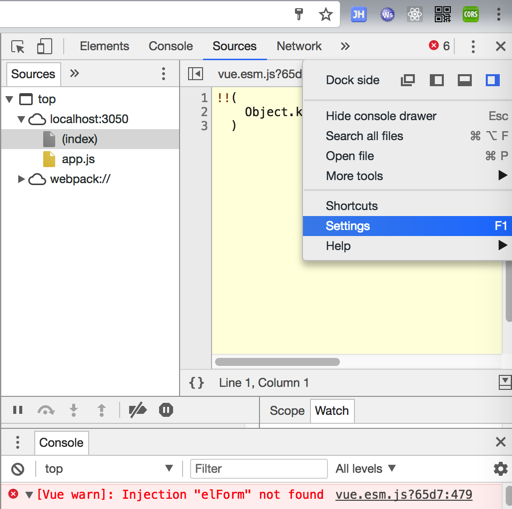
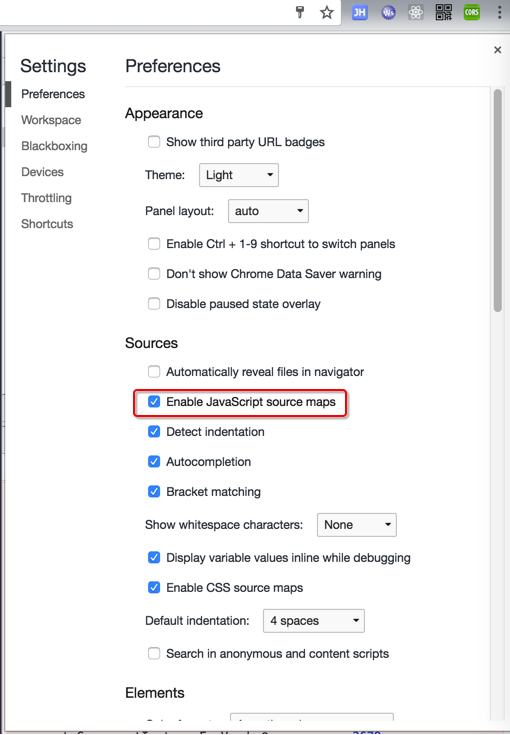
此处已经找到了Chrome中Enable Javascript source map的选项了:


转载请注明:在路上 » 【整理】js的Source Maps