一个基于Preact的H5的app,在Android中主要是Webkit页面。
其中有个新增人员的职位,用的是一个插件
react-select
可以多选
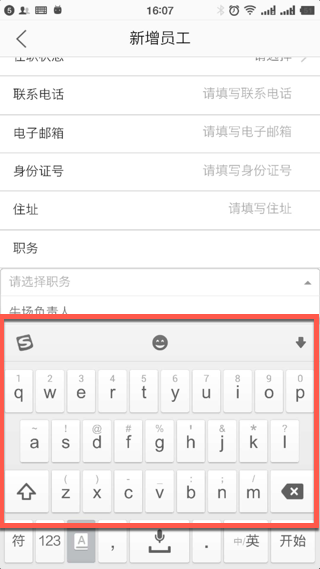
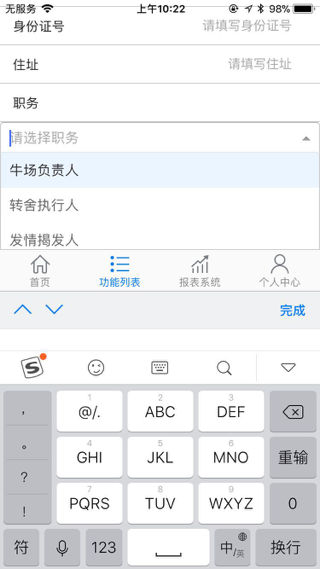
但是点击后,会出现键盘的,导致遮盖了下拉列表的内容:

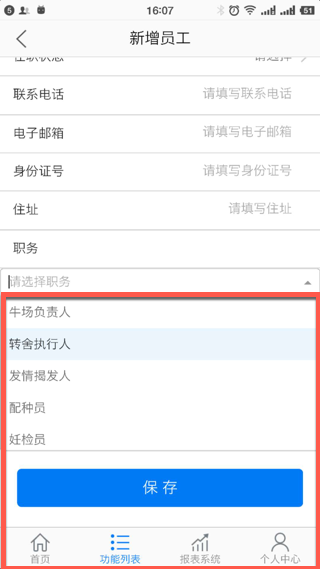
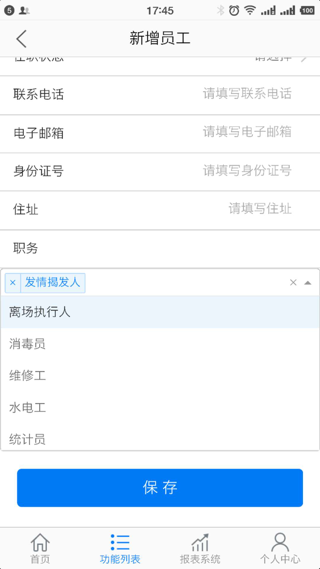
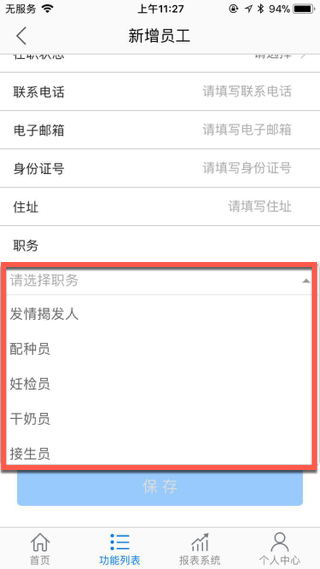
此处希望不要弹出键盘,变成这种:

这样就方便选择了。
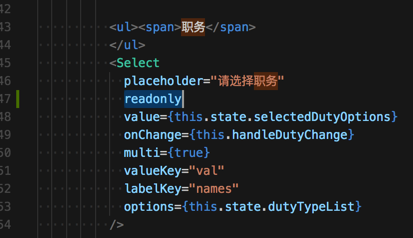
结果给Select加了readonly后:

问题依旧。
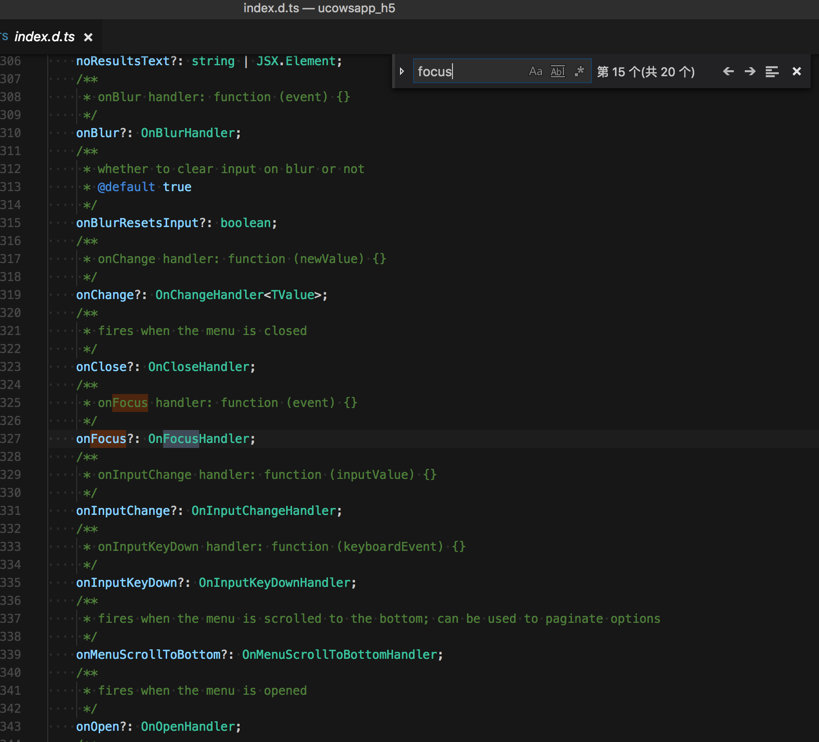
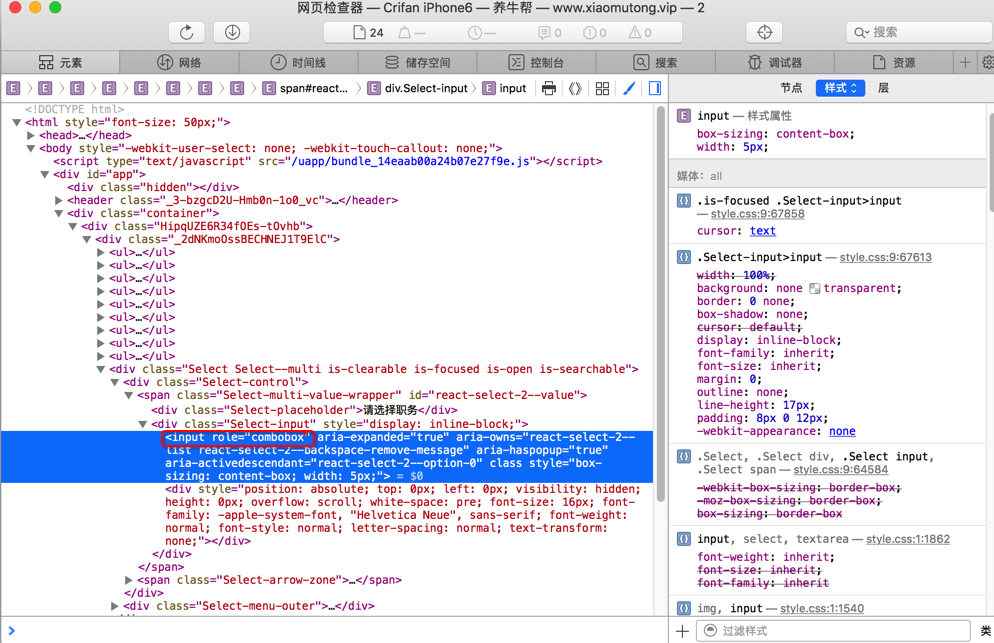
然后通过看源码:

想到:
input能否可以禁止掉focus,或者是不让键盘出现?
webkit input not keyboard
webkit input focus keyboard
【总结】
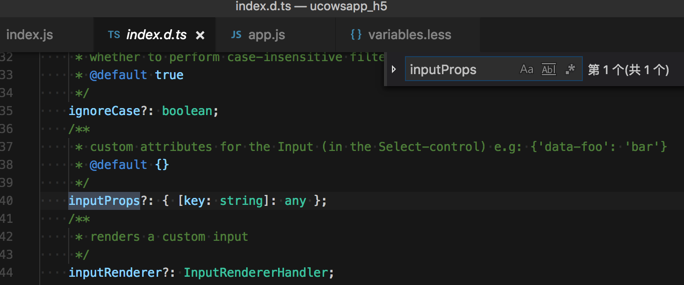
最后去找到设置input的参数:

/**
* custom attributes for the Input (in the Select-control) e.g: {‘data-foo’: ‘bar’}
* @default {}
*/
inputProps?: { [key: string]: any };
用代码:
inputProps={{readonly:’readonly’}}
相关代码:
<ul><span>职务</span>
</ul>
<Select
placeholder=”请选择职务”
inputProps={{readonly:’readonly’}}
value={this.state.selectedDutyOptions}
onChange={this.handleDutyChange}
multi={true}
valueKey=”val”
labelKey=”names”
options={this.state.dutyTypeList}
/>
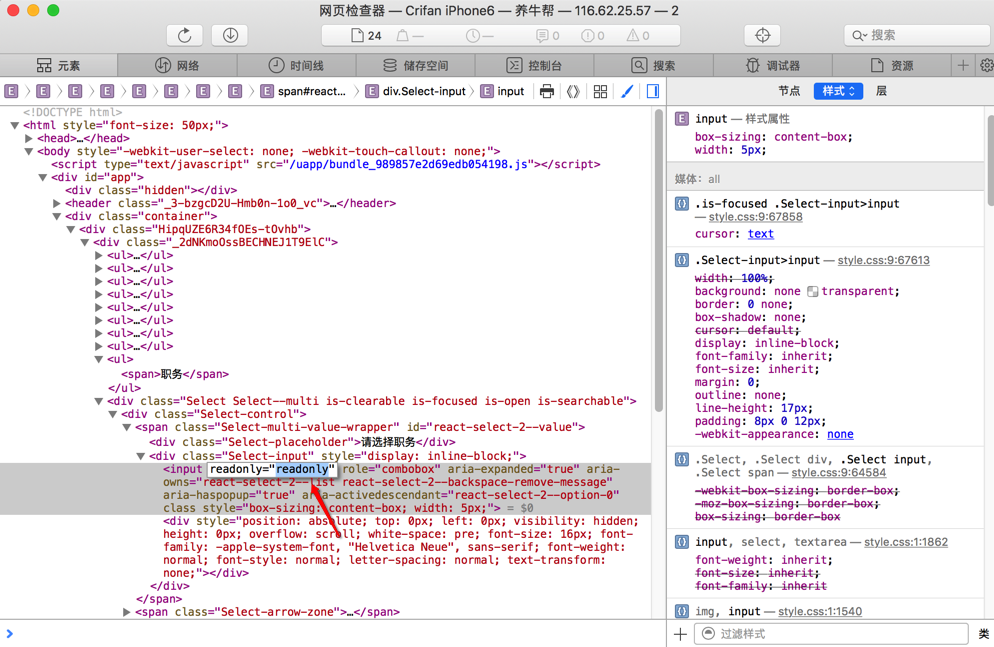
结果:
就可以生成readonly的参数了:

然后就可以实现:
在点击了Select后,不弹出键盘了:

【后记】
后来发现,此处好像对于iOS没有生效,iPhone还会出现键盘输入法:

所以继续去想办法解决掉。
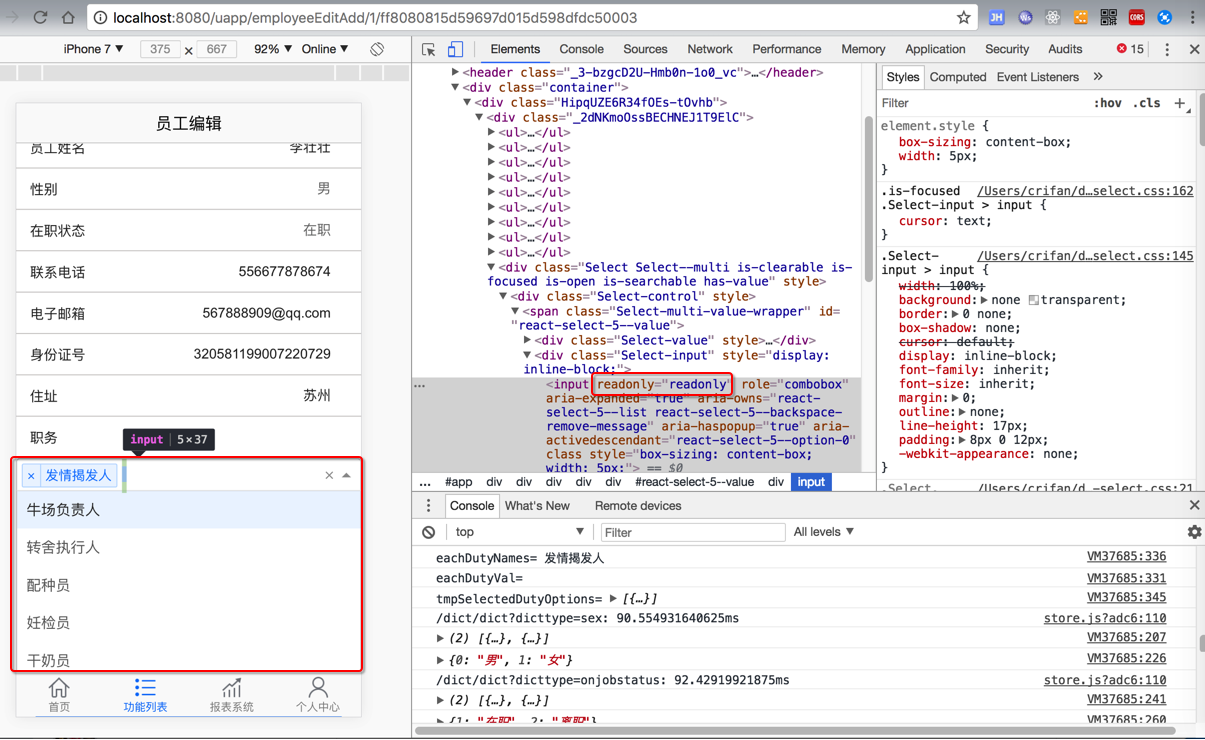
通过调试发现:
此处

input中并没有readonly
-》看来是版本不对,需要iOS端去更新到最新版本(服务器地址已经换了)
然后去更新iOS的app后,代码确保是最新的:

然后就可以了,就不会出现底部Tab上浮遮挡输入的问题了:

转载请注明:在路上 » 【已解决】iOS中App的H5种多选列表输入框点击时不要弹出键盘