需要在reactjs中画图表:
画布:不是从左到右的水平的,而是从上到下垂直的
y轴:有2个折线的

是从上到下垂直显示的

现在能想到的可能性有:
1.从图表的js库本身看看能不能直接支持
2.看看从画布,后者container的div(或其他元素)逆时针旋转90度,也可以
先从图表库本身去找找
考虑到js图表库的话,暂时尽量还是用之前用过的,功能算强大的echarts
echarts 折线图 垂直显示
折线图怎样画折线上点到X轴的竖线以及怎样有一点偏移? · Issue #3419 · ecomfe/echarts
不等距折线图垂直辅助线不能显示 · Issue #1487 · ecomfe/echarts
ECharts折线图多个折线每次只显示一条 – 一点知识 – SegmentFault 思否
javascript – echarts 折线图: x轴某个点上有多个值,怎样竖着排列 – SegmentFault 思否
好像没看到有这方面的功能
先去:
html 逆时针 旋转90度
在HTML中,怎样将一个div块进行顺时针(逆时针)旋转90°CSS实现法 – 为程序员服务
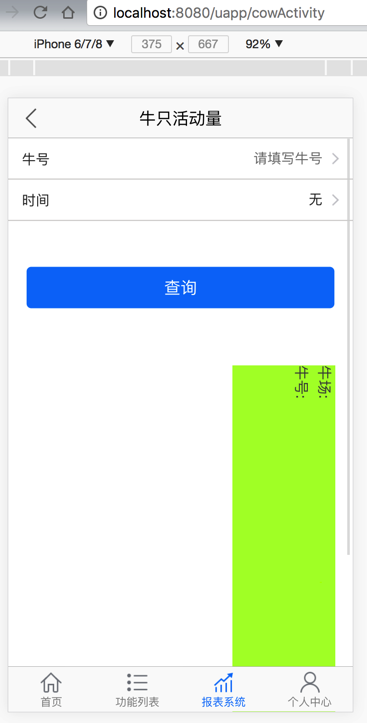
调试了后,用:
<code>.activity_chart {
transform: rotate(90deg);
background-color: greenyellow;
// padding-left: 20vw;
margin-top: 40vw;
}
</code>效果:

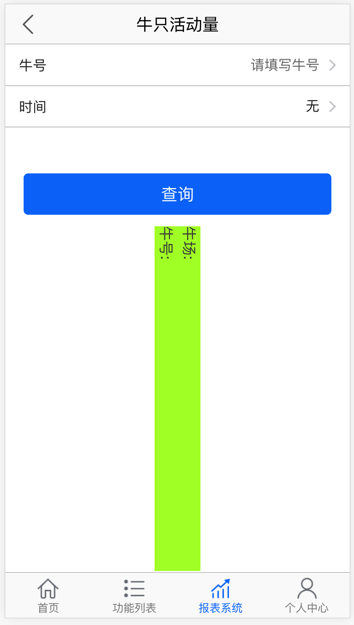
代码:
<code>.activity_chart {
transform: rotate(90deg);
background-color: greenyellow;
// padding-left: 20vw;
// margin-top: 40vw;
margin-top: 75vw;
height: 30vw;
width: 90vh;
overflow: scroll;
}
</code>效果:


此处,暂时算是可以旋转90度显示了。
具体内容布局,待后续有了图表的内容,再去细调。
然后去把echarts引进来
发现之前已经引入了echarts了
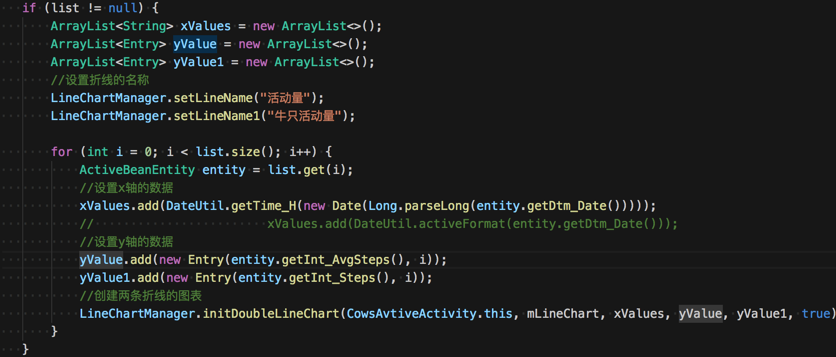
(尤其是参考了:android的实现

之后)
那就是搞清楚,如何先画一个x坐标,2个y轴的值了
echarts y轴2个值
如何用echarts实现双坐标折线图? · Issue #323 · apache/incubator-echarts
-》
http://echarts.baidu.com/doc/example/mix1.html
是双Y轴,不是y轴2个值,2个折线
echarts实现双y轴,并且实现制定数据使用y轴 – CSDN博客
好像就是双y轴
echarts y轴双坐标轴,其中一个包含负刻度时的,坐标轴刻度显示问题 · Issue #3846 · apache/incubator-echarts
然后参考:
http://echarts.baidu.com/doc/example/mix1.html
用配置:
<code>function getOtion(data) {
console.log(`getOtion data=${data}`);
let yAxisAverageActivityDataList = [];
let yAxisCurrentActivityDataList = [];
let xAxisDatetimeDataList = [];
for (let eachDict of data) {
yAxisAverageActivityDataList.push(eachDict.Int_AvgSteps);
yAxisCurrentActivityDataList.push(eachDict.Int_Steps);
xAxisDatetimeDataList.push(eachDict.Dtm_Date);
}
console.log(`yAxisAverageActivityDataList=${yAxisAverageActivityDataList}`);
console.log(`yAxisCurrentActivityDataList=${yAxisCurrentActivityDataList}`);
console.log(`xAxisDatetimeDataList=${xAxisDatetimeDataList}`);
return {
tooltip : {
trigger: 'axis'
},
legend: {
data: ['平均活动量','当前活动量'],
top: "bottom"
},
xAxis : [
{
type : 'category',
data : xAxisDatetimeDataList
}
],
yAxis : [
{
type : 'value',
name : '平均',
axisLabel : {
formatter: '{value}'
}
},
{
type : 'value',
name : '当前',
axisLabel : {
formatter: '{value}'
}
}
],
series: [
{
name: "平均活动量",
type: "line",
yAxisIndex: 0,
data: yAxisAverageActivityDataList
},
{
name: "当前活动量",
type: "line",
yAxisIndex: 1,
data: yAxisCurrentActivityDataList
}
]
};
}
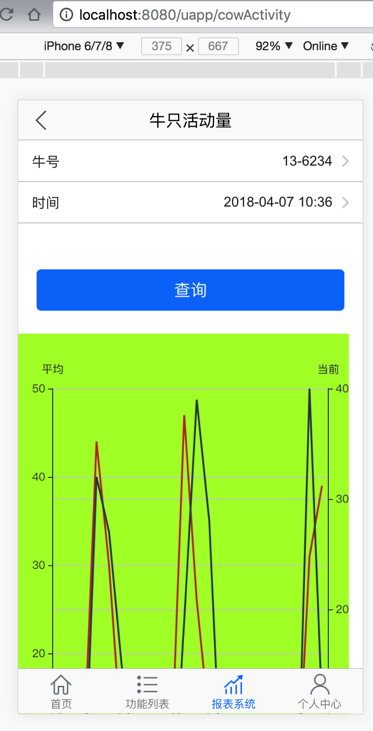
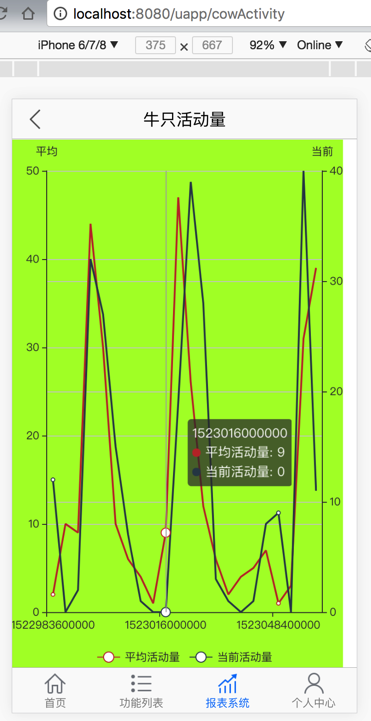
</code>效果:


点击后,显示:

现在接着去优化:
底部显示的时间,变成 月日时分
y轴的点都显示值
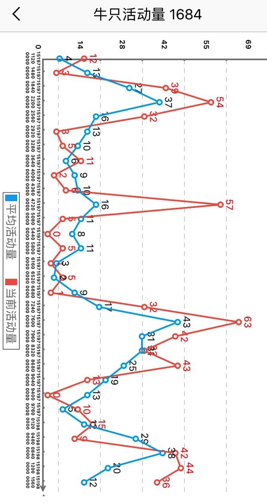
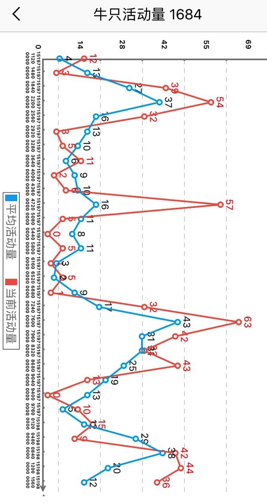
最后用:
<code>
const cowActivityStyle = {
// width: '90vw',
// height: '150vh',
// margin: '75vw auto'
// width: '375px',
// height: '600px',
// margin: 'auto',
// width: '1700px', // HH:mm
width: '900px', // HH
// height: '300px',
// height: '375px'
height: '100vw'
// margin: '0'
// overflow: "scroll"
};
function getOtion(data, cowFarm, cowCode) {
console.log(`getOtion data=${data}`);
let yAxisAverageActivityDataList = [];
let yAxisCurrentActivityDataList = [];
let xAxisDatetimeDataList = [];
for (let eachDict of data) {
yAxisAverageActivityDataList.push(eachDict.Int_AvgSteps);
yAxisCurrentActivityDataList.push(eachDict.Int_Steps);
let dtmDatetime = timestampToDate(eachDict.Dtm_Date);
// console.log(`dtmDatetime=${dtmDatetime}`);
// let formatedDatetime = datetimeToStr(dtmDatetime, "", "HH:mm");
let formatedDatetime = datetimeToStr(dtmDatetime, "", "HH");
// console.log(`formatedDatetime=${formatedDatetime}`);
xAxisDatetimeDataList.push(formatedDatetime);
}
console.log(`yAxisAverageActivityDataList=${yAxisAverageActivityDataList}`);
console.log(`yAxisCurrentActivityDataList=${yAxisCurrentActivityDataList}`);
console.log(`xAxisDatetimeDataList=${xAxisDatetimeDataList}`);
return {
title: {
show: true,
text: `牛场:${cowFarm} 牛号:${cowCode} 活动量`,
left: "center",
top: 5,
textStyle: {
fontSize: 14,
align: "center",
verticalAlign: "bottom"
}
},
tooltip : {
trigger: 'axis'
},
legend: {
data: ['平均活动量','当前活动量'],
top: "bottom",
left: "center"
},
grid: {
show: false,
left: "4%",
right: "10%",
top: "40",
bottom: "50"
},
xAxis : [
{
type : 'category',
data : xAxisDatetimeDataList
}
],
yAxis : [
{
type : 'value',
name : '平均',
axisLabel : {
formatter: '{value}'
}
},
{
type : 'value',
name : '当前',
axisLabel : {
formatter: '{value}'
}
}
],
series: [
{
name: "平均活动量",
type: "line",
label: {
normal: {
show: true
}
},
yAxisIndex: 0,
data: yAxisAverageActivityDataList
},
{
name: "当前活动量",
type: "line",
yAxisIndex: 1,
label: {
normal: {
show: true
}
},
data: yAxisCurrentActivityDataList
}
]
};
}
<div class={style.activity_chart}>
{/* <div class={style.activity_title}>
<p>牛场:&nbsp;xxxx&nbsp;&nbsp;牛号:&nbsp;12345</p>
</div> */}
<ReactEcharts
style={cowActivityStyle}
option={getOtion(this.state.respCowActivityData, "宁夏平吉堡第二奶牛养殖场", this.state.cow_code)}
/>
</div>
</code>以及css:
<code>.activity_chart {
transform: rotate(90deg);
}
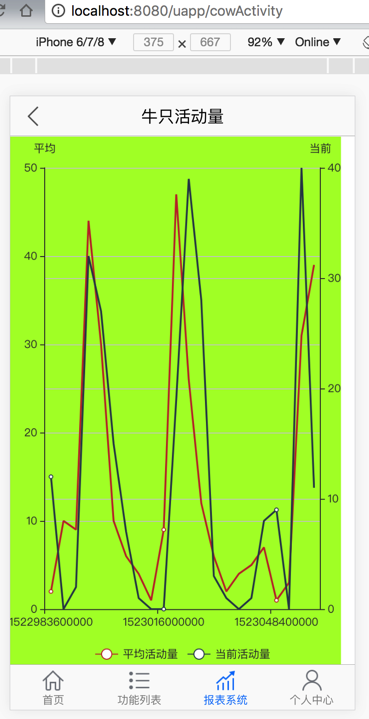
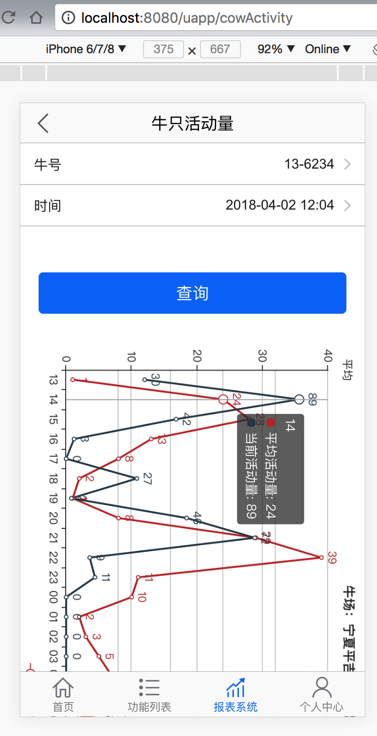
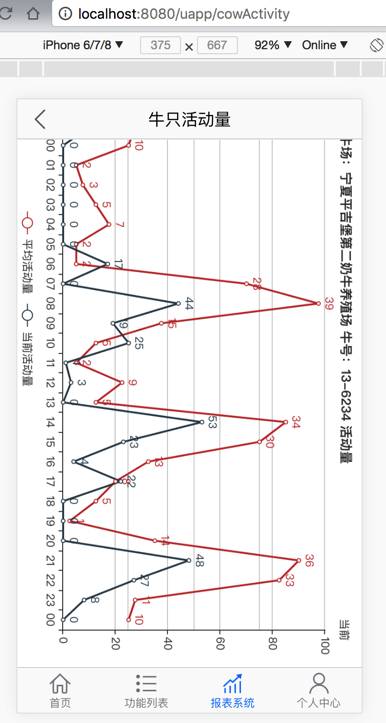
</code>具体显示效果是:


转载请注明:在路上 » 【已解决】js中如何实现从上到下垂直显示的图表