折腾:
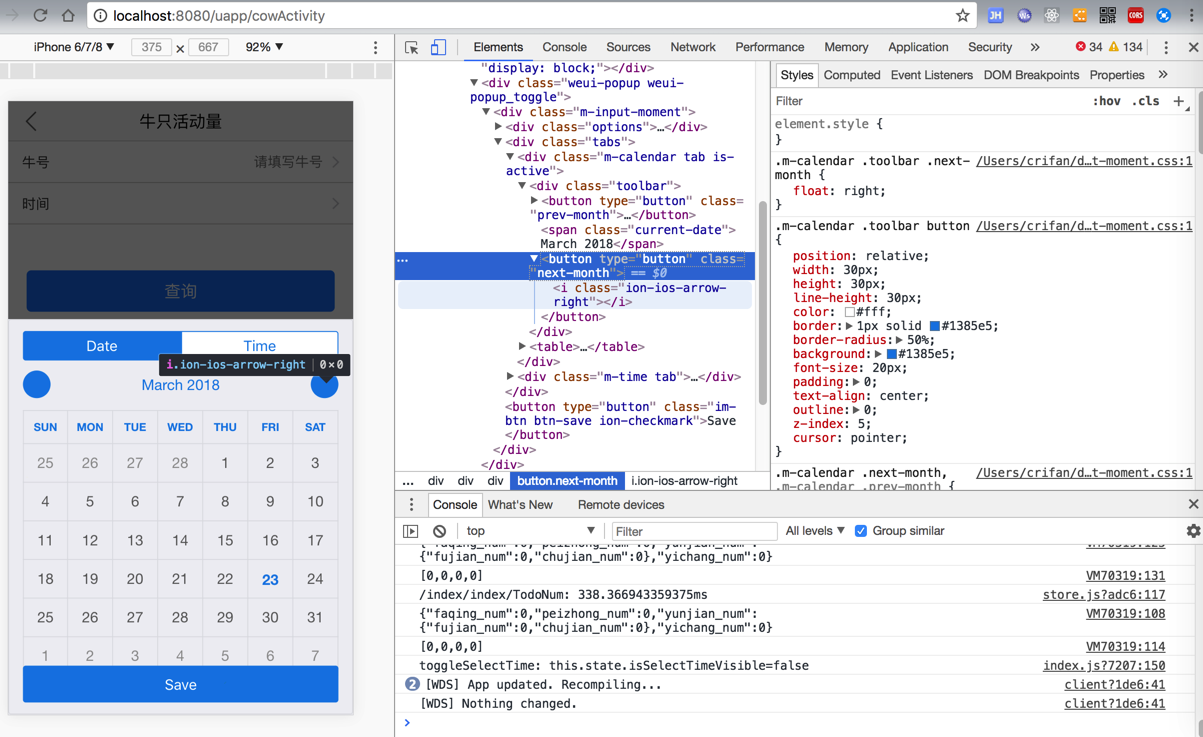
【已解决】react中input-moment的icon图标ion-ios-arrow-left无法显示
期间,
需要给:
<code><button type="button" class="next-month"><i class="ion-ios-arrow-right"></i></button> </code>
中的
<i class=”ion-ios-arrow-right”></i>
去添加背景图:
即,向右的箭头的png图片:

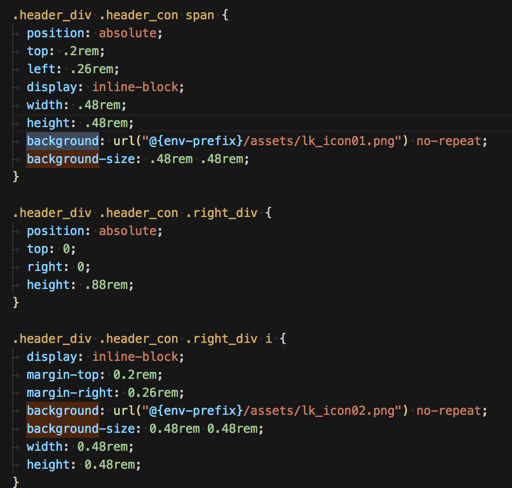
关于如何添加背景图片,去借鉴之前的:

试试
<code>/*********************************************
for input-moment using icon from http://ionicons.com
*********************************************/
.ion-ios-arrow-right {
width: 30px;
height: 30px;
background: url("@{env-prefix}/assets/ios7-arrow-right.png") no-repeat;
background-size: 30px 30px;
}
</code>结果没显示:

突然想到,难道i是没法添加背景图的?
先去搞清楚i是干啥的
html5 i
<i> 标签呈现斜体的文本。
-》看来不是block的元素,没法添加背景
所以换成button去试试。
【总结】
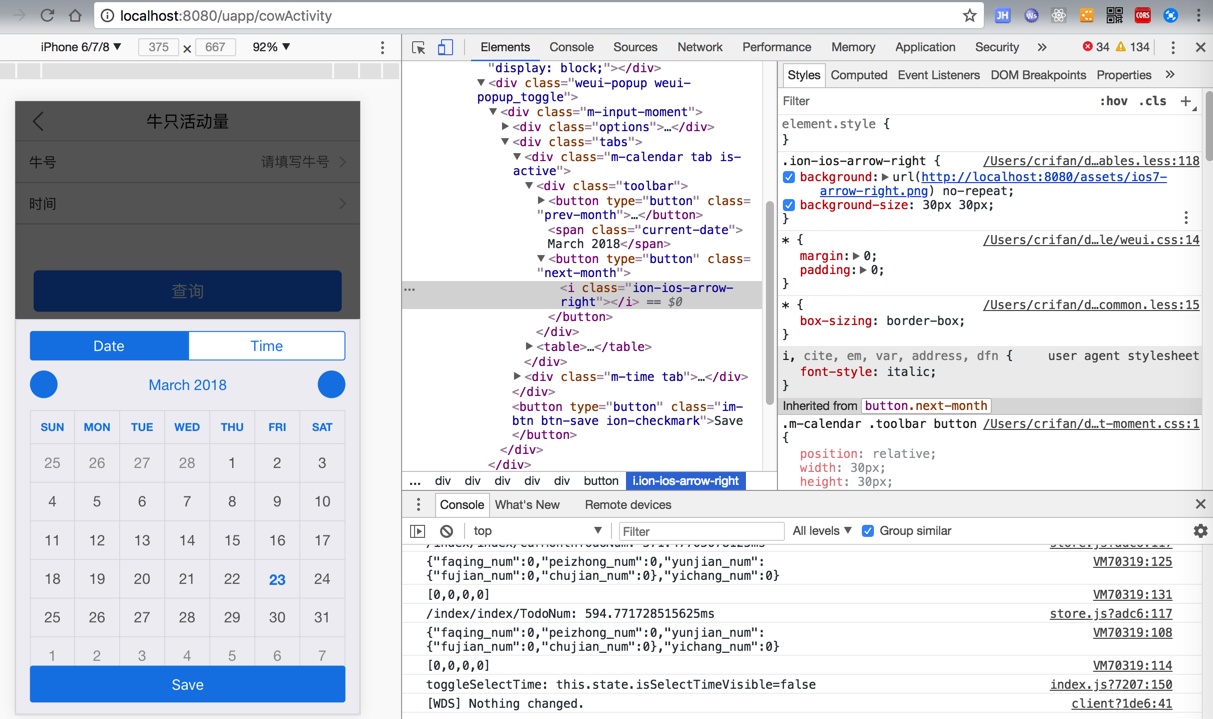
最后用代码:
<code>/*********************************************
for input-moment using icon from http://ionicons.com
*********************************************/
// .ion-ios-arrow-right {
button.next-month {
background: url("@{env-prefix}/assets/ios7-arrow-right-30x30.png") no-repeat !important;
}
button.prev-month {
background: url("@{env-prefix}/assets/ios7-arrow-left-30x30.png") no-repeat !important;
}
.m-calendar .toolbar button{
background-color: #1385e5 !important;
}
</code>以及对应图片:

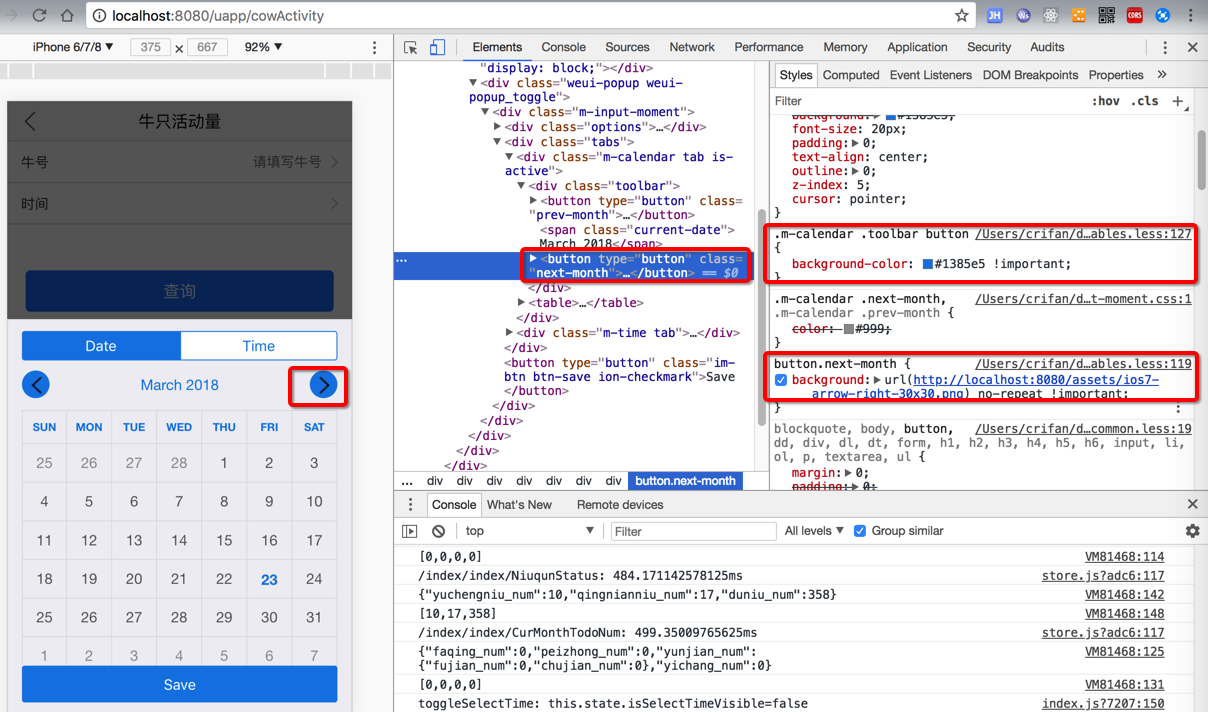
实现了基本要的效果:

转载请注明:在路上 » 【已解决】给按钮button中的i添加背景图片