折腾:
期间,去找个 好看又好用的,音频播放器。
对于返回的音频比如mp3的url,可以直接播放
且支持通过js代码去控制:播放,暂停,继续播放等
Bootstrap UI中音频控件
想要实现在Bootstrap UI中添加一个音频播放按钮,最好在实时显示时间和操作按钮的功能
bootstrap 音频
基于jquery和bootstrap的音乐播放器插件vpplayer_jQuery之家-自由分享jQuery、html5、css3的插件库
bootstrap audio
还不错

源代码:
WilliamRandol/bootstrap-player: A Non-Intrusive HTML5 Audio Player Skin For Twitter Bootstrap
iainhouston/bootstrap3_player: An HTML5 Audio Player Skin For Twitter Bootstrap 3
貌似更加简洁

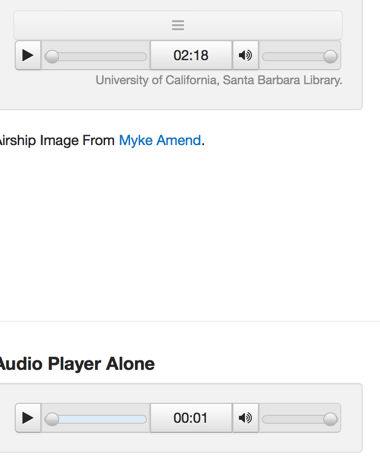
How to Embed Audio in HTML5 – Tutorial Republic
10 jQuery HTML5 Audio Players — SitePoint
-》
MediaElement.js – HTML5 video and audio unification framework

Bootstrap responsive audio player – Stack Overflow
好像直接用:
<code> <div class="col-lg-3 col-md-3 col-sm-4 col-xs-6"> <p class="titles">Bird Wings</p> <audio class="audio controls"> <source src="http://audiosoundclips.com/wp-content/uploads/2011/12/Dogbark.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio> </div> </code>
就可以正常显示:

了?
bootstrap audio player
bootstrap music player
Bootstrap 4 Audio Player With Playlist – jQuery audioPlayer.js | Free jQuery Plugins
带图片的,不要。
Bootstrap 3 – Responsive mp3 audio – Stack Overflow
太简陋的感觉
iainhouston/bootstrap3_player: An HTML5 Audio Player Skin For Twitter Bootstrap 3
看起来不错,可以通过选项控制是否显示图片,也有其他如播放,音量等控制按钮,
Bootstrap Snippet Circle Audio Player using HTML CSS Bootstrap jQuery | Bootsnipp.com
jQuery audio player Plugins | jQuery Script
有很多,但是貌似都没有前面那个简洁。
所以就去用:
https://github.com/iainhouston/bootstrap3_player
-》
http://playerdemo.iainhouston.com
看到了”Forked from William Randol’s bootstrap-player“ 我说看起来和:
http://williamrandol.github.io/bootstrap-player/demo/
一样呢。
去下载和合并到项目里
【已解决】将音频播放器bootstrap3_player整合到bootstrap4中出错:tooltip.js Uncaught TypeError No method named fixTitle
但是好像显示的有问题啊:
【已解决】bootstrap中音频播放器bootstrap3_player显示异常
结果倒是把之前正常显示的bootstrap4的一些元素,显示不太正常了:
去看看文档:
JavaScript · Bootstrap 3.3.1 Documentation – BootstrapDocs
Getting started · Bootstrap 3.3.1 Documentation – BootstrapDocs
CSS · Bootstrap 3.3.1 Documentation – BootstrapDocs
去换成jquery 1.11.1的jquery
jQuery 1.11.1 and 2.1.1 Released | Official jQuery Blog
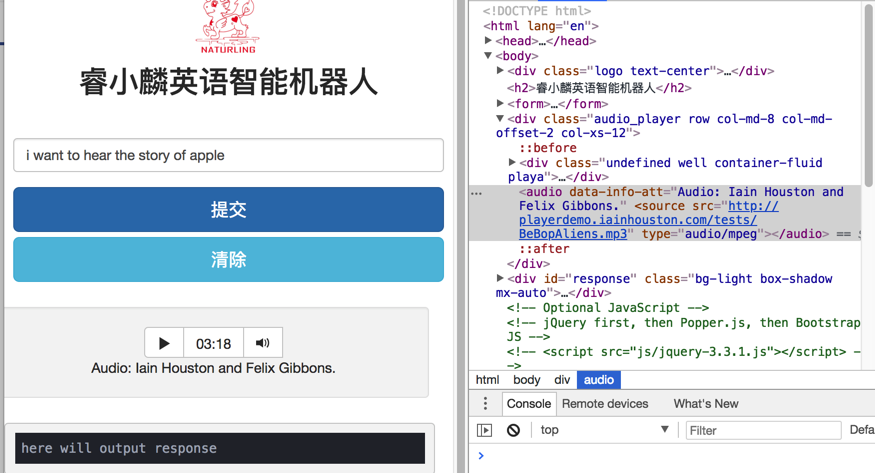
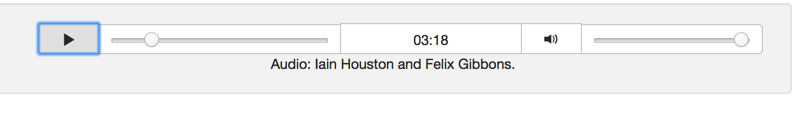
然后基本上可以能看到界面了:


然后点击也可以正常播放了:

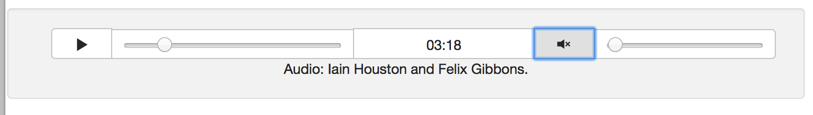
点击可以暂停,音量可以mute,都正常。


但是后来出现其他问题:
【已解决】jquery的js中无法设置audio的source的src和type属性
然后就是优化程序代码,去播放或停止了。
然后可以用:
<code>
if (respJsonObj) {
if (respJsonObj["data"]) {
var dataControl = respJsonObj["data"]["control"];
console.log("dataControl=%o", dataControl);
var audioElt = $(".audio_player audio");
console.log("audioElt=%o", audioElt);
var audioObject = audioElt[0];
console.log("audioObject=%o", audioObject);
if (dataControl === "stop") {
//audioObject.stop();
audioObject.pause();
console.log("has pause audioObject=%o", audioObject);
} else if (dataControl === "continue") {
// // audioObject.load();
// audioObject.play();
// // audioObject.continue();
// console.log("has load and play audioObject=%o", audioObject);
var playAudioResult = audioObject.play();
console.log("playAudioResult=%o", playAudioResult);
}
if (respJsonObj["data"]["audio"]) {
var audioDict = respJsonObj["data"]["audio"];
console.log("audioDict=%o", audioDict);
var audioName = audioDict["name"];
console.log("audioName=%o", audioName);
var audioSize = audioDict["size"];
console.log("audioSize=%o", audioSize);
var audioType = audioDict["contentType"];
console.log("audioType=%o", audioType);
var audioUrl = audioDict["url"];
console.log("audioUrl=%o", audioUrl);
var isAudioEmpty = (!audioName && !audioSize && !audioType && !audioUrl)
console.log("isAudioEmpty=%o", isAudioEmpty);
if (isAudioEmpty) {
// var pauseAudioResult = audioObject.pause();
// console.log("pauseAudioResult=%o", pauseAudioResult);
// audioElt.attr("data-info-att", "");
// $(".col-sm-offset-1").text("");
} else {
if (audioName) {
audioElt.attr("data-info-att", audioName);
$(".col-sm-offset-1").text(audioName);
}
if (audioType) {
$(".audio_player audio source").attr("type", audioType);
}
if (audioUrl) {
$(".audio_player audio source").attr("src", audioUrl);
audioObject.load();
console.log("has load audioObject=%o", audioObject);
}
console.log("dataControl=%s,audioUrl=%s", dataControl, audioUrl);
if ((dataControl === "") && audioUrl) {
var playAudioResult = audioObject.play();
console.log("playAudioResult=%o", playAudioResult);
} else if ((dataControl === "next") && (audioUrl)) {
var playAudioResult = audioObject.play();
console.log("playAudioResult=%o", playAudioResult);
}
}
} else {
console.log("empty respJsonObj['data']['audio']=%o", respJsonObj["data"]["audio"]);
}
} else{
console.warn("empty respJsonObj['data']=%o", respJsonObj["data"]);
}
} else{
console.warn("empty respJsonObj=%o", respJsonObj);
}
</code>去暂停或继续播放了。
但是界面上,有些没有居中对齐:

再去调试看看。
去掉row:
<code><div class="audio_player col-md-12 col-xs-12"> </code>
即可:

【总结】
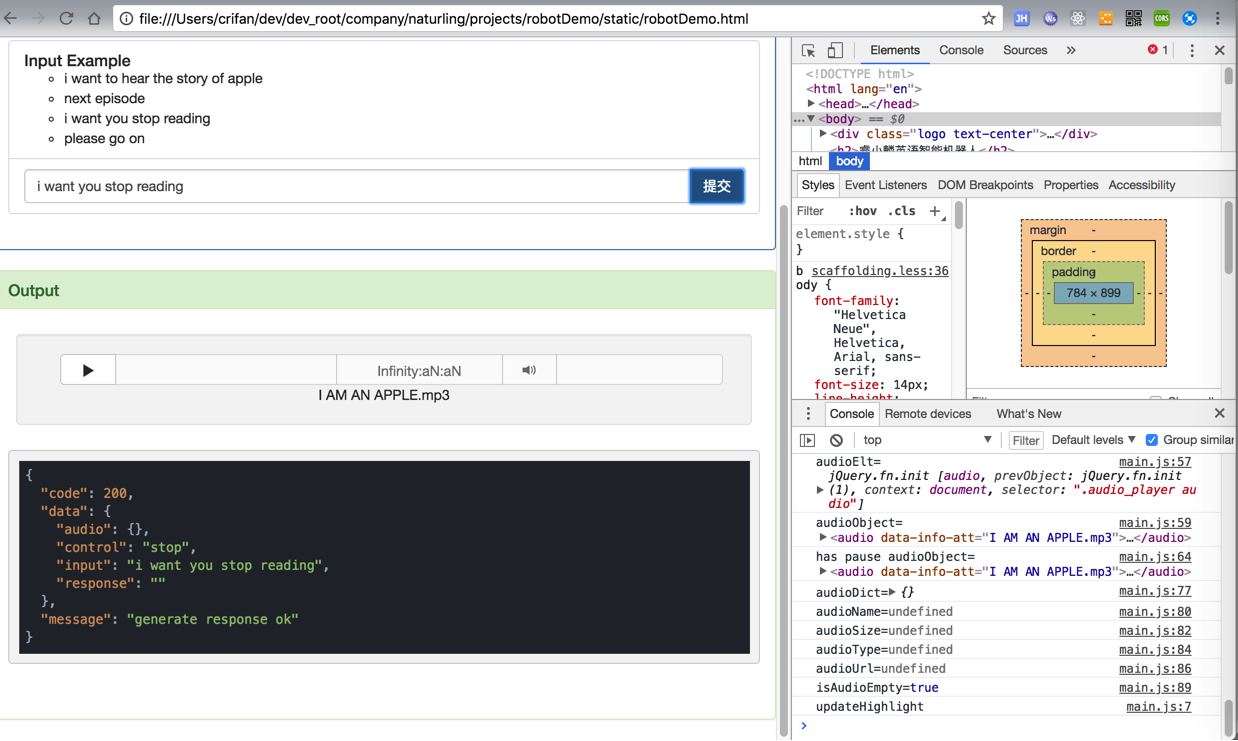
至此,实现了基本的Bootstrap+jquery的音频播放器。
完整代码是:
static/robotDemo.html
<code> <!-- Bootstrap CSS --> <link rel="stylesheet" href="css/bootstrap-3.3.1/bootstrap.css"> <!-- <link rel="stylesheet" href="css/highlightjs_default.css"> --> <link rel="stylesheet" href="css/highlight_atom-one-dark.css"> <!-- <link rel="stylesheet" href="css/highlight_monokai-sublime.css"> --> <link rel="stylesheet" href="css/bootstrap3_player.css"> <link rel="stylesheet" href="css/main.css"> </head> </code>
<div class=”audio_player col-md-12 col-xs-12″>
<audio
controls
data-info-att=”Audio: Horse”>
<source src=”http://www.w3schools.com/html/horse.mp3″ type=”audio/mpeg” />
</audio>
</div>
<!– Optional JavaScript –>
<!– jQuery first, then Popper.js, then Bootstrap JS –>
<!– <script src=”js/jquery-3.3.1.js”></script> –>
<!– <script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script> –>
<script src=”js/jquery/1.11.1/jquery-1.11.1.js”></script>
<!– <script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js” integrity=”sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo” crossorigin=”anonymous”></script> –>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js” integrity=”sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXwp5UZB1LY//20VyM2taTB4QvJ” crossorigin=”anonymous”></script>
<!– <script src=”js/bootstrap.js”></script> –>
<script src=”js/bootstrap-3.3.1/bootstrap.js”></script>
<script src=”js/highlight.js”></script>
<script src=”js/bootstrap3_player.js”></script>
<script src=”js/main.js”></script>
</body>
</html>
static/css/main.css
<code>
#response {
/*width: 96%;*/
height: 380px;
border-radius: 10px;
padding-top: 20px;
/*padding-left: 1%;*/
/*padding-right: 1%;*/
}
.audio_player {
margin-top: 10px;
margin-bottom: 5px;
text-align: center;
padding-left: 1%;
padding-right: 1%;
}
</code>static/js/main.js
<code>$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
$("#submitInput").click(function(event){
event.preventDefault();
ajaxSubmitInput();
});
function ajaxSubmitInput() {
console.log("ajaxSubmitInput");
var inputRequest = $("#inputRequest").val();
console.log("inputRequest=%s", inputRequest);
var encodedInputRequest = encodeURIComponent(inputRequest)
console.log("encodedInputRequest=%s", encodedInputRequest);
var qaUrl = "http://47.96.131.109:32851/qa";
console.log("qaUrl=%s", qaUrl);
var fullQaUrl = qaUrl + "?input=" + encodedInputRequest
console.log("fullQaUrl=%s", fullQaUrl);
$.ajax({
type : "GET",
url : fullQaUrl,
success: function(respJsonObj){
console.log("respJsonObj=%o", respJsonObj);
// var respnJsonStr = JSON.stringify(respJsonObj);
//var beautifiedJespnJsonStr = JSON.stringify(respJsonObj, null, '\t');
var beautifiedJespnJsonStr = JSON.stringify(respJsonObj, null, 2);
console.log("beautifiedJespnJsonStr=%s", beautifiedJespnJsonStr);
var prevOutputValue = $('#response').text();
console.log("prevOutputValue=%o", prevOutputValue);
var afterOutputValue = $('#response').html('<pre><code class="json">' + beautifiedJespnJsonStr + "</code></pre>");
console.log("afterOutputValue=%o", afterOutputValue);
if (respJsonObj) {
if (respJsonObj["data"]) {
var dataControl = respJsonObj["data"]["control"];
console.log("dataControl=%o", dataControl);
var audioElt = $(".audio_player audio");
console.log("audioElt=%o", audioElt);
var audioObject = audioElt[0];
console.log("audioObject=%o", audioObject);
if (dataControl === "stop") {
//audioObject.stop();
audioObject.pause();
console.log("has pause audioObject=%o", audioObject);
} else if (dataControl === "continue") {
// // audioObject.load();
// audioObject.play();
// // audioObject.continue();
// console.log("has load and play audioObject=%o", audioObject);
var playAudioResult = audioObject.play();
console.log("playAudioResult=%o", playAudioResult);
}
if (respJsonObj["data"]["audio"]) {
var audioDict = respJsonObj["data"]["audio"];
console.log("audioDict=%o", audioDict);
var audioName = audioDict["name"];
console.log("audioName=%o", audioName);
var audioSize = audioDict["size"];
console.log("audioSize=%o", audioSize);
var audioType = audioDict["contentType"];
console.log("audioType=%o", audioType);
var audioUrl = audioDict["url"];
console.log("audioUrl=%o", audioUrl);
var isAudioEmpty = (!audioName && !audioSize && !audioType && !audioUrl)
console.log("isAudioEmpty=%o", isAudioEmpty);
if (isAudioEmpty) {
// var pauseAudioResult = audioObject.pause();
// console.log("pauseAudioResult=%o", pauseAudioResult);
// audioElt.attr("data-info-att", "");
// $(".col-sm-offset-1").text("");
} else {
if (audioName) {
audioElt.attr("data-info-att", audioName);
$(".col-sm-offset-1").text(audioName);
}
if (audioType) {
$(".audio_player audio source").attr("type", audioType);
}
if (audioUrl) {
$(".audio_player audio source").attr("src", audioUrl);
audioObject.load();
console.log("has load audioObject=%o", audioObject);
}
console.log("dataControl=%s,audioUrl=%s", dataControl, audioUrl);
if ((dataControl === "") && audioUrl) {
var playAudioResult = audioObject.play();
console.log("playAudioResult=%o", playAudioResult);
} else if ((dataControl === "next") && (audioUrl)) {
var playAudioResult = audioObject.play();
console.log("playAudioResult=%o", playAudioResult);
}
}
} else {
console.log("empty respJsonObj['data']['audio']=%o", respJsonObj["data"]["audio"]);
}
} else{
console.warn("empty respJsonObj['data']=%o", respJsonObj["data"]);
}
} else{
console.warn("empty respJsonObj=%o", respJsonObj);
}
updateHighlight();
},
error : function(err) {
$("#output").html("<strong>Error</strong>");
console.log("GET: ", qaUrl, " ERROR: ", err);
}
});
}
});
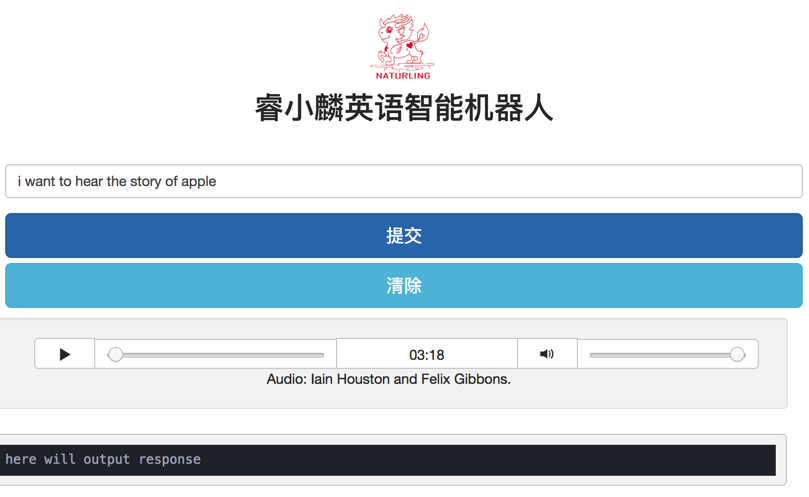
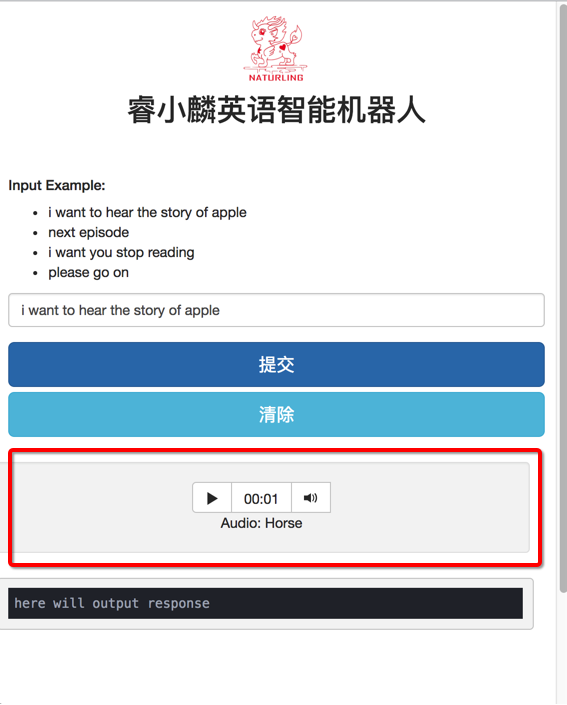
</code>界面效果是:
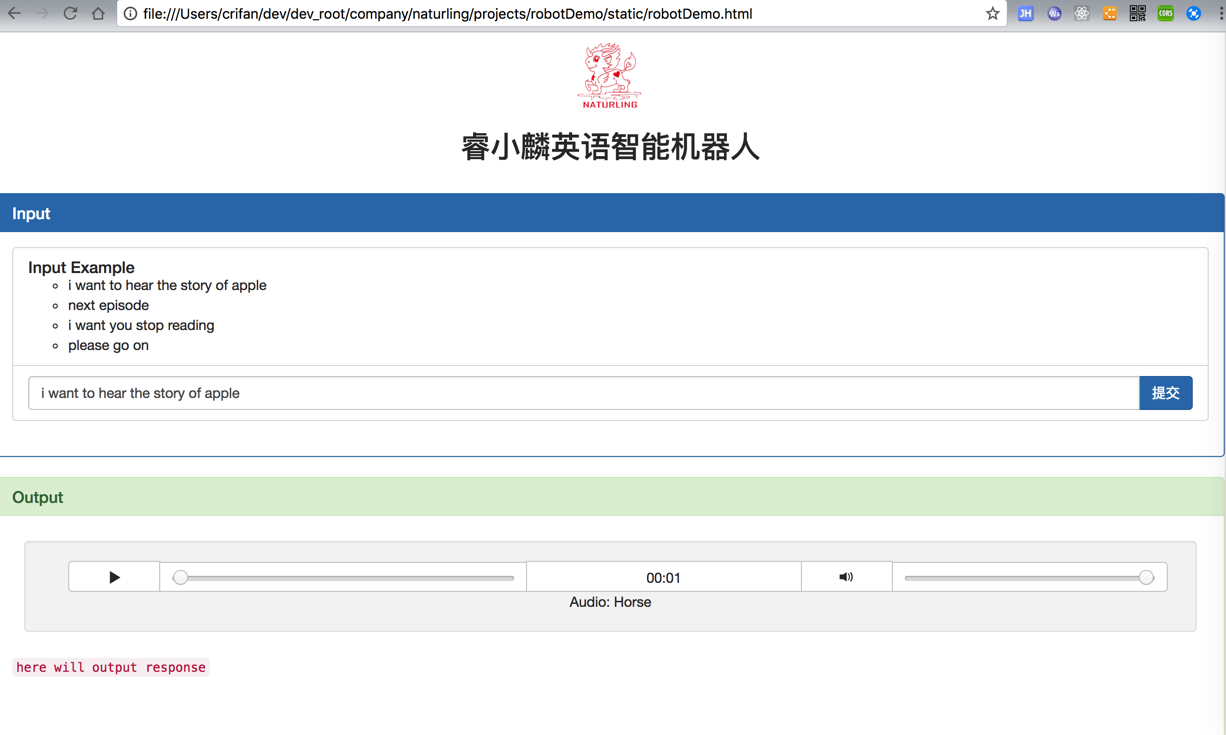
初始时:

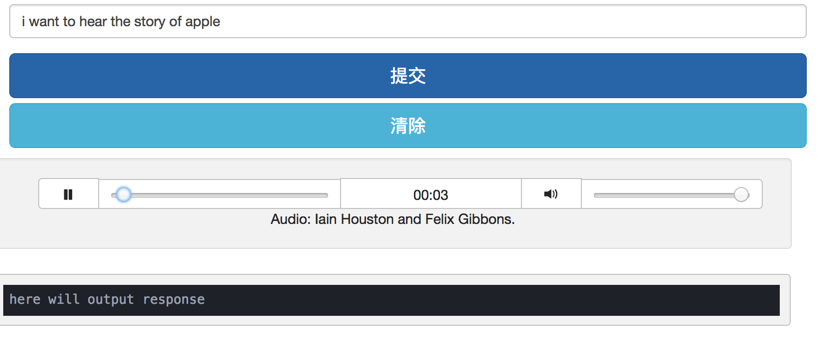
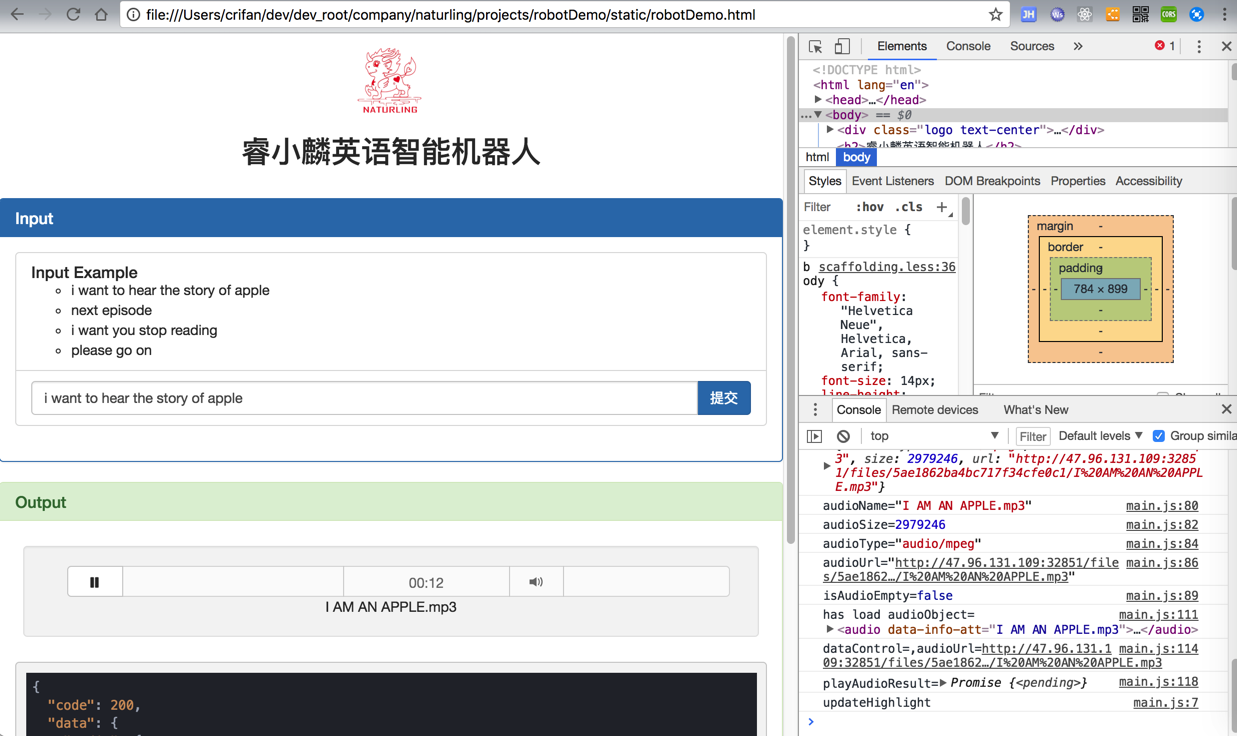
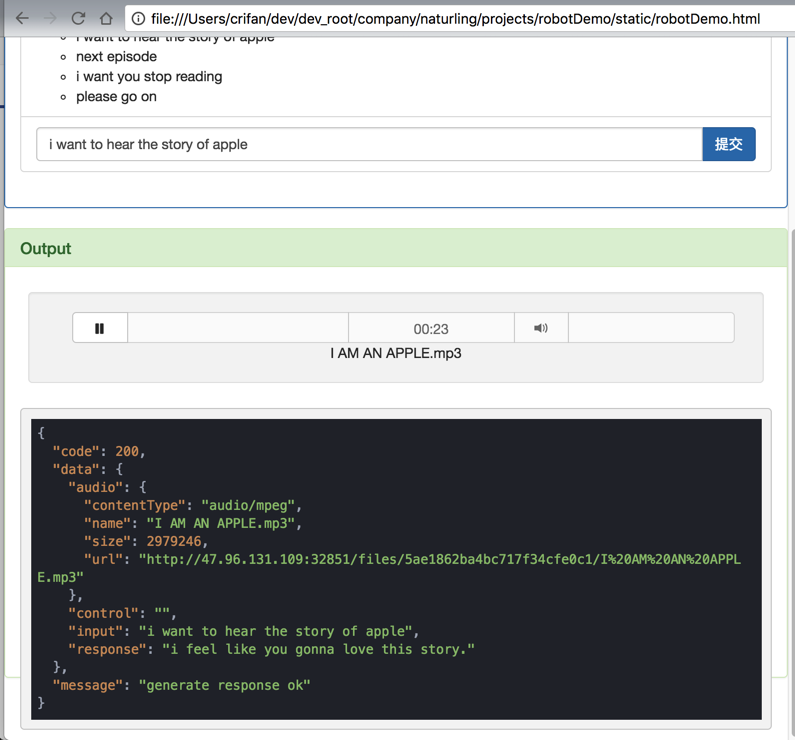
点击提交,获得响应后:


然后可以点击暂停,也可以通过代码控制暂停播放: