之前已经搭建了本地的gitbook环境,现在想要去给其中添加画流程图的功能。
另外,在搭建环境之前,先去有道云笔记中的markdown中试试效果。
因为之前就见过:
【进阶版】有道云笔记Markdown指南 | 有道云笔记官方博客
【简明版】有道云笔记Markdown指南 | 有道云笔记官方博客
里面是支持的。
先去了解相关内容:
markdown 流程图
Markdown笔记:如何画流程图 – hello, world – SegmentFault 思否
Markdown里面使用mermaid画流程图(基础) – CSDN博客
然后此处先去试试把:
-》
汽车销售领域客户状态变化流程结构图 | ProcessOn免费在线作图,在线流程图,在线思维导图 |
中的客户状态/阶段的流转,画出来。
先画个基本的流程,试试效果。
【进阶版】有道云笔记Markdown指南 | 有道云笔记官方博客
“1 流程图
在Markdown中,一段流程图语法以 “` 开头,以 “` 结尾。
在 “` 后另起一行,书写graph XX,用以确定将要绘制的流程图及其类型(XX表示流程图类型)。
流程图分为竖向和横向两大类,竖向包括自上而下和自下而上两种顺序,横向包括从右到左和从左到右两种顺序。
其对应语法分别为:graph TB/graph BT/graph RL/graph LR。
* TB – top bottom(自上而下)
* BT – bottom top(自下而上)
* RL – right left(从右到左)
* LR – left right(从左到右)”
想象语法:
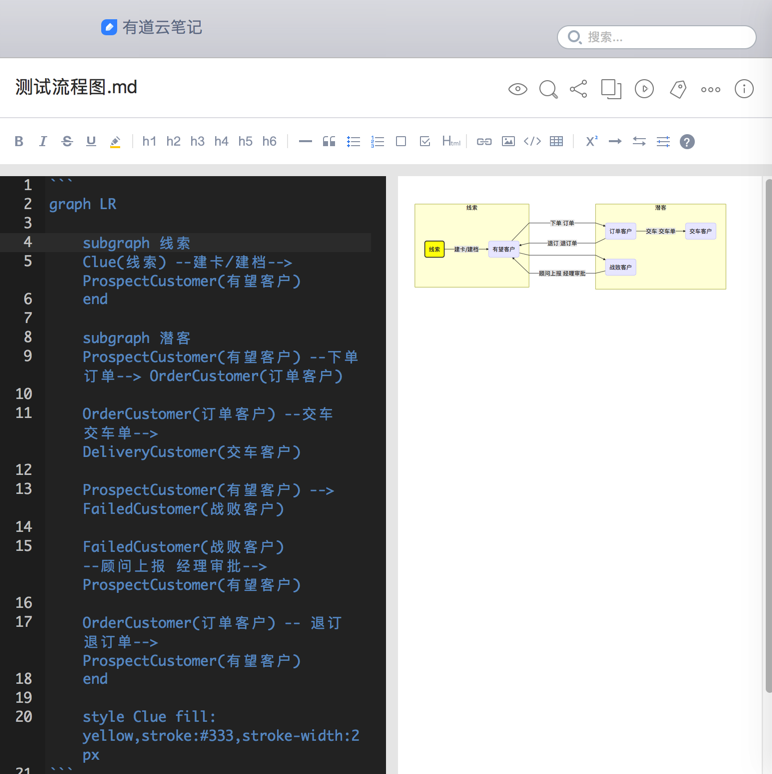
目前用有道云笔记中的markdown,画出来的流程图的效果是:
代码:
<code>``` graph LR subgraph 线索 Clue(线索) --建卡/建档--> ProspectCustomer(有望客户) end subgraph 潜客 ProspectCustomer(有望客户) --下单 订单--> OrderCustomer(订单客户) OrderCustomer(订单客户) --交车 交车单--> DeliveryCustomer(交车客户) ProspectCustomer(有望客户) --> FailedCustomer(战败客户) FailedCustomer(战败客户) --顾问上报 经理审批--> ProspectCustomer(有望客户) OrderCustomer(订单客户) -- 退订 退订单--> ProspectCustomer(有望客户) end style Clue fill: yellow,stroke:#333,stroke-width:2px ``` </code>
效果:

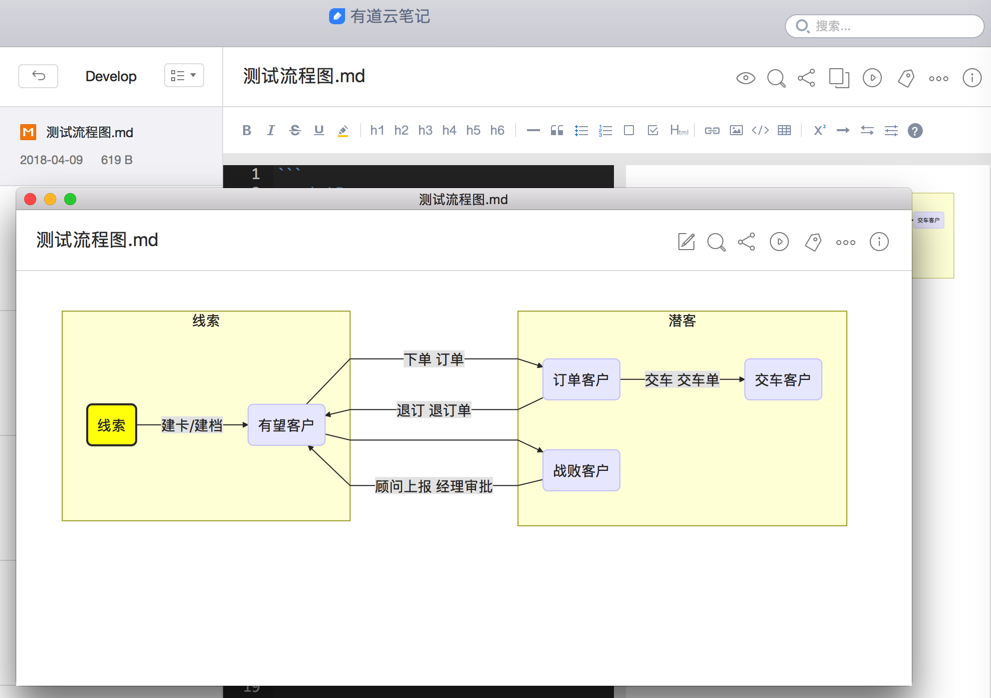
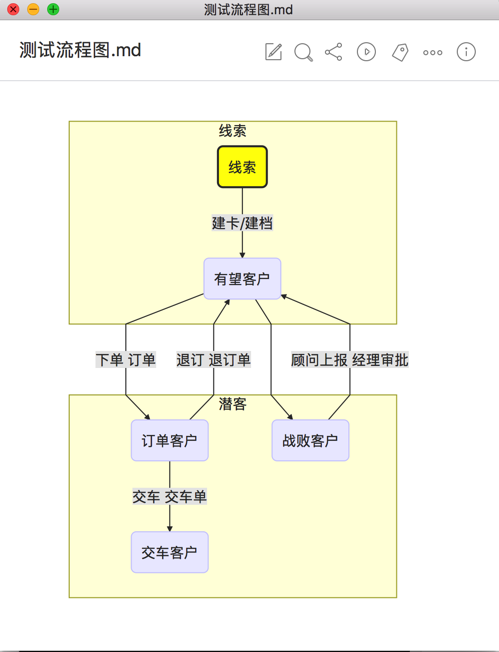
双击打开显示效果:

然后从:
graph LR
换成:
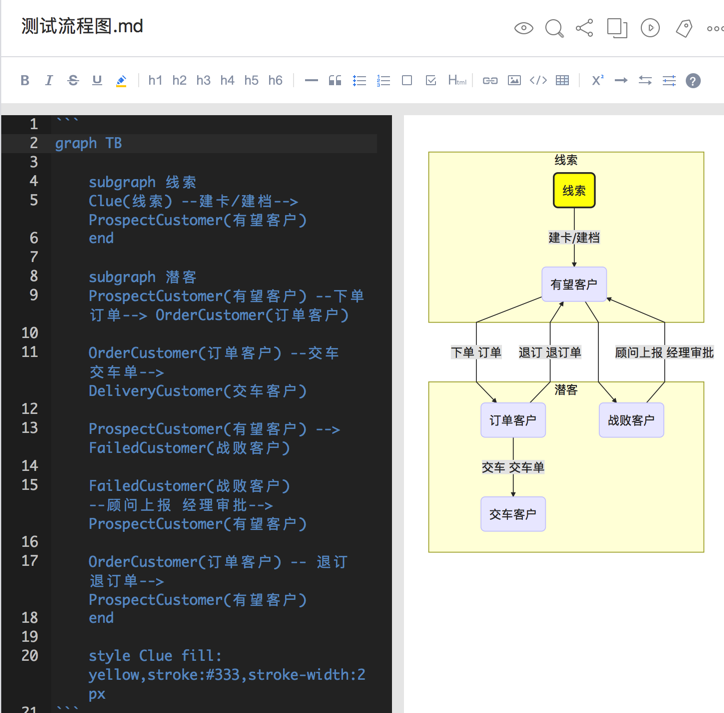
graph TB
效果是:


目前就尝试到这里。抽空继续尝试。
还是挺好玩的。
抽空再去试试:
转载请注明:在路上 » 【记录】用Markdown画流程图