折腾:
期间,然后再去试试build编译为html
<code>➜ VuePress yarn linux_basic_command:build yarn linux_basic_command:build v0.21.3 $ vuepress build linux_basic_command Rendering static HTML... Success! Generated static files in linux_basic_command/.vuepress/dist. ✨ Done in 12.65s. ➜ VuePress </code>
然后终于找到了,在对应目录下的.vuepress/dist.
<code>➜ VuePress ll total 464 drwxr-xr-x 4 crifan staff 128B 6 7 21:42 linux_basic_command drwxr-xr-x 774 crifan staff 24K 6 7 21:42 node_modules -rw-r--r-- 1 crifan staff 215B 6 7 21:36 package.json -rw-r--r-- 1 crifan staff 227K 6 7 21:15 yarn.lock ➜ VuePress ll linux_basic_command total 16 -rw-r--r-- 1 crifan staff 4.9K 6 7 21:30 README.md ➜ VuePress ls -la total 464 drwxr-xr-x 6 crifan staff 192 6 7 21:17 . drwxr-xr-x 23 crifan staff 736 6 7 21:14 .. drwxr-xr-x 4 crifan staff 128 6 7 21:42 linux_basic_command drwxr-xr-x 774 crifan staff 24768 6 7 21:42 node_modules -rw-r--r-- 1 crifan staff 215 6 7 21:36 package.json -rw-r--r-- 1 crifan staff 232059 6 7 21:15 yarn.lock ➜ VuePress ls linux_basic_command -la ls: -la: No such file or directory linux_basic_command: README.md ➜ VuePress ls -la linux_basic_command total 16 drwxr-xr-x 4 crifan staff 128 6 7 21:42 . drwxr-xr-x 6 crifan staff 192 6 7 21:17 .. drwxr-xr-x 3 crifan staff 96 6 7 21:42 .vuepress -rw-r--r-- 1 crifan staff 5030 6 7 21:30 README.md ➜ VuePress ls -la linux_basic_command/.vuepress total 0 drwxr-xr-x 3 crifan staff 96 6 7 21:42 . drwxr-xr-x 4 crifan staff 128 6 7 21:42 .. drwxr-xr-x 5 crifan staff 160 6 7 21:42 dist ➜ VuePress ls -la linux_basic_command/.vuepress/dist total 32 drwxr-xr-x 5 crifan staff 160 6 7 21:42 . drwxr-xr-x 3 crifan staff 96 6 7 21:42 .. -rw-r--r-- 1 crifan staff 814 6 7 21:42 404.html drwxr-xr-x 5 crifan staff 160 6 7 21:42 assets -rw-r--r-- 1 crifan staff 11278 6 7 21:42 index.html </code>
然后去打开看看效果

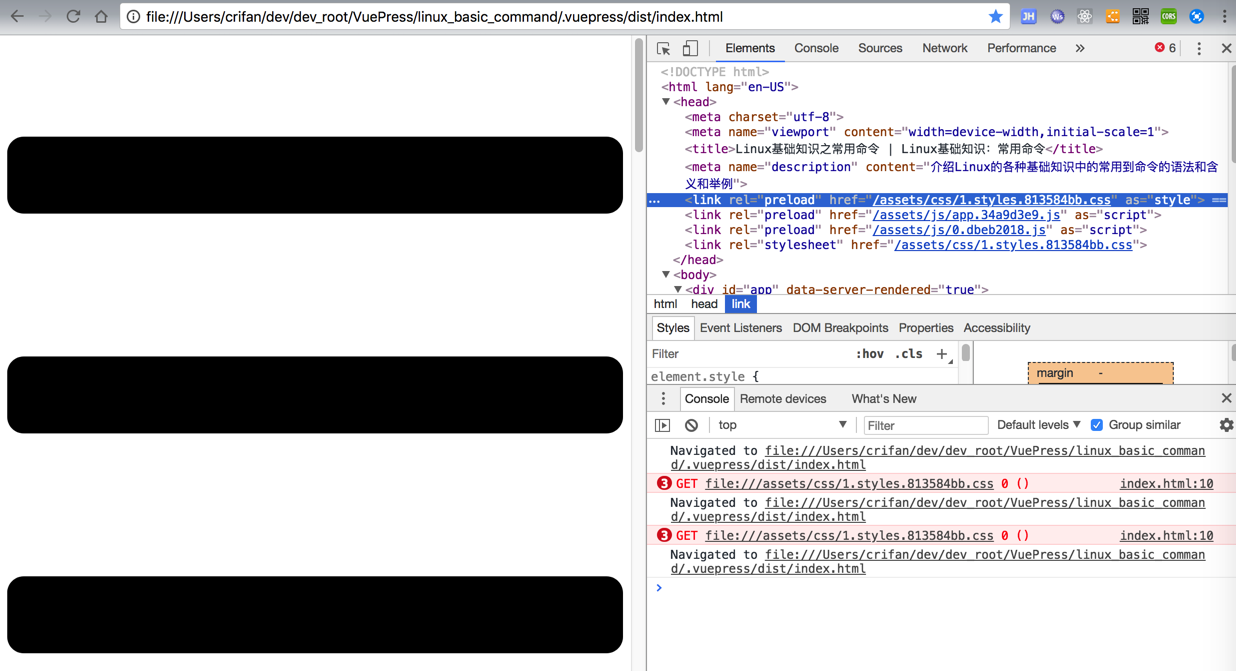
页面错乱,丢失了css和js的感觉
vuepress yarn build html 错乱
vuepress 静态页面 错乱
vuepress 静态页面 丢失css
没有找到结果
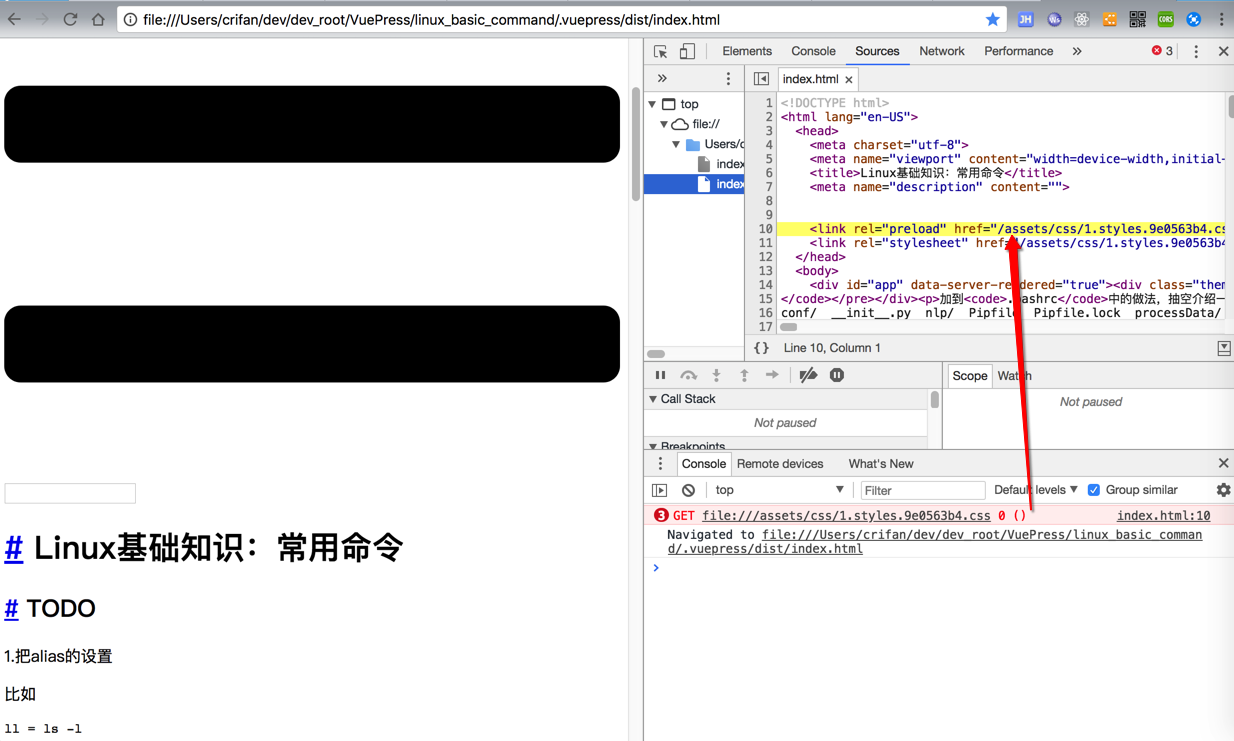
调试发现:

3index.html:10 GET file:///assets/css/1.styles.9e0563b4.css 0 ()
-》
html中:
<code><link rel="preload" href="/assets/css/1.styles.9e0563b4.css" as="style”> <link rel="preload" href="/assets/js/app.369cf949.js" as="script”> <link rel="preload" href="/assets/js/0.dbeb2018.js" as="script"> </code>
所以此处找不到路径了。
然后改为:
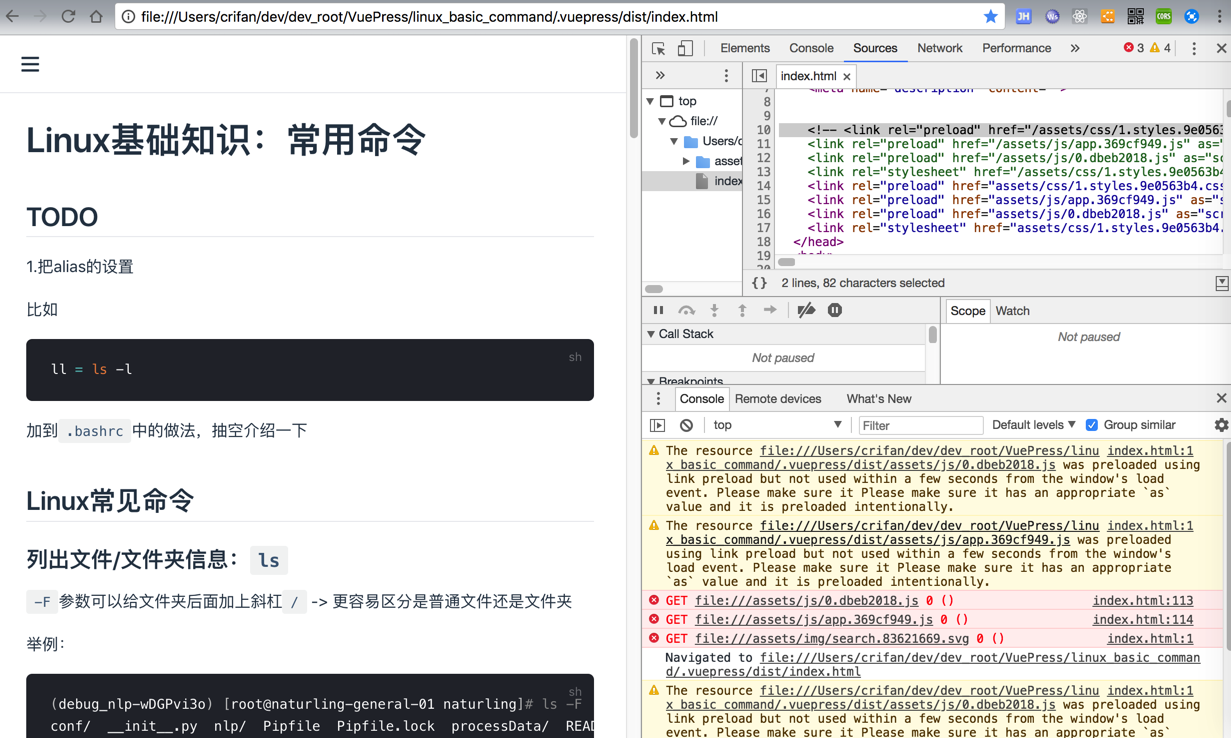
<code> <!-- <link rel="preload" href="/assets/css/1.styles.9e0563b4.css" as="style"> <link rel="preload" href="/assets/js/app.369cf949.js" as="script"> <link rel="preload" href="/assets/js/0.dbeb2018.js" as="script"> <link rel="stylesheet" href="/assets/css/1.styles.9e0563b4.css"> --> <link rel="preload" href="assets/css/1.styles.9e0563b4.css" as="style"> <link rel="preload" href="assets/js/app.369cf949.js" as="script"> <link rel="preload" href="assets/js/0.dbeb2018.js" as="script"> <link rel="stylesheet" href="assets/css/1.styles.9e0563b4.css"> </code>
至少可以看到页面内容了,css生效了:

很明显,2个js和img还没有加载成功
所以再去修改js:
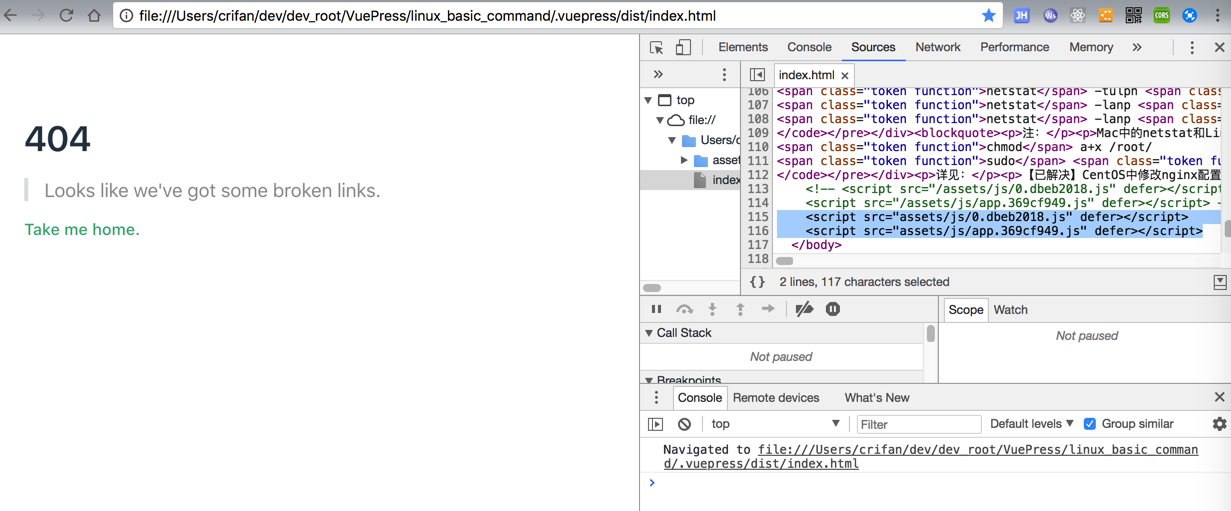
<code> <!-- <script src="/assets/js/0.dbeb2018.js" defer></script> <script src="/assets/js/app.369cf949.js" defer></script> --> <script src="assets/js/0.dbeb2018.js" defer></script> <script src="assets/js/app.369cf949.js" defer></script> </code>
结果竟然无法正常加载js

不过还是先去看看,是否通过配置指定css的路径前缀
vuepress css path
VuePress默认主题配置(default theme config) – VuePress中文网
VuePress | Default Theme Config
好像是这个
base
但是貌似不是太适合此处
不过好像设置base为空字符串,就可以了?
先去看看
去添加并配置:
/Users/crifan/dev/dev_root/VuePress/linux_basic_command/.vuepress/config.js
为:
<code>module.exports = {
base: '',
title: 'Linux基础知识之常用命令',
description: '介绍Linux的各种基础知识中的常用到命令的语法和含义和举例'
}
</code>问题依旧。

不过好像此处问题转化为:
Mac中Chrome,Safari打开html时,根目录如何设置?
想起个办法:
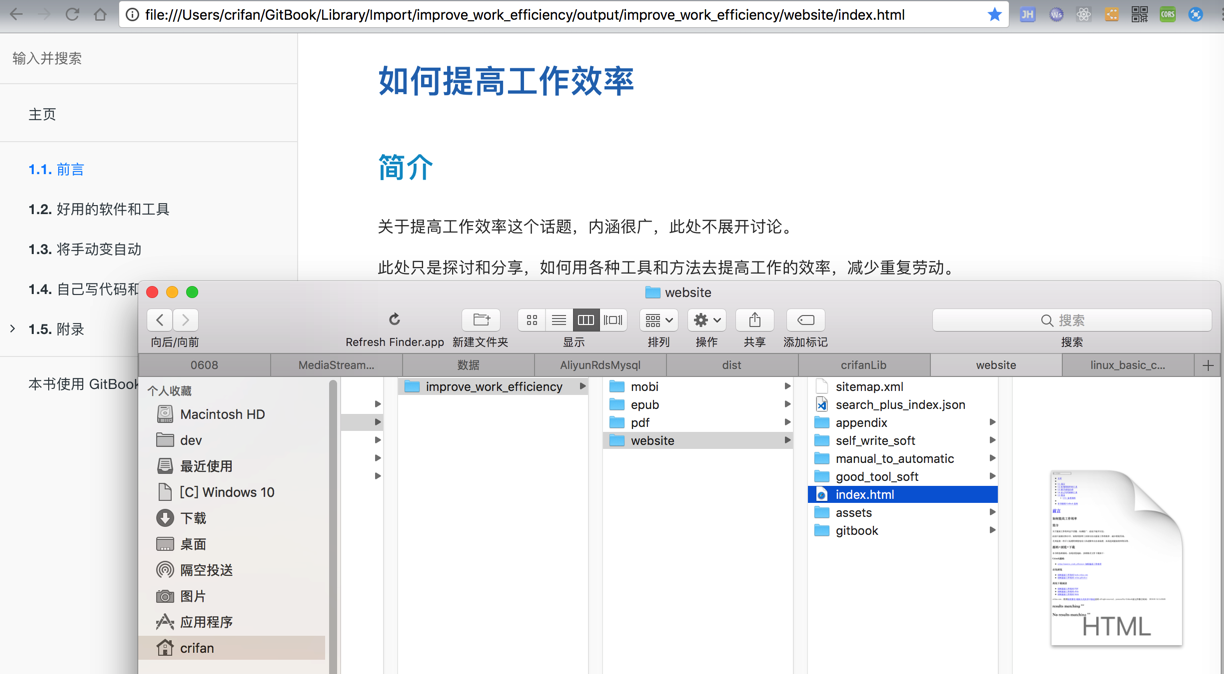
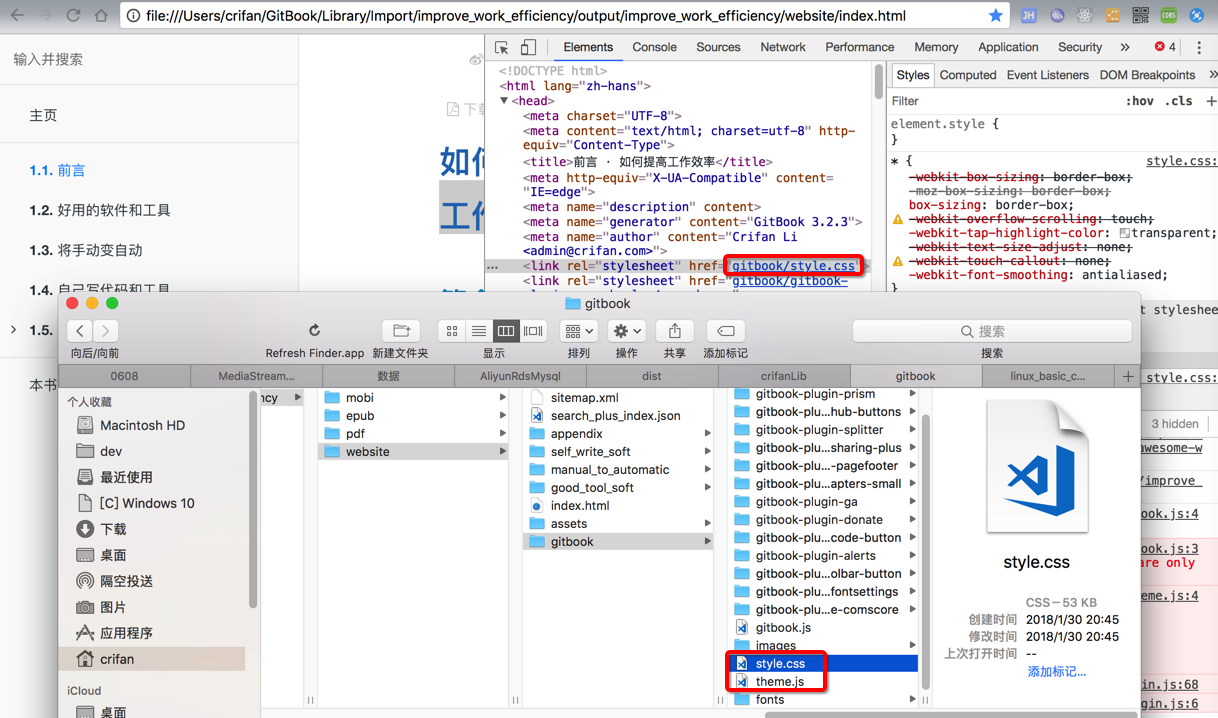
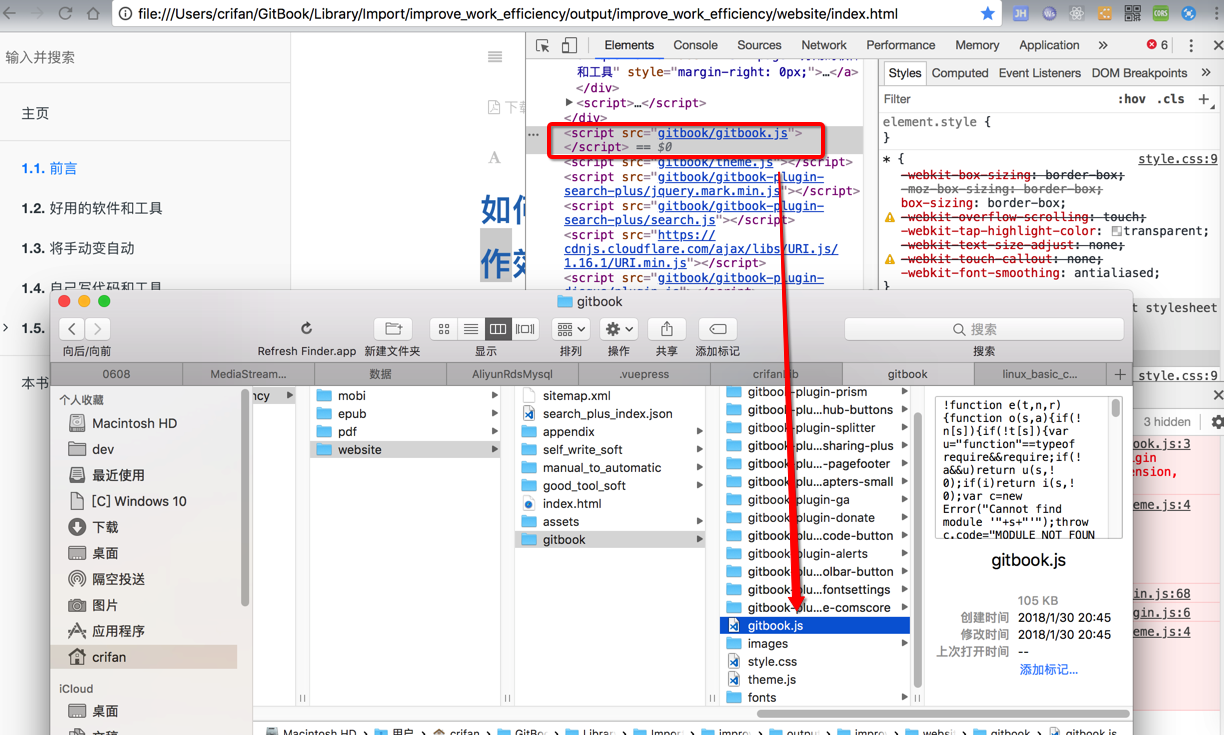
去参考之前gitbook生成的html,是正常打开的,看看如何css和js的



其路径是:
<code><link rel="stylesheet" href="gitbook/style.css”> </code>
<script src=”gitbook/gitbook.js”></script>
那么去改vuepress生成的html中的css的路径,试试效果
但是问题依旧:
把css去掉/,可以正常加载css
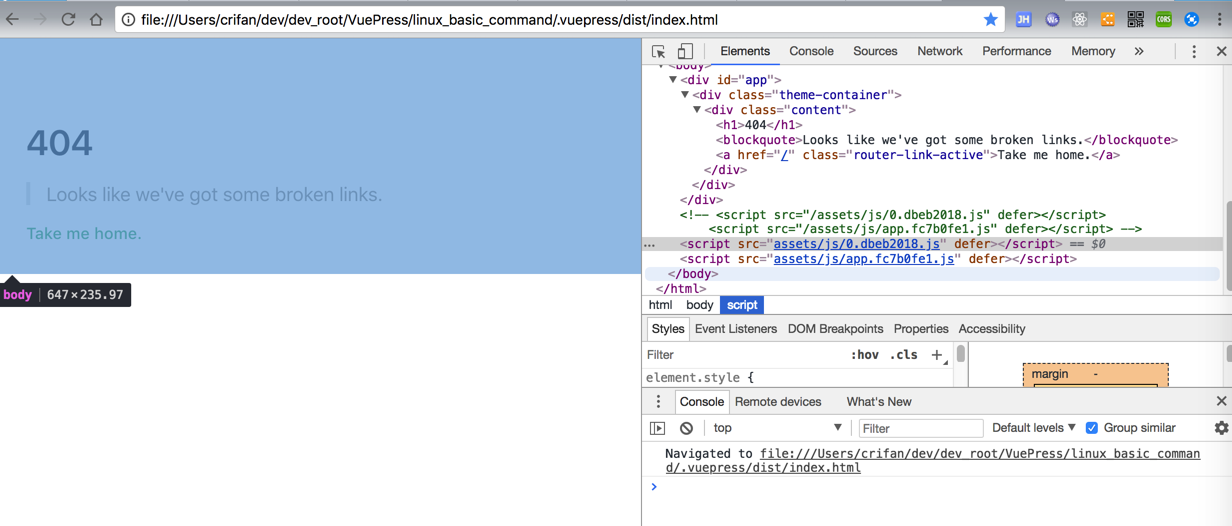
但是去掉/,js无法加载,且页面都无法正常显示了,显示404了:


另外奇怪的是,此处已经设置base为空字符了:
<code>module.exports = {
base: '',
title: 'Linux基础知识之常用命令',
description: '介绍Linux的各种基础知识中的常用到命令的语法和含义和举例'
}
</code>但是生成的html中,还是斜杠/开头的路径:
<code><link rel="preload" href="/assets/css/1.styles.813584bb.css" as="style"> </code>
而不是我以为的:
<code><link rel="preload" href="assets/css/1.styles.813584bb.css" as="style"> </code>
去换个dest路径试试
问题类似
vuepress 404
“* 当出现安装官方文档部署之后一直跳转到404的情况时,请使用路由的哈希模式来访问”
去看看配置中,是否有什么hash方面的配置
好像上面提到的hash的路由,还要去搞懂vue的router,算了,懒得麻烦去弄了。
而去试了试:
<code>module.exports = {
base: '/Users/crifan/dev/dev_root/VuePress/linux_basic_command/.vuepress/build',
dest: "linux_basic_command/.vuepress/build",
title: 'Linux基础知识之常用命令',
description: '介绍Linux的各种基础知识中的常用到命令的语法和含义和举例',
markdown: {
lineNumbers: true,
toc: {
includeLevel: [1, 2, 3]
}
}
}
</code>然后编译后:
<code>➜ VuePress yarn linux_basic_command:build yarn linux_basic_command:build v0.21.3 $ vuepress build linux_basic_command Rendering static HTML... Success! Generated static files in linux_basic_command/.vuepress/build. ✨ Done in 11.87s. </code>
去打开:
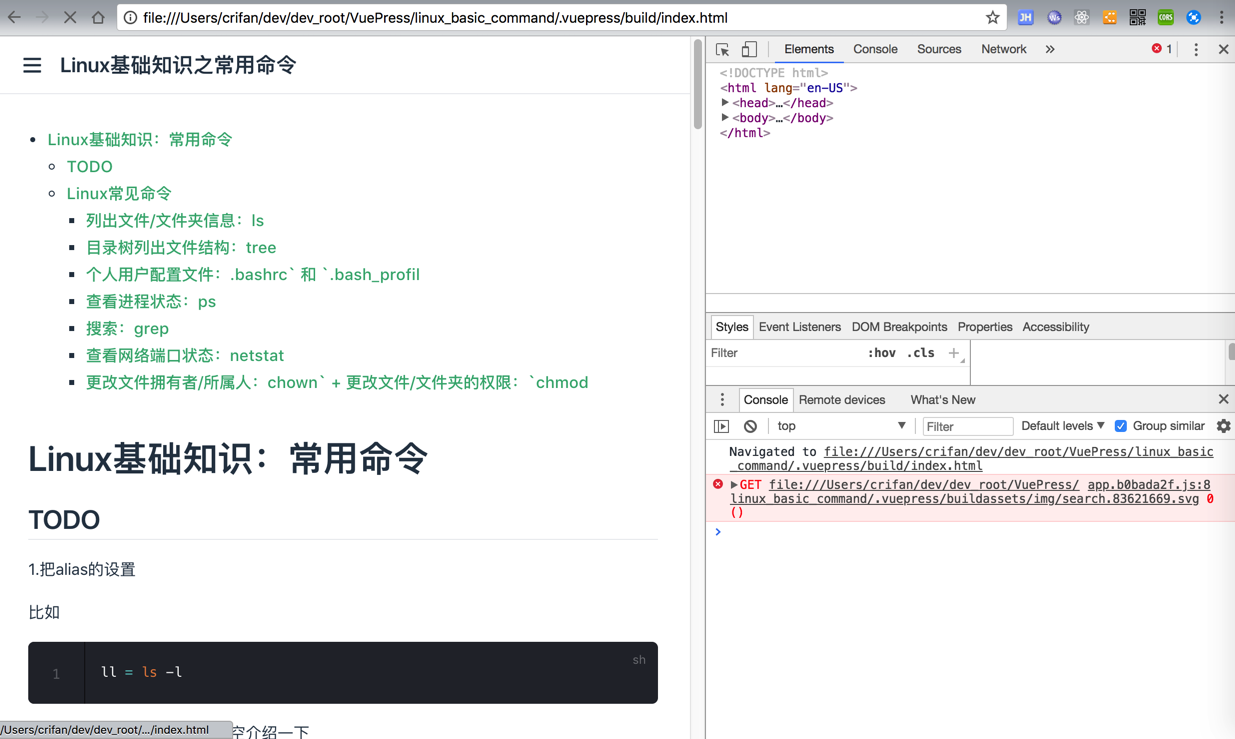
file:///Users/crifan/dev/dev_root/VuePress/linux_basic_command/.vuepress/build/index.html
后,先是看到正常的html页面内容,但一闪而过:

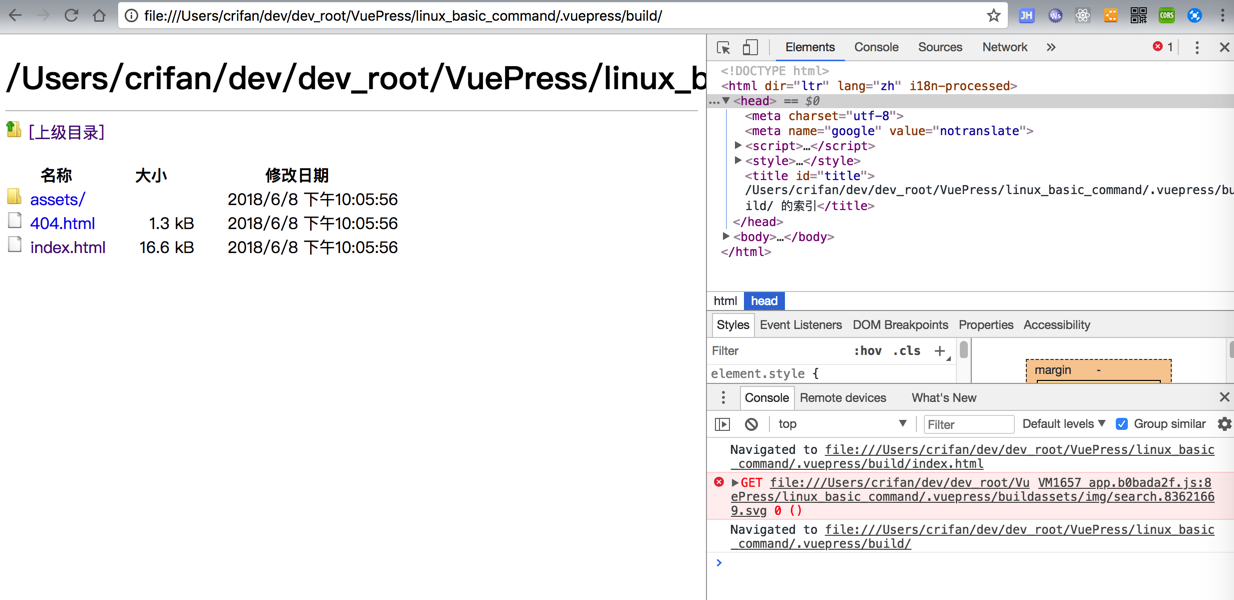
后,就变成文件的index列表了:

【总结】
至此,对于vuepress,build出来的页面,至少本地无法完美的打开。
而且虽然去html中,手动改了css和js的link,但却是:
css修改路径后,页面加载正常,有css布局显示效果了
但js修改路径后,页面却404了
所以放弃。
而也无法通过修改config.js中的base为空,实现指定build出来的路径的位置
也无法通过设置本地的,完整的路径到base中,否则会页面一闪而过后,显示文件列表。
最后,放弃vuepress的build后的静态页面。无法正常使用。
即使能上传部署到在线环境下,也还是无法本地正常加载和显示。