折腾:
【已解决】用Bootstrap给html中添加显示后可以消失掉的提示或警告
期间,需要用jquery去插入一个html元素:
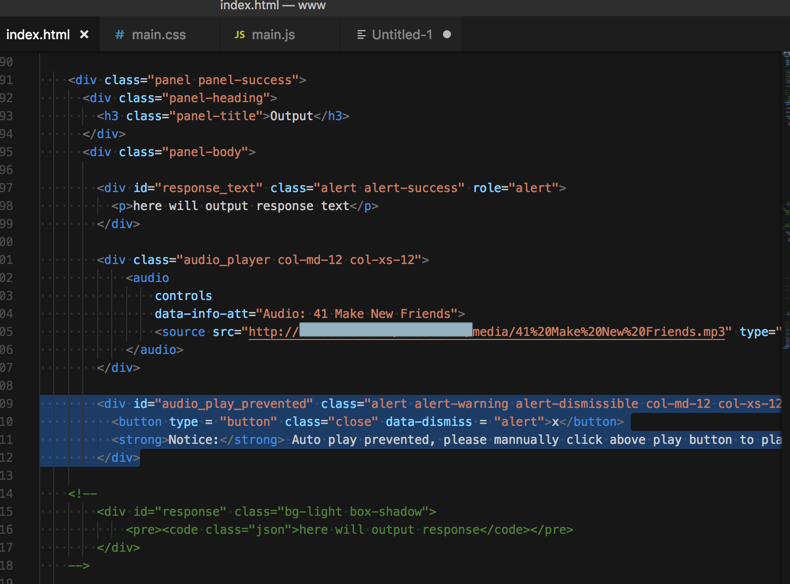
<div id="audio_play_prevented" class="alert alert-warning alert-dismissible col-md-12 col-xs-12">
<button type = "button" class="close" data-dismiss = "alert">x</button>
<strong>Notice:</strong> Auto play prevented, please mannually click above play button to play
</div>

jquery insert html
.append() | jQuery API Documentation
.html() | jQuery API Documentation
Insert HTML with jQuery – Stack Overflow
结果写成带换行的话:
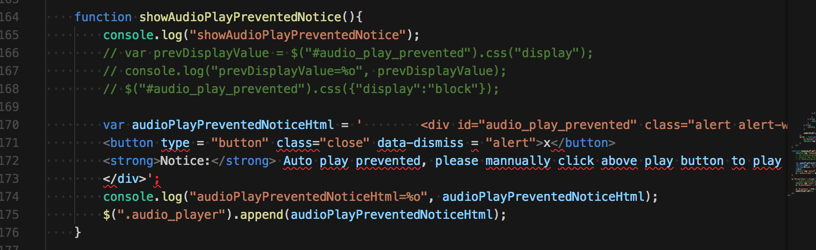
var audioPlayPreventedNoticeHtml = ‘ <div id="audio_play_prevented" class="alert alert-warning alert-dismissible col-md-12 col-xs-12">
<button type = "button" class="close" data-dismiss = "alert">x</button>
<strong>Notice:</strong> Auto play prevented, please mannually click above play button to play
</div>’;
console.log("audioPlayPreventedNoticeHtml=%o", audioPlayPreventedNoticeHtml);

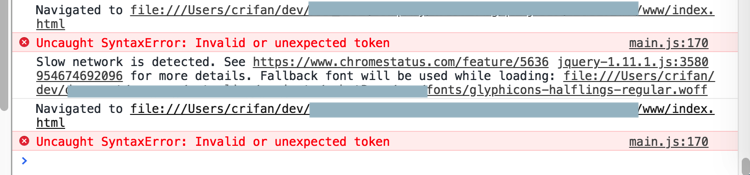
会报错:

去掉换行试试
function showAudioPlayPreventedNotice(){
console.log("showAudioPlayPreventedNotice");
// var prevDisplayValue = $("#audio_play_prevented").css("display");
// console.log("prevDisplayValue=%o", prevDisplayValue);
// $("#audio_play_prevented").css({"display":"block"});
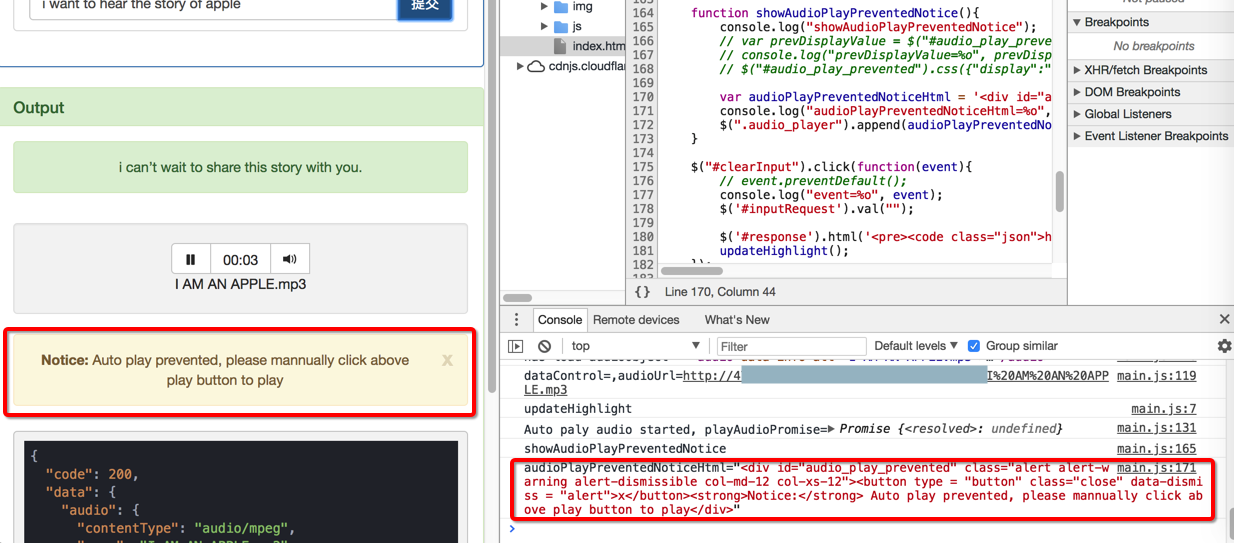
var audioPlayPreventedNoticeHtml = ‘<div id="audio_play_prevented" class="alert alert-warning alert-dismissible col-md-12 col-xs-12"><button type = "button" class="close" data-dismiss = "alert">x</button><strong>Notice:</strong> Auto play prevented, please mannually click above play button to play</div>’;
console.log("audioPlayPreventedNoticeHtml=%o", audioPlayPreventedNoticeHtml);
$(".audio_player").append(audioPlayPreventedNoticeHtml);
}
就可以了:

转载请注明:在路上 » 【已解决】jquery中如何插入html元素