折腾:
【已解决】web端html+js中如何调用麦克风获取用户语音输入说话
期间,通过搜了:
html js get user audio input
audio – Access microphone from a browser – Javascript – Stack Overflow
HTML Audio/Video DOM Reference
Web Audio API – Web APIs | MDN
Capturing Audio & Video in HTML5 – HTML5 Rocks
录制用户的音频 | Web | Google Developers
Video and audio content – Learn web development | MDN
How to create Audio-Visualizations with JavaScript & HTML
去试试input file为audio的方法:
<code><input type="file" accept="audio/*;capture=microphone"> </code>
结果:
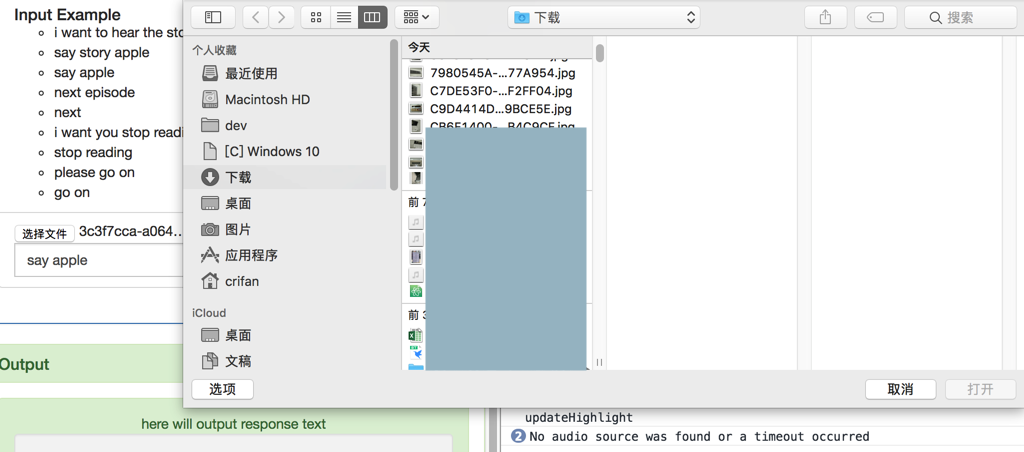
只是可以点击上传音频文件而已:

并且,还没有过滤只支持audio类型文件,其他文件也能显示并点击:

继续参考:
录制用户的音频 | Web | Google Developers
试试之前的:
<code><input id="inputVoice" type="file" accept="audio/*" capture="microphone"> </code>
结果:
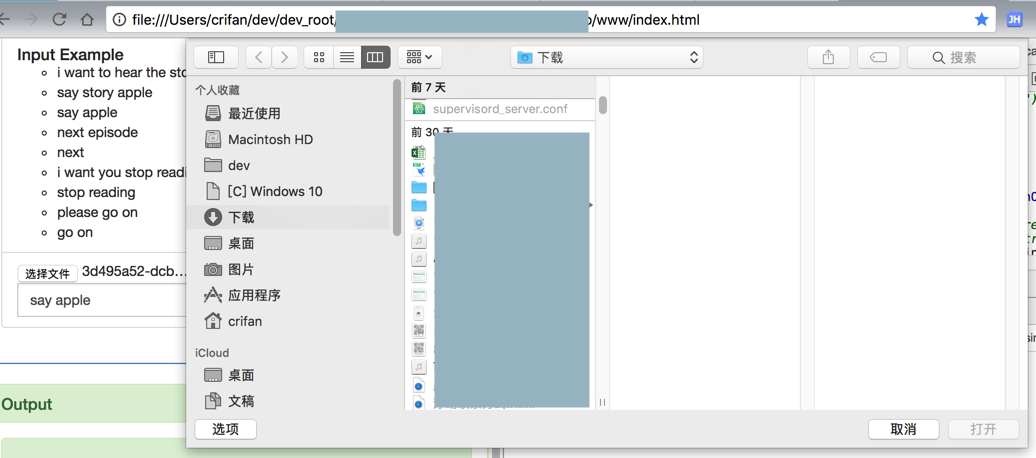
不是录音,但是支持选择 仅仅音视频文件:

此处Mac中Chrome中,暂时无法通过input file为audio去实现麦克录音。