折腾:
【已解决】web端html+js中如何调用麦克风获取用户语音输入说话
期间,已经可以获取MediaRecorder的录音数据,并可以用audio去播放。
现在需要把MediaRecorder录音得到的,说是blob数据,保存下载,并可以下载
MediaRecorder save file
js MediaRecorder save file
Record Audio and Video with MediaRecorder | Web | Google Developers
Record to an Audio File using HTML5 and JS
【总结】
然后用代码:
<code> mediaRecorder.addEventListener('stop', function() {
console.log("mediaRecorder stoped");
console.log("recordedBlobChunks=%o", recordedBlobChunks);
const recordedBlob = new Blob(recordedBlobChunks);
console.log("recordedBlob=%o", recordedBlob);
const blobUrl = URL.createObjectURL(recordedBlob);
console.log("blobUrl=%o", blobUrl);
playRecordedAudio(blobUrl);
downloadRecordedAudio(blobUrl);
});
function downloadRecordedAudio(blobUrl){
console.log("downloadRecordedAudio: blobUrl=%s", blobUrl);
$("#downloadSpeakAudio").attr("href", blobUrl);
var curDate = new Date();
console.log("curDate=%o", curDate);
var curDatetimeStr = curDate.Format("yyyyMMdd_HHmmss");
console.log("curDatetimeStr=%o", curDatetimeStr);
var recordedAudioFilename = curDatetimeStr + ".webm";
console.log("recordedAudioFilename=%o", recordedAudioFilename);
$("#downloadSpeakAudio").attr("download", recordedAudioFilename);
}
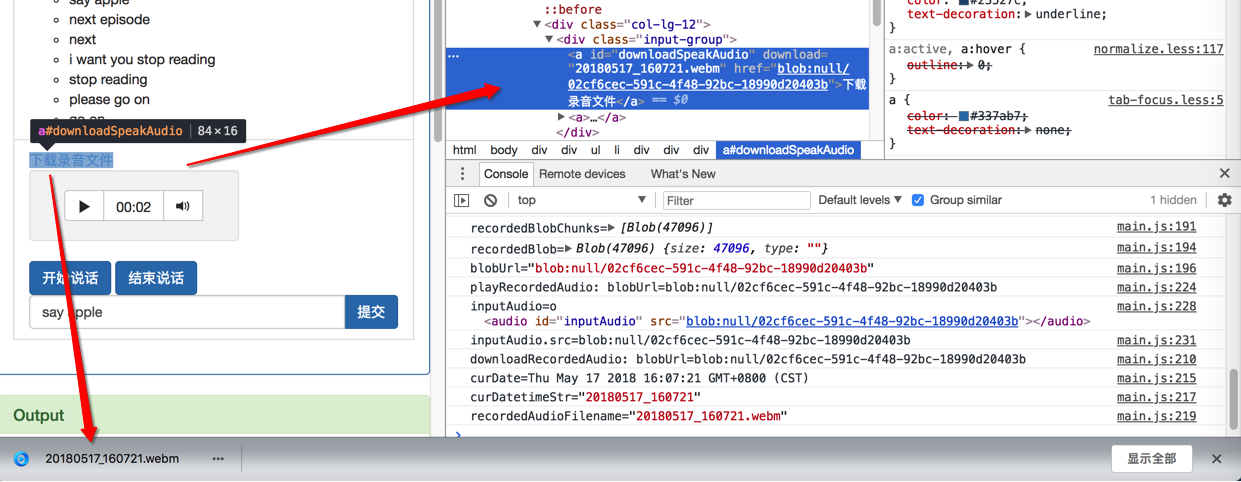
</code>即可点击并下载:

保存文件为对应的格式,且可以点击播放: