折腾:
期间,看到:
React或Vue: 你该使用哪一个Javascript UI库? – JavaScript开发社区 | CTOLib码库
以及后来看到了:
Angular vs. React vs. Vue: A 2017 comparison – unicorn.supplies – Medium
现在好好研究看看Vue 2和React 的优缺点。
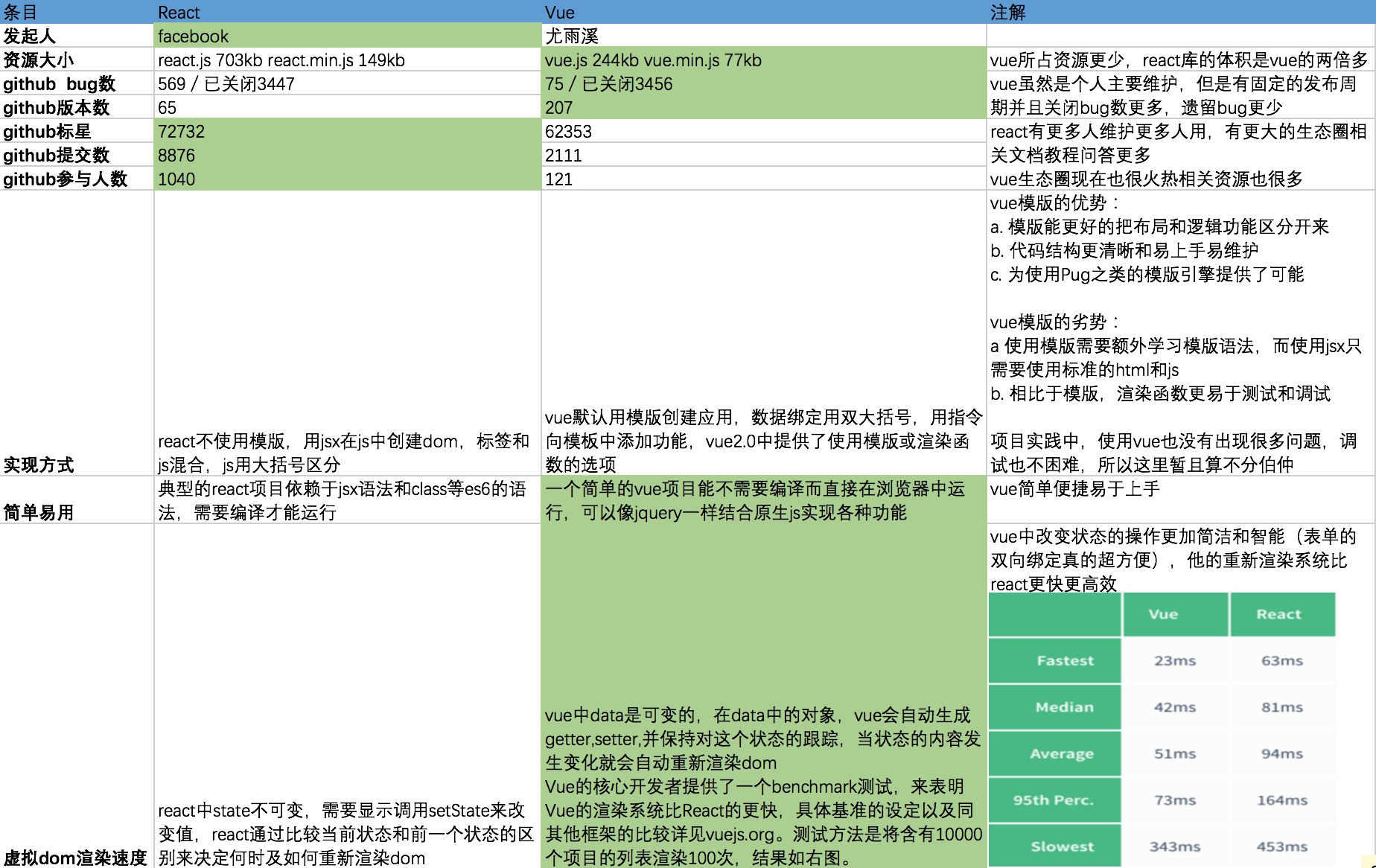
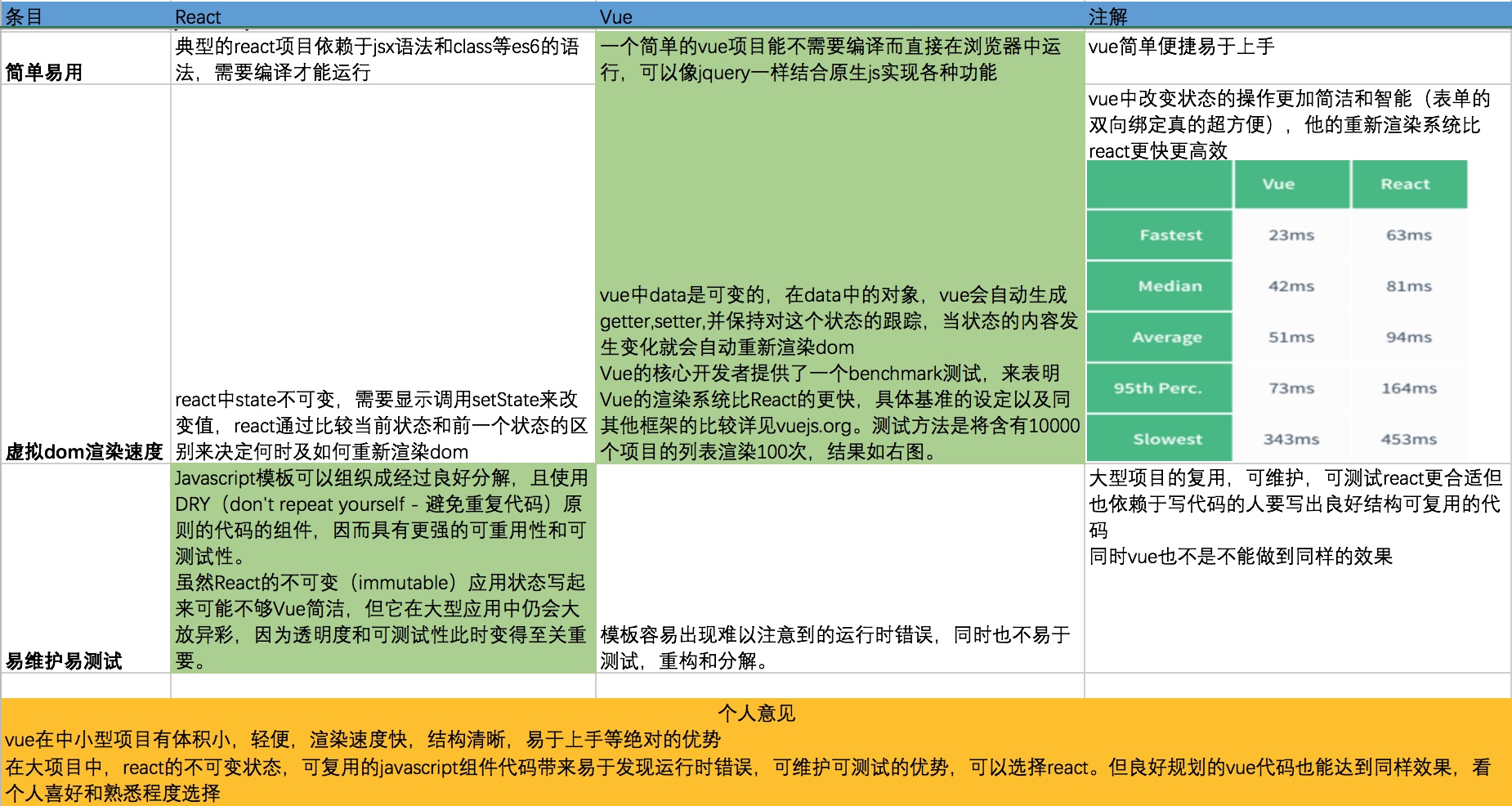
1.想要用模板去搭建app,那么用Vue
2.React需要通过setState去显性的更新属性值,而Vue直接复制即可,Vue内部机制会自动实现diff去刷新页面,且性能也不差。Vue的更改状态的系统,不仅简明而且甚至比React更有效率。
3.JS库大小,压缩后:
Vue:25.6KB
React:37.4KB(DOM)+11.4KB(Addons)= 48.8KB
-》但是我之前折腾的项目中基于更小的只有3KB的Preact,生成app的bundle.js,都1MB多了,所以这点区别,根本不算区别。
4.Vue的话,轻量级,小规模比较适合。
如果项目规模大的话,基于模板的Vue的话,模板不太易于调试,不易于重构和解构
而基于JS的React就容易用Component组件去重构和解构,使得更容易测试和复用。
5.Vue只能用于开发web程序,而React除了用于web的Reactjs,还有用于开发原生应用的ReactNative,且语法和逻辑一致。
阿里的Weex,是采纳了Vue,想要实现web端和移动端的同一套代码,但是集成Vue的各种细节和长远规划还是不清晰。
目前的流行度来说:
每月下载量:
React:250万
Vue:22万
更多流行度不是表面的流行,而是意味着更多的文章,教程,StackOverflow的问答,在开发期间会给你很大的帮助,以及更多的工具,第三方的库。
6.背后的资源和背景:
React背后是Facebook,大公司,意味着稳定和更多的持续投入;
Vue背后是单个个人开发者Evan You,虽然是全职开发,但是还是没有Facebook量级的支持有说服力。
敬业度:
虽然Vue是一个人,但是3456个已修复的问题和54的待解决的问题
vs
React的3447的已修复但是530待解决的问题。
【总结】
Vue优势:
对于页面显示有灵活的选择:render
项目设置和语法都比较简单
更快的输出显示和js库体积更小
React优势:
更适合大规模项目,学习和研究,更易测试
web和原生app均可
更大的生态系统意味着更多的支持和工具可用
Vue和React的共有的优势:
通过虚拟DOM实现更快的渲染显示
轻量级
响应式的组件
服务器端渲染显示
很容易和路由router、打包器,状态管理等系统集成
支持度高,社区活跃
【后记】


VUE
1. If you like building apps with templates (or want the option to), go with Vue.
2. If you like simplicity and things that “just work”, go with Vue.
3. If you need your application to be as small and fast as possible, go with Vue
REACT
1. If you plan to build a large scale app, go with React.
2. If you want a library that is adaptable for both web and native apps, go with React.
3. If you want the biggest ecosystem, go with React.
If you’re already happy with one or the other, there’s no need to switch.
觉得说的不错。
自己感觉:
通过:
【已解决】如何确定某个github项目和代码的最早创建时间
去找到了:
https://github.com/facebook/react/commits/master/.gitignore
https://github.com/vuejs/vue/commits/dev/.gitignore
项目最早时间:
Vue:2016-04-11
2年左右
Star:95000+
React:2013-05-30
5年左右
Star:96000+
可以看出:Vue用了2年,达到了和React的5年左右的star
-》基本上可以说成是:
Vue是后起之秀,更加有前途。
-〉在选择上,如果不考虑本书React体系和生态(包括可能有的React native去开发原生的话),单单说Web端的话,还是选Vue;
转载请注明:在路上 » 【整理】Vue和React的对比和优缺点