现在是一个reactjs的antd的web后台管理页面,希望是在其中一个js文件:
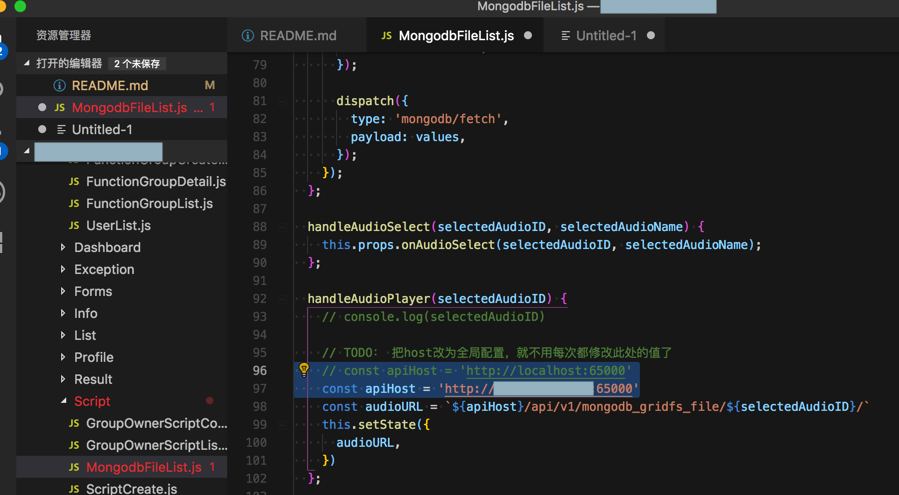
xxx/src/routes/Script/MongodbFileList.js

把其中的apiHost,改为引用全局变量,或者另外一个js中的变量

react refer another js variable
自己之前:
【已解决】ReactJS的Preact中如何用配置文件中参数或者全局定义的常量用于其他地方 – 在路上
是用config.json去保存配置变量的
javascript – React.js variable – Stack Overflow
此处想到,或许可以改为:
config.js
去试试
【总结】
最后是可以通过config.js实现全局的配置的:
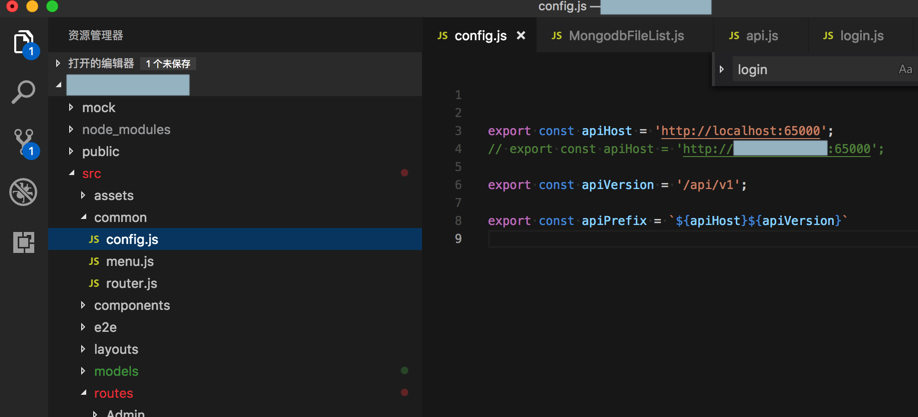
xxx/src/common/config.js

<code>export const apiHost = 'http://localhost:65000';
// export const apiHost = 'http://ip:65000';
export const apiVersion = '/api/v1';
export const apiPrefix = `${apiHost}${apiVersion}`
</code>然后其他js中去引用:
xxx/src/routes/Script/MongodbFileList.js
<code>import { apiPrefix } from '../../common/config';
const audioURL = `${apiPrefix}/mongodb_gridfs_file/${selectedAudioID}/`
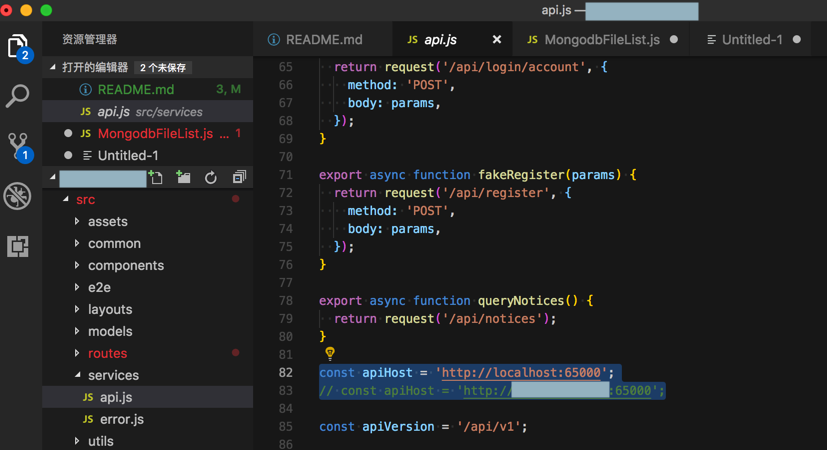
</code>xx/src/services/api.js
<code>import { apiPrefix } from '../common/config';
// const apiHost = 'http://localhost:65000';
// // const apiHost = 'http://xxx:65000';
//
// const apiVersion = '/api/v1';
export async function getUserToken(params) {
return request(`${apiPrefix}/jwt-token-auth/`, {
method: 'POST',
// credentials : 'include',
body: params,
});
}
</code>即可实现:
Reactjs中,通过一个外部的,公共的配置文件,比如此处common目录下的config.js,写上各种全局的配置,比如此处的api的前缀apiPrefix(包含了host,port和api的version)
然后其他js中import导入:
<code>import { apiPrefix } from '../../common/config';
import { apiPrefix } from '../common/config';
</code>即可得到对应的配置。
从而实现全局的变量和配置的效果。