折腾:
【已解决】Django+jwt-token-auth的后端和Antd Pro的Reactjs的前端实现用户名密码错误人性化提示
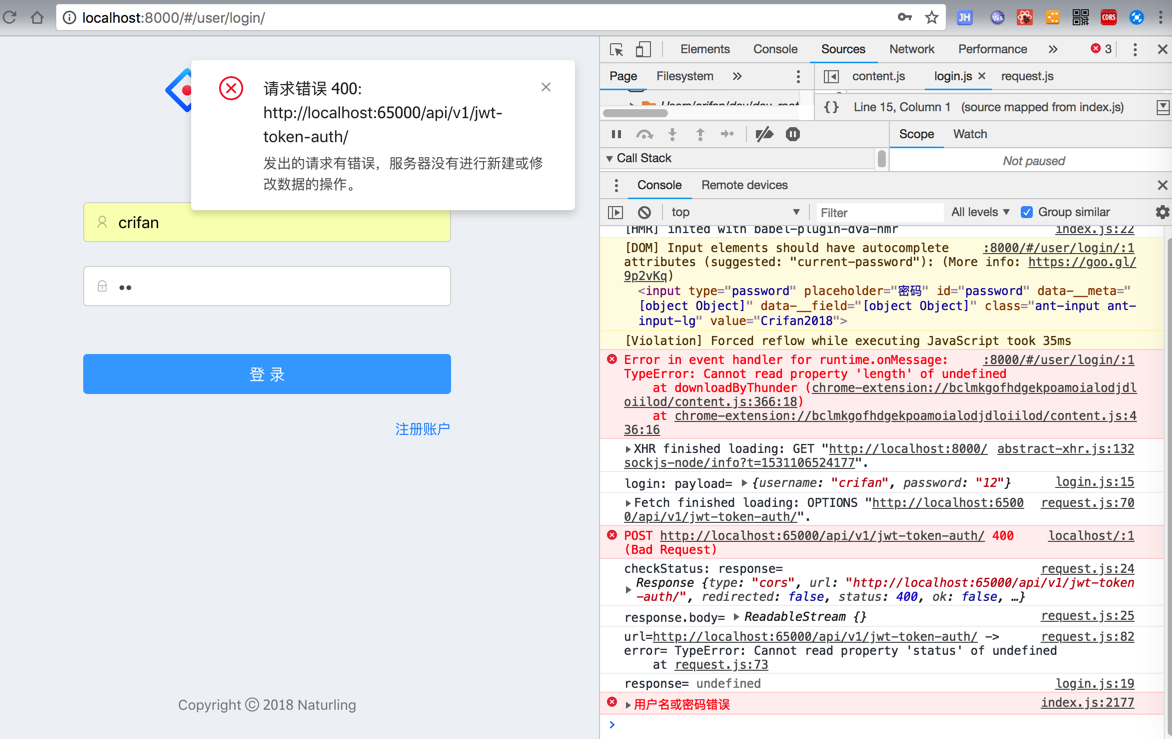
期间,在调试前端reactjs的antd的login,在登录错误时:

代码:
<code> *login({ payload }, { call, put }) {
console.log("login: payload=", payload)
const response = yield call(getUserToken, payload);
console.log("response=", response)
</code>可以看出:
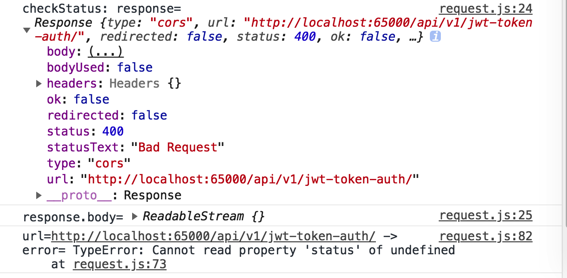
reactjs中http的response中有个body的类型
在js的console中显示是:
ReadableStream
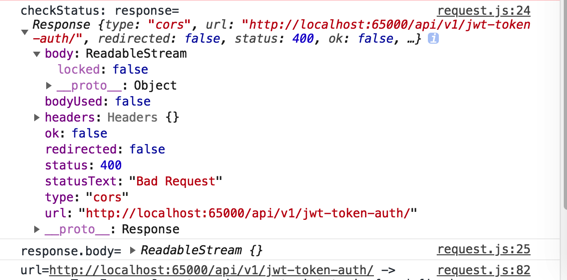
但是点击后,只有一个
locked: false
需要去研究搞清楚,到底是什么意思和类型


js readablestream
ReadableStream – Web APIs | MDN
Using readable streams – Web APIs | MDN
javascript – Retrieve data from a ReadableStream object? – Stack Overflow
javascript – Retrieve data from a ReadableStream object? – Stack Overflow
JavaScript can fetch() now and it’s not THAT great – A geek with a hat
去试试json
代码:
<code>function debugResponse(response){
response.json().then(
body => {
console.log(`debugResponse`)
console.log(`typeof body=`, typeof body)
console.log(`body=`, body)
}
)
return response
}
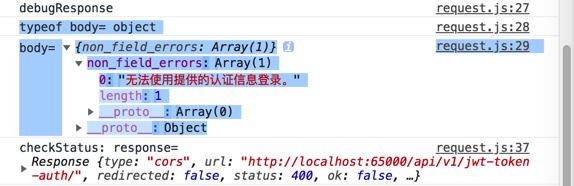
</code>效果:

好像此处js的object,内部就是json
代码:
<code>console.log("JSON.stringify(body)=",JSON.stringify(body))
</code>输出:
<code>JSON.stringify(body)= {"non_field_errors":["无法使用提供的认证信息登录。"]}
</code>果然是json。
【总结】
此处js中的fetch返回的response中的body,默认就是ReadableStream类型
想要转换为(json的)字符串的话,可以写成
<code> response.json().then(
body => {
console.log("JSON.stringify(body)=",JSON.stringify(body))
}
)
</code>即可获得json的字符串。
转载请注明:在路上 » 【已解决】js中http的response中body的ReadableStream是什么类型和含义