[背景]
自己之前的crifan.com网站中的页面,是捐赠按钮:

点击后跳转出介绍页面:

对于想要捐赠的用户的体验,很是不好。
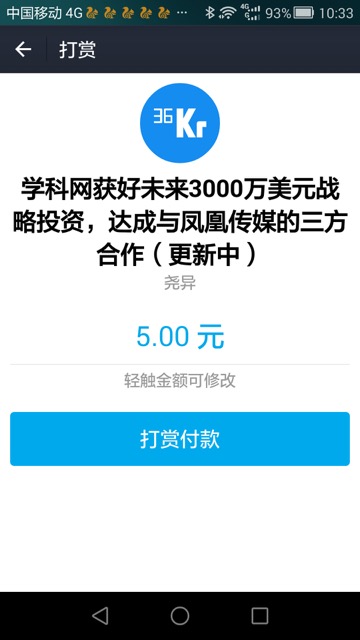
最近看到一个用户体验很好的:
好未来3000万美元战略投资学科网,进入体制内是K12的必经之路?(更新中) | 36氪
鼠标移动到 赏 的图片后,显示出一个二维码:

用户用手机端的支付宝扫了之后:

点击金额,可以修改付款金额:

很是方便。
[解决过程]
1.然后也已制作好了 付款二维码图片了:
但是该二维码,是要支付已设置好的,固定的金额。用户不方便修改金额。
2.然后自己测试了一下,弹出来的支付页面(提示帐号相同,所以不允许继续操作)
只有支付金额,没有人家那种,显示贴子标题等内容,以及:
(但是别人此处,是制作出一个页面)
方便用户修改打赏金额,
所以:
还是抽空再去学习人家,去单独制作出一个打赏的页面:
可以显示从哪个页面跳转过来的
默认已填打赏金额
用户可以方便的修改金额
有空继续参考:
谈谈UIView的几个layout方法-layoutSubviews、layoutIfNeeded、setNeedsLayout… – 简书


ImportError: No module named ‘pysqlite2’ – 简书
去搜搜:wordpress 打赏 插件
果然有这种插件:
微信打赏(Wechat Reward) — WordPress Plugins
但是只有微信的。
自己做了个 WordPress 小插件:微信打赏 – V2EX
关于打赏插件 – 扩展性 / 插件 – Discourse中文论坛
WordPress插件-仿知更鸟点赞打赏分享插件 – 水冷眸博客
1.
【原创】移植知更鸟的点赞、分享、打赏的样式教程 – 水冷眸博客
虽然可以,但是:“移动端打赏不能自适应 ,可以解决吗
没有对移动端打赏进行支持”
2.
这个支持支付宝和微信:
(*´∇`*) 被你发现啦~ WordPress免插件集成支付宝微信打赏功能(适合所有主题)-陌小雨博客
看起来不错

3.
给wordpress网站添加打赏功能(百度钱包|支付宝|微信支付) | 蚂蚁博客

和下面的类似:
还是这个最好用:




参考:
知更鸟主题 HotNews Pro点赞打赏分享 | 清风博客
4.抽空去看看:
-》
tctip/tctip-for-wordpress at master · greedying/tctip
搜:
wordpress 赞 打赏 分享 插件
分享:wordpress知更鸟的点赞、分享、打赏的样式教程 – 小浩博客
WordPress插件-仿知更鸟点赞打赏分享插件 | 随缘小居
WordPress插件-仿知更鸟点赞打赏分享插件 – 梦想小窝
WordPress插件-仿知更鸟点赞打赏分享插件 – 水冷眸博客
完美移植知更鸟点赞、打赏和分享的样式教程-boke112导航
参考:
http://yeziahehe.com/2016/08/07/use_travis_ci_for_ios_project/

去添加这种js脚本:点击后,直接显示出对应的二维码
抽空参考:

去给自己网站上加上这个打赏的二维码
去搜:百度 打赏 插件
百度打赏
不好用。有点麻烦。
WordPress 打赏 插件
WordPress免插件集成支付宝微信打赏功能(适合所有主题)-陌小雨博客
然后发现:
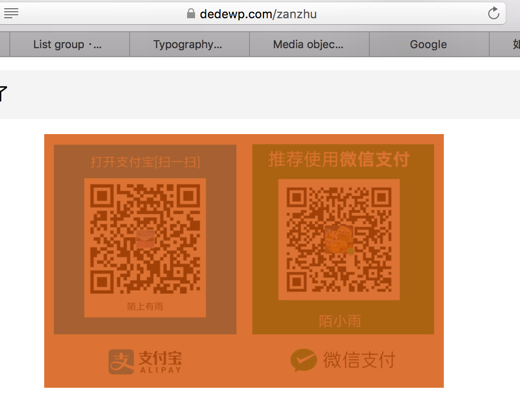
http://www.dedewp.com/6638.html
已经是跳转页面到:
发现个新做法:
直接把支付宝和微信整合成一张图了:

所以自己也去这么弄,就很方便了。
然后就是去:
然后就可以找软件去合并出我们要的收款二维码图片了:
再去参考:
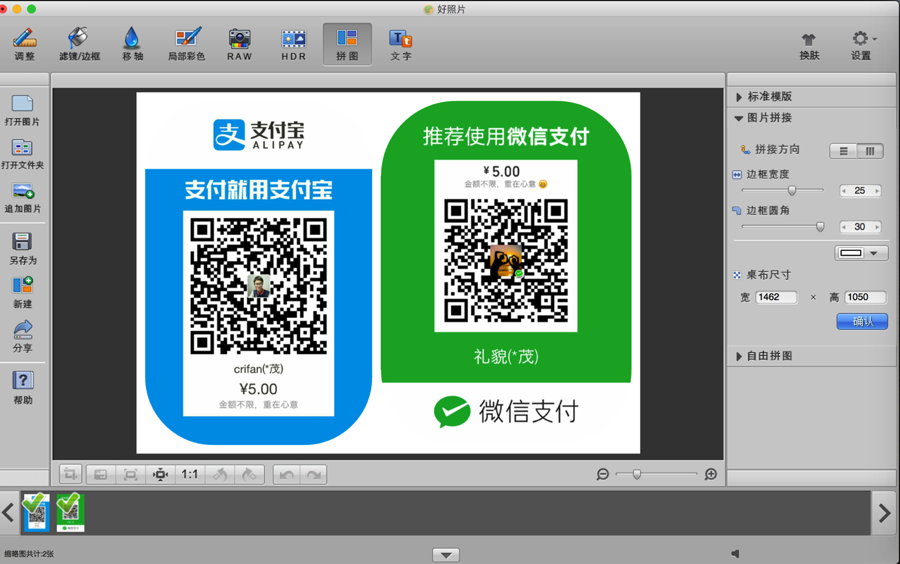
去用 好照片 去合并图片

保存出来效果是:

和另外一个不带金额的:

突然发现,设置金额 后的付款码,扫了之后,是无法修改金额的。。。。
所以放弃设置金额的。。。
然后本来打算把合成后的捐赠二维码放到post文章下面的
后来突然发现:放到边栏中,效果更好。
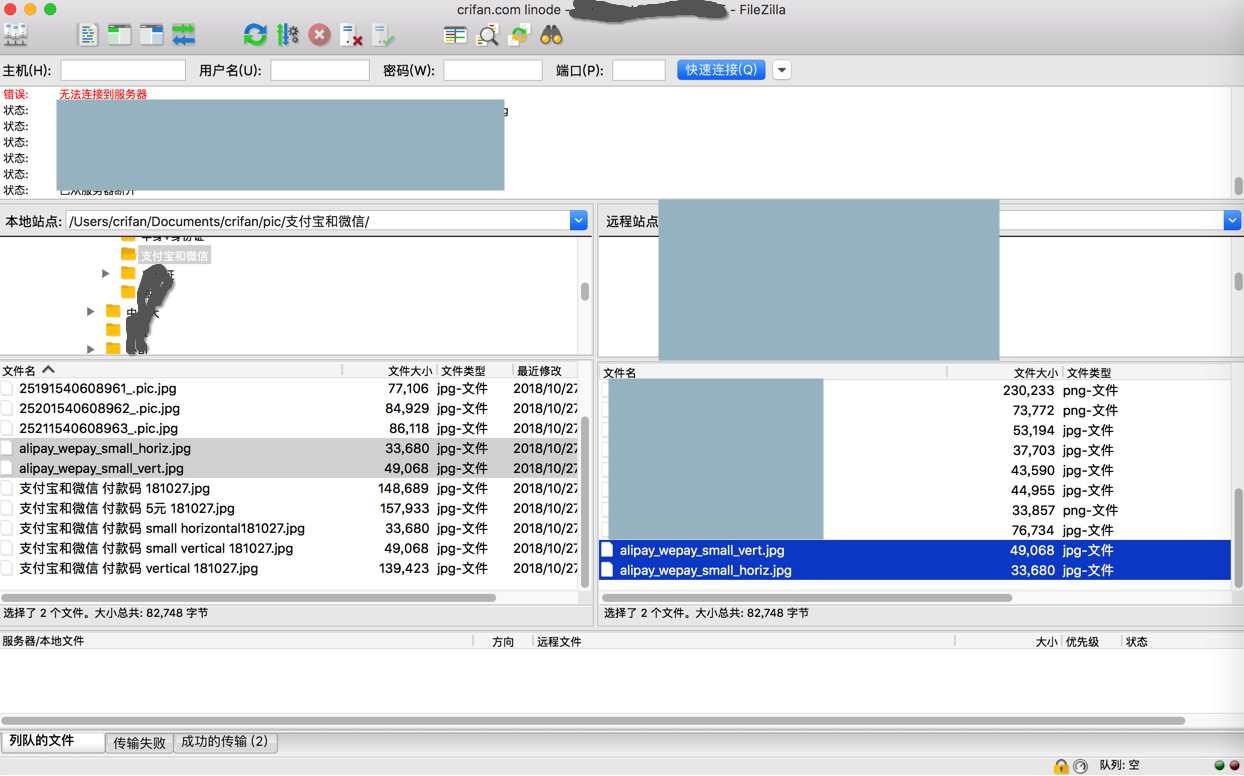
所以去上传二维码图片到网站上:

再去设置WordPress中小工具的代码:
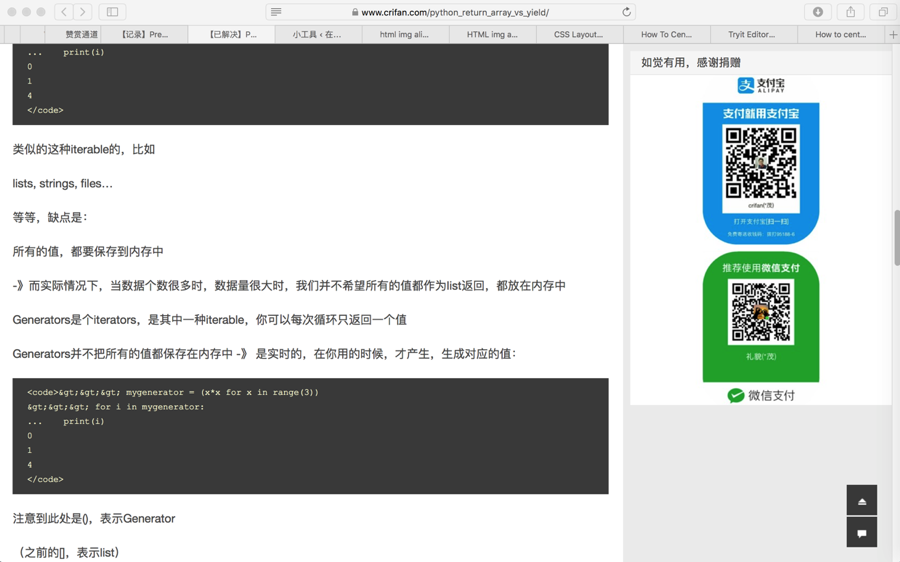
<p style="text-align: center;"><img src="https://www.crifan.com/files/res/crifan_com/alipay_wepay_small_vert.jpg" title="感谢捐赠Crifan" alt="感谢捐赠Crifan" style="border:none;vertical-align:middle;width: 50%;" /></p>
效果是:

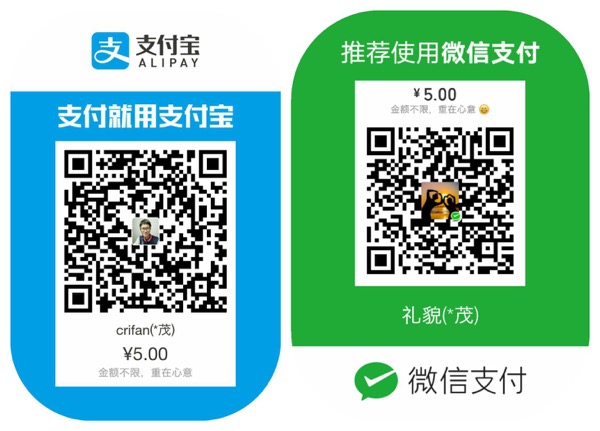
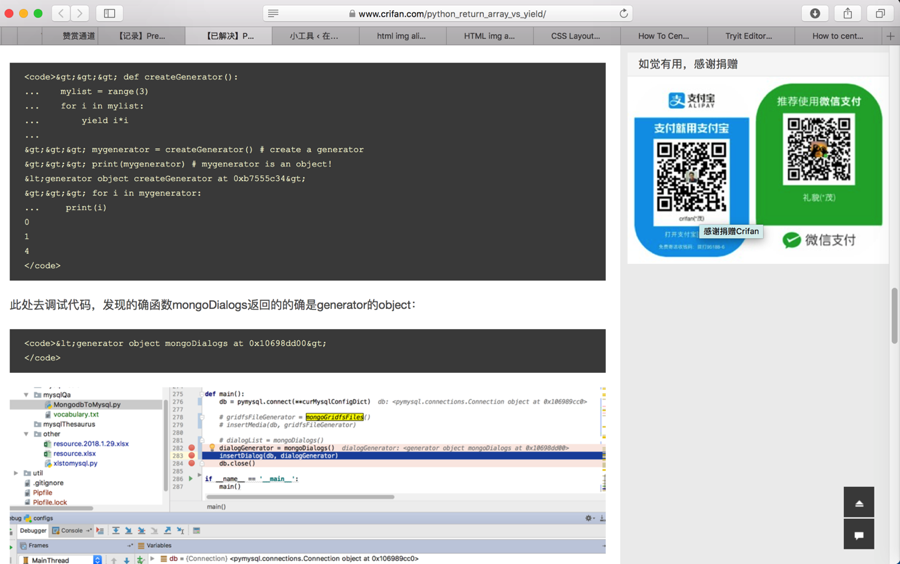
以及:
代码:
<img src="https://www.crifan.com/files/res/crifan_com/alipay_wepay_small_horiz.jpg" title="感谢捐赠Crifan" alt="感谢捐赠Crifan" style="border:none;vertical-align:middle;" />
效果:

目前就这样吧。
转载请注明:在路上 » [已解决】更新和添加crifan.com中的捐赠为直接打赏付款