折腾:
【已解决】html和bootstrap 4中支持点击每行跳转到新页面且传递参数
期间,遇到一个奇怪的现象,参考:
html – how to make a whole row in a table clickable as a link? – Stack Overflow
去写代码:
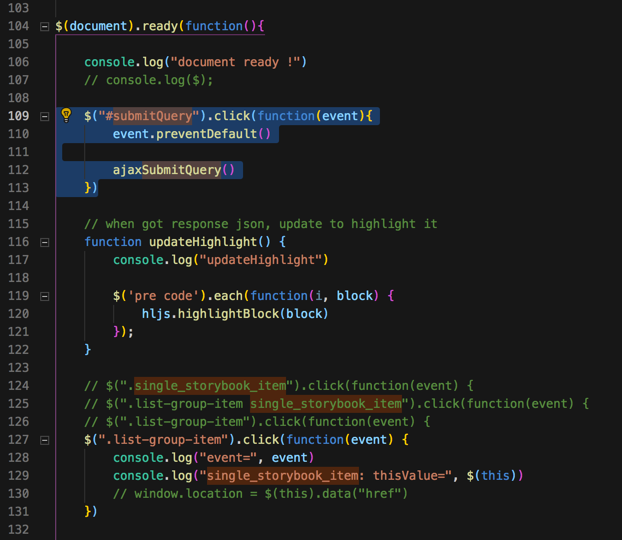
$(".single_storybook_item").click(function(event) {
console.log("event=", event)
console.log("single_storybook_item: thisValue=", $(this))
// window.location = $(this).data("href")
})
var eachBookHtml = `
<li class="list-group-item single_storybook_item">
但是点击每行却没有反应
试了其他的可能性:
// $(".single_storybook_item").click(function(event) {
// $(".list-group-item single_storybook_item").click(function(event) {
$(".list-group-item").click(function(event) {
console.log("event=", event)
console.log("single_storybook_item: thisValue=", $(this))
// window.location = $(this).data("href")
})
var eachBookHtml = `
<li class="list-group-item">
还是不行。
而此处也注意到,之前就写过类似代码:

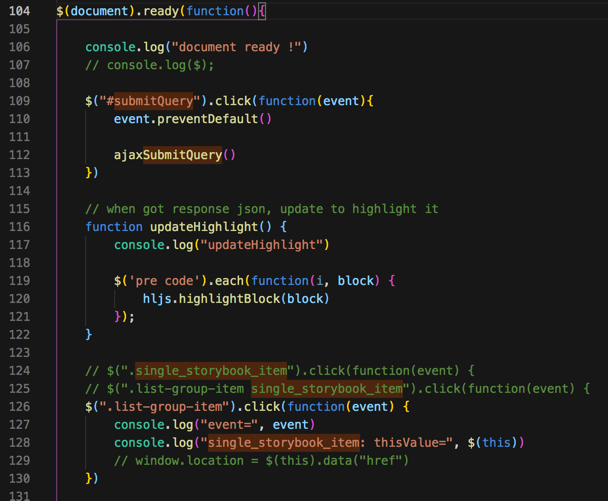
$(document).ready(function(){
$("#submitQuery").click(function(event){
event.preventDefault()
ajaxSubmitQuery()
})
就是正常可以工作的啊。
jquery click not work
javascript – Why is this jQuery click function not working? – Stack Overflow
此处是包含在
$(document).ready(function(){
...
// $(".single_storybook_item").click(function(event) {
// $(".list-group-item single_storybook_item").click(function(event) {
$(".list-group-item").click(function(event) {
console.log("event=", event)
console.log("single_storybook_item: thisValue=", $(this))
// window.location = $(this).data("href")
})

中的。
试试:
.on(‘click’
It is called delegation and is needed for dynamically inserted or moved content
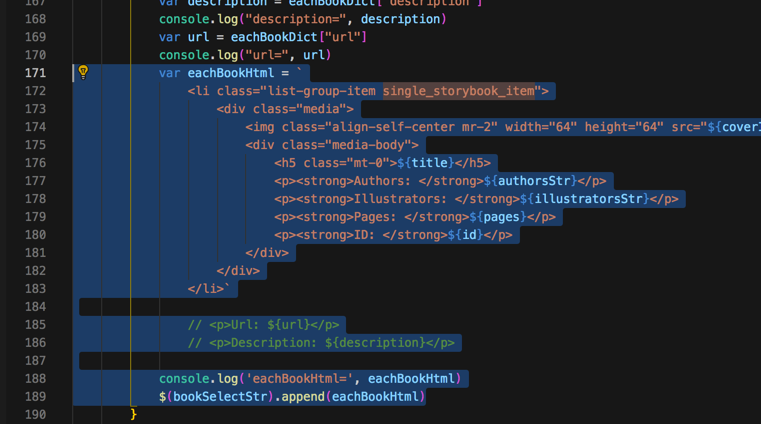
此处的确是这些元素是js动态插入的:

var eachBookHtml = `
<li class="list-group-item single_storybook_item">
<div class="media">
<img class="align-self-center mr-2" width="64" height="64" src="${coverImgUrl}" alt="${imgAltStr}">
<div class="media-body">
<h5 class="mt-0">${title}</h5>
<p><strong>Authors: </strong>${authorsStr}</p>
<p><strong>Illustrators: </strong>${illustratorsStr}</p>
<p><strong>Pages: </strong>${pages}</p>
<p><strong>ID: </strong>${id}</p>
</div>
</div>
</li>`
// <p>Url: ${url}</p>
// <p>Description: ${description}</p>
console.log('eachBookHtml=', eachBookHtml)
$(bookSelectStr).append(eachBookHtml)
javascript – jQuery .click() not working? – Stack Overflow
jQuery Click Event Not Working On Mobile And Other Touch Devices
去试试
$(document).on("click", ".single_storybook_item", function(event) {
console.log("event=", event)
console.log("single_storybook_item: thisValue=", $(this))
// window.location = $(this).data("href")
})
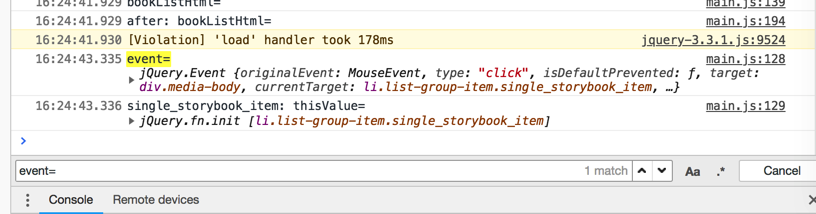
结果
click生效了:

【总结】
jquery给元素加上click事件,此处不工作,原因是:
此处的元素是js动态添加的:
var eachBookHtml = `
<li class="list-group-item single_storybook_item">
<div class="media">
<img class="align-self-center mr-2" width="64" height="64" src="${coverImgUrl}" alt="${imgAltStr}">
<div class="media-body">
<h5 class="mt-0">${title}</h5>
<p><strong>Authors: </strong>${authorsStr}</p>
<p><strong>Illustrators: </strong>${illustratorsStr}</p>
<p><strong>Pages: </strong>${pages}</p>
<p><strong>ID: </strong>${id}</p>
</div>
</div>
</li>`
// <p>Url: ${url}</p>
// <p>Description: ${description}</p>
console.log('eachBookHtml=', eachBookHtml)
$(bookSelectStr).append(eachBookHtml)
}
所以不像静态元素本身已经有的话:
<span class="input-group-btn">
<button id="submitQuery" type="submit" class="btn btn-primary" type="button">查询</button>
</span>
可以通过:
$(“.class_name”).click去添加事件监听
$("#submitQuery").click(function(event){
event.preventDefault()
ajaxSubmitQuery()
})
此处动态插入的,生成的html的元素中,需要写成:
$(document).on("click", ".class_name", function(event) {
console.log("event=", event)
})
此处即:
$(document).on("click", ".single_storybook_item", function(event) {
console.log("event=", event)
console.log("single_storybook_item: thisValue=", $(this))
// window.location = $(this).data("href")
})
才可以使得click事件生效。
转载请注明:在路上 » 【已解决】jquery中元素click事件不工作