折腾:
期间,需要对于如下代码:
<div class="container-fluid" id="search_result">
<h4>查询结果</h4>
<ul class="list-group" id="search_result_book_list">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
<div class="container-fluid" id="recommend">
<h4>推荐</h4>
<ul class="list-group" id="recommend_book_list">
</ul>
</div>
中的列表的部分:

想办法去用jquery,从api返回json中提取内容,生成list的html部分,替换掉上面的演示内容
jquery generate html
javascript – Clearest way to build html elements in jQuery – Stack Overflow
jquery – How to properly generate HTML in a JavaScript widget? – Stack Overflow
javascript – The preferred way of creating a new element with jQuery – Stack Overflow
jquery replace html
How to append HTML using jQuery – Stack Overflow
jquery add html element
.append() | jQuery API Documentation
.add() | jQuery API Documentation
javascript – Creating a div element in jQuery – Stack Overflow
jquery 添加 元素
jquery 添加和删除html元素 – 前端 – SegmentFault 思否
【总结】
最后用代码:
html
<div class="container-fluid" id="search_result">
<h4>查询结果</h4>
<ul class="list-group" id="search_result_book_list">
<li class="list-group-item">查询结果1</li>
<li class="list-group-item">查询结果2</li>
</ul>
</div>
<div class="container-fluid" id="recommend">
<h4>推荐</h4>
<ul class="list-group" id="recommend_book_list">
<li class="list-group-item">推荐书籍1</li>
</ul>
</div>
js
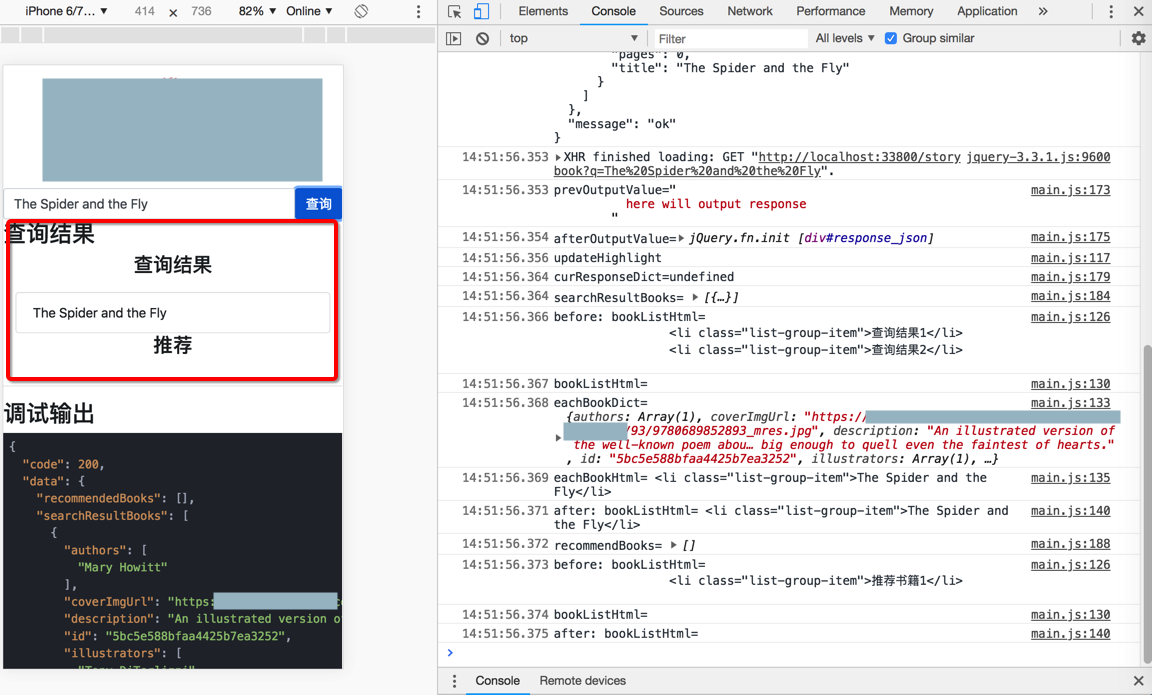
function updateBookList(bookDictList, bookSelectStr){
var bookListHtml = $(bookSelectStr).html()
console.log(‘before: bookListHtml=’, bookListHtml)
// $(bookSelectStr).html("")
$(bookSelectStr).empty()
bookListHtml = $(bookSelectStr).html()
console.log(‘bookListHtml=’, bookListHtml)
for(var eachBookDict of bookDictList){
console.log(‘eachBookDict=’, eachBookDict)
var eachBookHtml = ‘<li class="list-group-item">’ + eachBookDict["title"] + ‘</li>’
console.log(‘eachBookHtml=’, eachBookHtml)
$(bookSelectStr).append(eachBookHtml)
}
bookListHtml = $(bookSelectStr).html()
console.log(‘after: bookListHtml=’, bookListHtml)
}
var curResponseDict = respJsonObj["data"]["response"]
console.log("curResponseDict=%s", curResponseDict)
$(‘#response_text p’).text(curResponseDict)
var searchResultBooks = respJsonObj["data"]["searchResultBooks"]
console.log(‘searchResultBooks=’, searchResultBooks)
updateBookList(searchResultBooks, "#search_result_book_list")
var recommendBooks = respJsonObj["data"]["recommendedBooks"]
console.log(‘recommendBooks=’, recommendBooks)
updateBookList(recommendBooks, "#recommend_book_list")
基本上实现了要的效果: