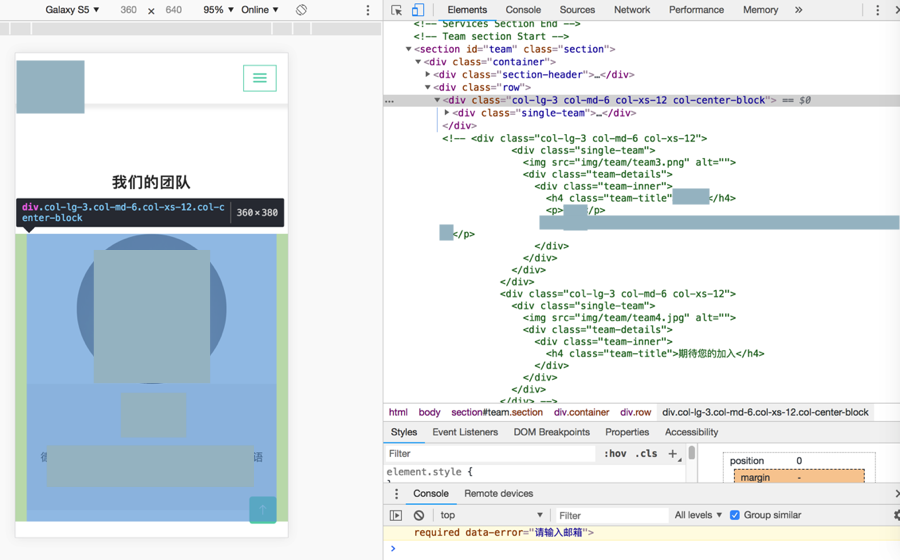
现在已有:

希望:
团队的人员,居中对齐。
看了源码:

像是bootstrap的感觉
希望此处的row和col-lg-3变成居中对齐
bootstrap 居中对齐
试了:text-center,没用
后来发现text-center是让文字居中的
试了middle都是垂直居中的
用 Bootstrap 的哥们,你们是怎么居中的? · Ruby China
用了:
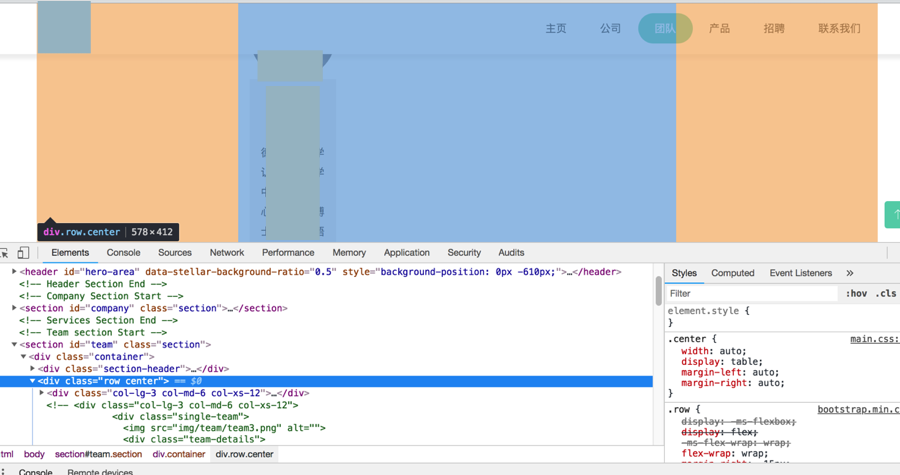
.center {
width: auto;
display: table;
margin-left: auto;
margin-right: auto;
}
效果不对:

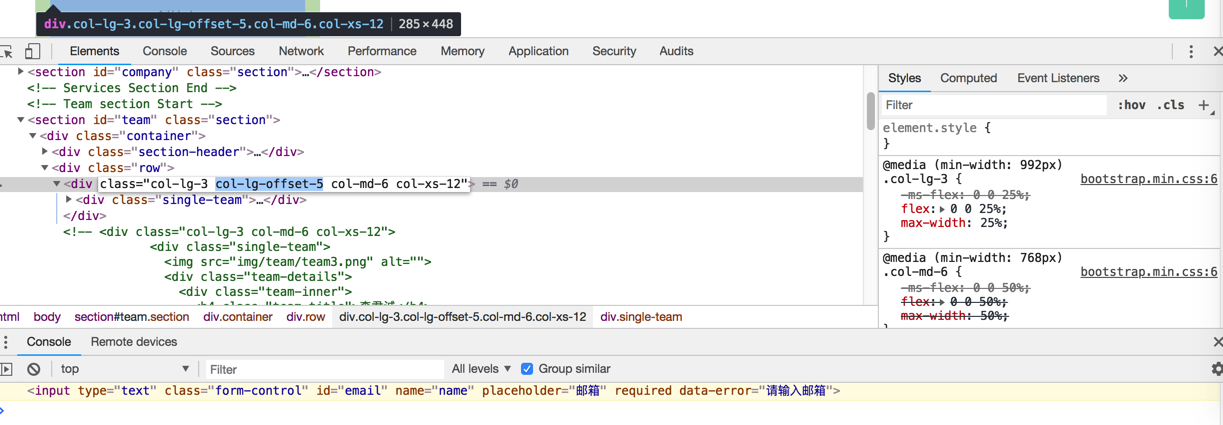
<div class="col-lg-3 col-lg-offset-5 col-md-6 col-xs-12">
没变化:

用:
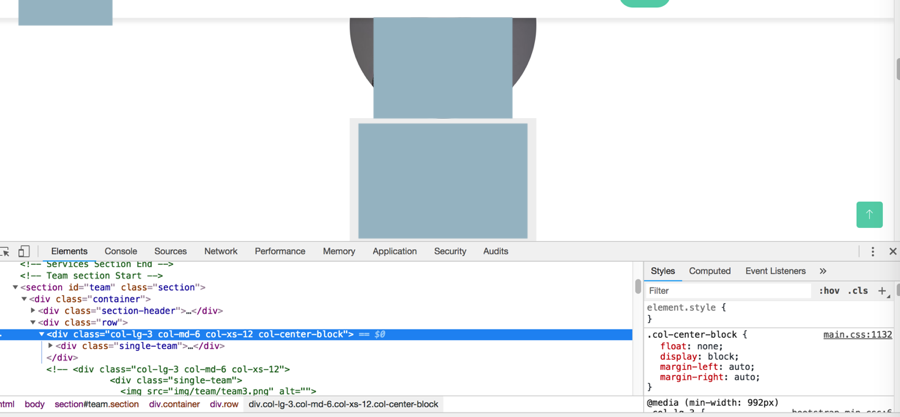
.col-center-block {
float: none;
display: block;
margin-left: auto;
margin-right: auto;
}
<div class="row">
<div class="col-lg-3 col-md-6 col-xs-12 col-center-block">
<div class="single-team">
<img src="img/team/team1.png" alt="">
<div class="team-details">
<div class="team-inner">
效果达到我们要的水平居中了:

以及在手机等小屏幕下的效果:

也是居中的。
转载请注明:在路上 » 【已解决】公司网站中div内部元素水平居中对齐