内容系统中,搜出来的儿歌中,点击播放,发现对于wma格式的无法播放:

去找找源码发现是:
<code>import ReactPlayer from 'react-player' </code>
<ReactPlayer
url={this.state.audioURL}
className=’react-player’
playing
controls
width=’100%’
height=’10px’
config={{
file: {
forceAudio: true,
},
}}
然后去看看此处的react-player是否支持wma格式:
react-player support wma
react-player – npm
react-player – npm
-》
audio用的是:
<audio>: The Embed Audio element – HTML: HyperText Markup Language | MDN
支持的格式类型是:
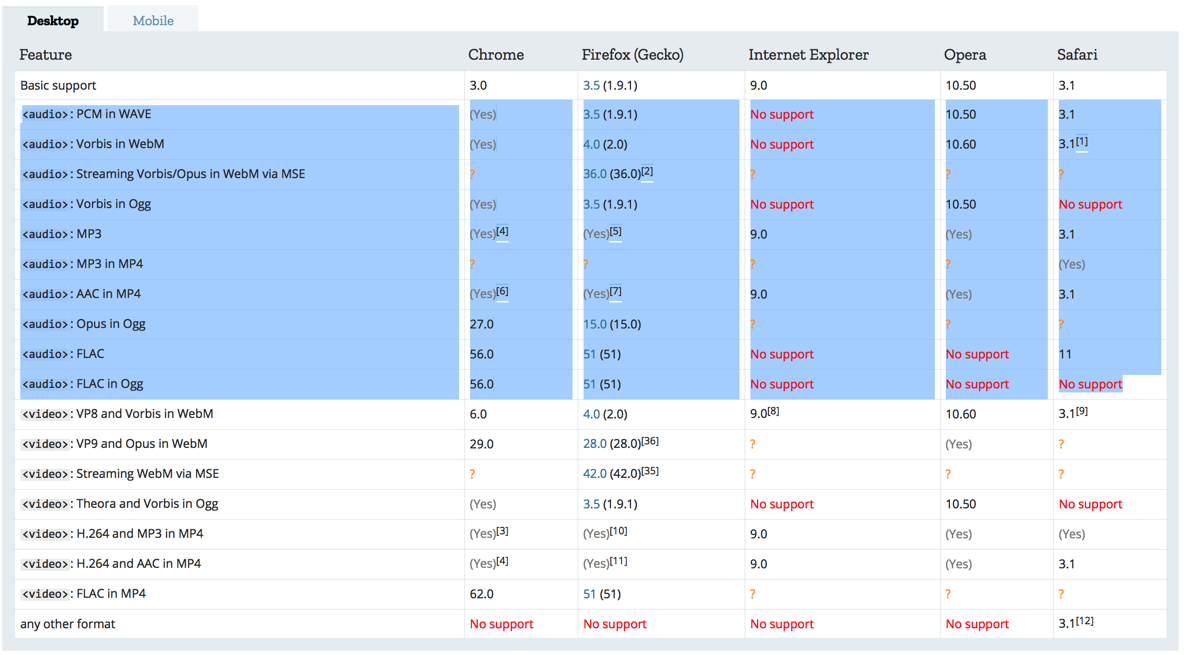
Media formats for HTML audio and video – HTML: HyperText Markup Language | MDN
貌似真的不支持wma格式的
那去想办法看看是否有其他支持wmage格式的。
否则此处内部mongo已保存的wma格式的音频,有500多个呢:
<code>> db.fs.files.find({"metadata.fileInfo.suffix": "wma"}).count()
539
> db.fs.files.find({"metadata.fileInfo.suffix": "wma"}).limit(2)
{ "_id" : ObjectId("5b21c78a7f4d384d04536004"), "contentType" : "audio/x-ms-wma", "chunkSize" : 261120, "metadata" : { "song" : { "singers" : [ ] }, "fitAgeStart" : 3, "topics" : [ "Alphabet" ], "storybook" : { "publisher" : "Harper Collins", "isFiction" : "是", "lexileIndex" : "", "awards" : "", "authors" : [ "George Shannon" ], "foreignCountry" : "" }, "keywords" : { "fromName" : [ "tomorrow alphabet", "tomorrow", "alphabet" ], "other" : [ ], "fromContent" : [ ] }, "name" : "Tomorrow's Alphabet", "resourceType" : "storybook", "mainActors" : [ "Alphabet" ], "contentAbstract" : "字母故事歌", "isSeries" : false, "series" : { "number" : 0, "name" : "" }, "fitAgeEnd" : 4, "fileInfo" : { "isAudio" : true, "contentType" : "audio/x-ms-wma", "name" : "Tomorrow's Alphabet.wma", "suffix" : "wma" } }, "filename" : "Tomorrow's Alphabet.wma", "length" : 2180914, "uploadDate" : ISODate("2018-06-14T01:40:26.851Z"), "md5" : "a1cfdfef04eb18823edd42cb8af5e3ad" }
{ "_id" : ObjectId("5b21c79f7f4d384d045361b4"), "contentType" : "audio/x-ms-wma", "chunkSize" : 261120, "metadata" : { "song" : { "singers" : [ ] }, "fitAgeStart" : 3, "topics" : [ "Animals", "Family members" ], "storybook" : { "publisher" : "Harper Festival", "isFiction" : "是", "lexileIndex" : "", "awards" : "", "authors" : [ "Eric Carle" ], "foreignCountry" : "" }, "keywords" : { "fromName" : [ "kangaroo mother", "kangaroo have mother", "have mother", "mother", "kangaroo" ], "other" : [ ], "fromContent" : [ ] }, "name" : "Does a kangaroo have a mother too", "resourceType" : "storybook", "mainActors" : [ "kangaroo", "animals" ], "contentAbstract" : "动物们都有自己的妈妈吗?孩子们经常会问到这类问题。当然都有自己的妈妈。那妈妈会爱自己的孩子吗?当然,就像你的妈妈爱你一样。", "isSeries" : false, "series" : { "number" : 0, "name" : "" }, "fitAgeEnd" : 4, "fileInfo" : { "isAudio" : true, "contentType" : "audio/x-ms-wma", "name" : "Does A Kangaroo Have A Mother Too.wma", "suffix" : "wma" } }, "filename" : "Does A Kangaroo Have A Mother Too.wma", "length" : 966711, "uploadDate" : ISODate("2018-06-14T01:40:47.384Z"), "md5" : "5772e7b1ef07fb29bceb5ce52a68412a" }
>
</code>如果不支持wma,然后手动去转换为其他支持的格式(比如mp3等)
那工作量就很大了。
react audio player wma
support wma react audio player
.wma music record unprotected content, can’t play [closed] – together.jolla.com
wma是微软的私有的格式,想要支持wma需要授权
所以建议是换成公开的格式,比如mp3,ogg,wav等
而
Media formats for HTML audio and video – HTML: HyperText Markup Language | MDN
列出来的格式,也不少了。
其中就有mp3,ogg,wav等

js 音频播放器 支持wma
js实现网页mp3等格式音乐播放器兼容IE、FireFox、Chrome、Opera – Unvs博客
据说支持wma,感觉不像,算了。
目前看来是:
如果只是通过(react中)html+js去实现音频播放器的话,让浏览器内置支持播放的音频格式,看来:
最好是mp3,其次是ogg
没法支持(微软的私有格式)wma
只能抽空把几百个wma转换为mp3了: