折腾:
期间,希望实现用户点击click事件,变成,模拟长按事件。
html js click emulate long press
html js click simulate long press
javascript – Longpress simulation with onmousedown but also has onclick – Stack Overflow
Simulate a click on ‘a’ element using javascript/jquery – Stack Overflow
android – Simulate Long Press in Javascript – Stack Overflow
How to simulate a click with JavaScript? – Stack Overflow
android – Simulate Long Press in Javascript – Stack Overflow
Simulate a longtouch via click event? : learnjavascript
How to simulate a click event with vanilla JavaScript | Go Make Things
试试能否用jquery去:
<code>$('#myElement').trigger("click")
</code>trigger 长按
先去下载一个jquery
jquery download
jQuery Core – All Versions | jQuery CDN
jquery long press mobile
triggers – How to detect a long press on a div in Jquery? – Stack Overflow
javascript – Longpress / longclick event support / plugin in jQuery – Stack Overflow
去试试:
结果试了一堆:
<code>
<script src="js/jquery-3.3.1/jquery-3.3.1.js"></script>
<script src="js/jquery.longpress.js"></script>
<script>
$(document).ready(function(){
console.log("main document ready !")
var curHtml = $('#wechatQRCode').html()
console.log("curHtml=", curHtml)
// $('#wechatQRCode').trigger("select")
$( "#wechatQrImg" ).bind( "taphold", tapholdWechatQrImg );
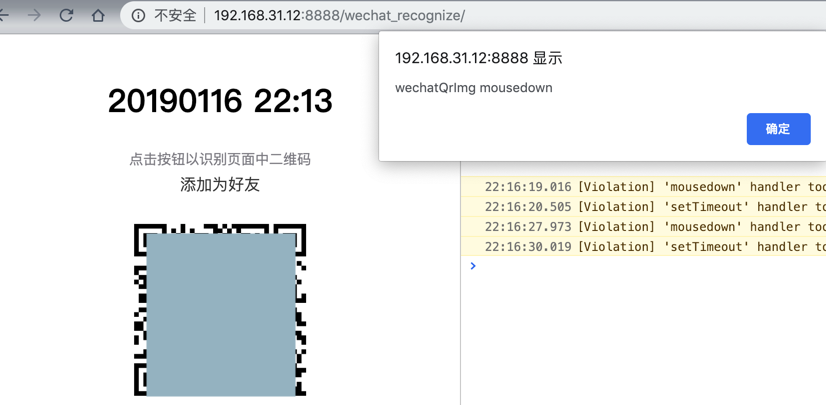
$("#wechatQrImg").mousedown(function(){
alert("wechatQrImg mousedown")
})
// $("#wechatQrImg").longclick(750, function(){
// alert("wechatQrImg longclick 750")
// })
$("#wechatQrImg").click(function(){
alert("wechatQrImg click")
})
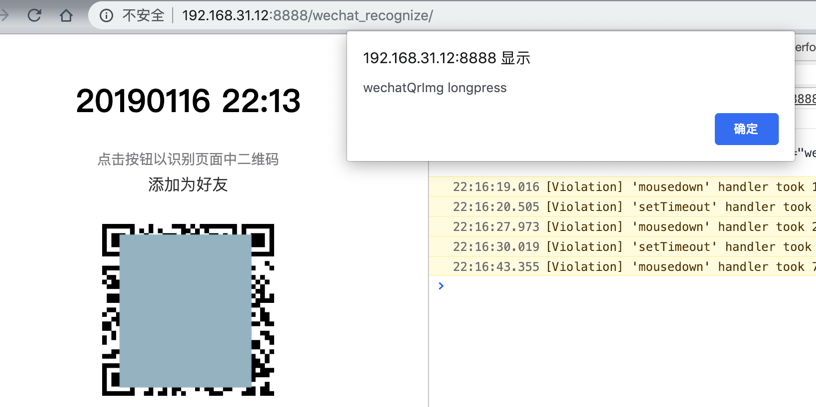
$('#wechatQrImg').longpress(function() {
// longpress callback
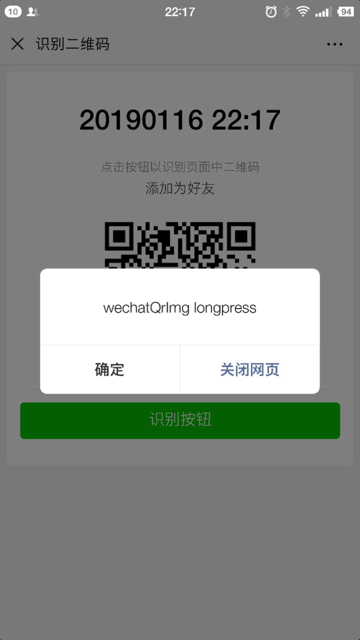
alert('wechatQrImg longpress')
})
});
function tapholdWechatQrImg(e) {
alert("tapholdWechatQrImg:", e)
$("#curVersion").html("tapholdWechatQrImg")
}
document.querySelector('#SCANQR').onclick = function () {
// alert("识别按钮");
console.log("click detected")
alert("click detected")
// $('#wechatQRCode').trigger("focus")
console.log($('#SCANQR'))
// $('#SCANQR').trigger("click")
// $('#wechatQrImg').mousedown(function(){
// alert("wechatQrImg mousedown")
// setTimeout(function(){
// alert("wechatQrImg mouseup")
// $('#wechatQrImg').mouseup();
// }, 5000);
// });
$('#wechatQrImg').touchstart(function(){
alert("wechatQrImg touchstart")
setTimeout(function(){
alert("wechatQrImg touchend")
$('#wechatQrImg').touchend();
}, 5000);
});
};
</code>发现:


但是安卓手机中的微信,是检测不出来的
不过,又试了试,结果又能检测出来了:

但是如何模拟长按,还要去搞清楚,否则现在无法触发 微信弹框和选项了
emulate wechat longpress
emulate wechat browser longpress
web – How to simulate a page opened in Wechat? – Stack Overflow
模拟 微信浏览器 长按
javascript – 微信浏览器如何阻止长按菜单? – SegmentFault 思否
js模拟长按事件的实现方式 – niuhongxia的个人空间 – 开源中国
android webview下纯JS实现长按 – dryZeng的专栏 – CSDN博客
然后用:
<code>
<script>
$(document).ready(function(){
console.log("main document ready !")
var curHtml = $('#wechatQRCode').html()
console.log("curHtml=", curHtml)
// $('#wechatQRCode').trigger("select")
// $( "#wechatQrImg" ).bind( "taphold", tapholdWechatQrImg );
// $("#wechatQrImg").mousedown(function(){
// alert("wechatQrImg mousedown")
// })
// $("#wechatQrImg").longclick(750, function(){
// alert("wechatQrImg longclick 750")
// })
// $("#wechatQrImg").click(function(){
// alert("wechatQrImg click")
// })
// $('#wechatQrImg').longpress(function() {
// // longpress callback
// alert('wechatQrImg longpress')
// })
});
// function tapholdWechatQrImg(e) {
// alert("tapholdWechatQrImg:", e)
// $("#curVersion").html("tapholdWechatQrImg")
// }
document.querySelector('#SCANQR').onclick = function () {
// alert("识别按钮");
console.log("click detected")
alert("click detected")
// $('#wechatQRCode').trigger("focus")
console.log($('#SCANQR'))
// $('#SCANQR').trigger("click")
// $('#wechatQrImg').trigger("longpress")
// $('#wechatQrImg').mousedown(function(){
// alert("wechatQrImg mousedown")
// setTimeout(function(){
// alert("wechatQrImg mouseup")
// $('#wechatQrImg').mouseup();
// }, 5000);
// });
// $('#wechatQrImg').touchstart(function(){
// alert("wechatQrImg touchstart")
// setTimeout(function(){
// alert("wechatQrImg touchend")
// $('#wechatQrImg').touchend();
// }, 5000);
// });
$('#wechatQrImg').trigger("touchstart")
setTimeout(
function(){
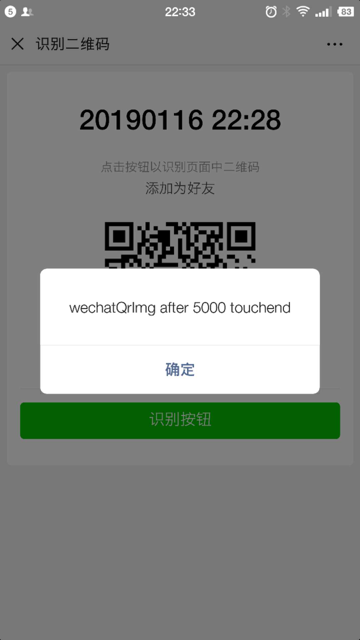
alert("wechatQrImg after 5000 touchend")
$('#wechatQrImg').trigger("touchend")
},
2000
)
</code>是可以回调到touchstart和touchend,但是并没有触发 弹出框菜单:

微信浏览器 long press event
手机长按触发事件(网页端) – 何晓龙的博客 – CSDN博客
也是类似于jquery.longpress.js,是可以加自己的longpress事件
但是还是无法模拟微信中的长按,使得弹框出来
wechat browser long press
Hype for WeChat – extract QR Code – background-image – Elements – Tumult Forums
html – How do I link to wechat from a webpage? – Stack Overflow
所以现在结论是:
长按的话,如果加上自己的长按事件,比如:
<code> $('#wechatQrImg').longpress(function() {
alert('wechatQrImg longpress')
})
</code>则是可以alert弹框的
-》但是就屏蔽了微信的弹框(菜单)了。
然后用:
<code> // $('#wechatQrDiv').bind("touchend", function() {
// alert('wechatQrDiv touchend')
// })
// $('#wechatQrDiv').bind("taphold", function() {
// alert('wechatQrDiv taphold')
// })
$('#wechatQrImg').bind("touchend", function() {
alert('wechatQrImg touchend')
})
// $('#wechatQrImg').bind("taphold", function() {
// alert('wechatQrImg taphold')
// })
</code>虽然可以触发wechatQrImg的touchend
但是还是无法捕获到微信内置浏览器的长按
所以目前结论是:
微信浏览器内部有个自己的长按的事件,触发后弹框显示菜单
但是这个长按事件,是无法捕获的
而自己要是实现了长按事件后,则会屏蔽掉微信的长按,导致无法弹框
所以,除非微信浏览器本身开放了相关端口,否则是拿不到微信浏览器的长按,也无法模拟出来其长按的效果的。
转载请注明:在路上 » 【未解决】html中如何用js把点击事件模拟成用户长按的效果