折腾:
【已解决】优化gitbook的生成book模板提取共用的node_modules
期间,在优化gitbook创建电子书的模板框架期间,希望在对每个book去install插件时,所生成的node_modules,可以指定目录,这样就可以不用安装到当前目录了。
gitbook install
gitbook install path
setting a different npm install directory during gitbook install · Issue #76 · GitbookIO/gitbook-cli
搜搜GITBOOK_DIR
“gitbook-cli store GitBook’s versions into ~/.gitbook, you can set the GITBOOK_DIRenvironment variable to use another directory.”
好像只是版本信息,而不是node_modules目录
另外,之前通过,单独拷贝别的book去install后的node_modules到某个book中,也是可以使用的
-》说明对于我此处,book.json中配置同样的插件的话,安装出来的node_modules是一样的,通用的。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ➜ gitbook_demo gitbook -h Usage: gitbook [options] [command] Options: -v, --gitbook [version] specify GitBook version to use -d, --debug enable verbose error -V, --version Display running versions of gitbook and gitbook-cli -h, --help output usage information Commands: ls List versions installed locally current Display currently activated version ls-remote List remote versions available for install fetch [version] Download and install a <version> alias [folder] [version] Set an alias named <version> pointing to <folder> uninstall [version] Uninstall a version update [tag] Update to the latest version of GitBook help List commands for GitBook * run a command with a specific gitbook version |
再去:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | ➜ gitbook_demo gitbook help build [book] [output] build a book --log Minimum log level to display (Default is info; Values are debug, info, warn, error, disabled) --format Format to build to (Default is website; Values are website, json, ebook) --[no-]timing Print timing debug information (Default is false) serve [book] [output] serve the book as a website for testing --port Port for server to listen on (Default is 4000) --lrport Port for livereload server to listen on (Default is 35729) --[no-]watch Enable file watcher and live reloading (Default is true) --[no-]live Enable live reloading (Default is true) --[no-]open Enable opening book in browser (Default is false) --browser Specify browser for opening book (Default is ) --log Minimum log level to display (Default is info; Values are debug, info, warn, error, disabled) --format Format to build to (Default is website; Values are website, json, ebook) install [book] install all plugins dependencies --log Minimum log level to display (Default is info; Values are debug, info, warn, error, disabled) parse [book] parse and print debug information about a book --log Minimum log level to display (Default is info; Values are debug, info, warn, error, disabled) init [book] setup and create files for chapters --log Minimum log level to display (Default is info; Values are debug, info, warn, error, disabled) pdf [book] [output] build a book into an ebook file --log Minimum log level to display (Default is info; Values are debug, info, warn, error, disabled) epub [book] [output] build a book into an ebook file --log Minimum log level to display (Default is info; Values are debug, info, warn, error, disabled) mobi [book] [output] build a book into an ebook file --log Minimum log level to display (Default is info; Values are debug, info, warn, error, disabled) |
对于install只有:
1 2 | install [book] install all plugins dependencies --log Minimum log level to display (Default is info; Values are debug, info, warn, error, disabled) |
没有其他可以指定安装插件到哪里的参数
去找找book.json的全部参数解释,看看是否有指定node_modules安装到哪里的设置
GitbookIO/gitbook: 
看起来是:
除了把插件加到book.json,再去gitbook install外,还可以直接去用npm全局安装该插件:
npm install gitbook-plugin-multipart -g
那么的话
-》把此处用到的插件,全局安装到npm中,应该就可以了
就不用让当前文件夹中生成node_modules了?
也说了:
$ npm install gitbook-plugin-disqus
gitbook/setup.md at master · GitbookIO/gitbook
可能之前或许已经全局安装过一些此处book.json中指定的gitbook的插件了
那就直接去build试试,看看是否提示缺哪些
以及待会再去用npm看看已安装了哪些插件
➜ gitbook_demo node --version v10.4.0
然后:
此处make debug,报错:
1 2 3 4 5 6 7 8 9 10 | gitbook serve /Users/crifan/dev/dev_root/gitbook/gitbook_src_root/books/gitbook_demo /Users/crifan/dev/dev_root/gitbook/gitbook_src_root/generated/books/gitbook_demo/debug --log debugLive reload server started on port: 35729Press CTRL+C to quit ...debug: readme found at README.mddebug: summary file found at SUMMARY.mddebug: cleanup folder "/Users/crifan/dev/dev_root/gitbook/gitbook_src_root/generated/books/gitbook_demo/debug"info: 7 plugins are installedinfo: 20 explicitly listedError: Couldn't locate plugins "anchors, search-plus, disqus, prism, prism-themes, github-buttons, splitter, sharing-plus, tbfed-pagefooter, expandable-chapters-small, ga, donate, sitemap-general, copy-code-button, callouts, toolbar-button, theme-comscore", Run 'gitbook install' to install plugins from registry.make: *** [../../common/gitbook_makefile.mk:247: debug] Error 1 |
是希望的输出:
找到7个插件,20个没找到
那就去安装,全局的,加-g参数
但是分别要去搞清楚具体插件的全名:
book.json
"plugins": [ "theme-comscore", "anchors", "-lunr", "-search", "search-plus", "disqus", "-highlight", "prism", "prism-themes", "github-buttons", "splitter", "-sharing", "sharing-plus", "tbfed-pagefooter", "expandable-chapters-small", "ga", "donate", "sitemap-general", "copy-code-button", "callouts", "toolbar-button" ],
然后分别去看看缺少的那些的插件全名
gitbook-plugin-anchors
➜ gitbook_demo npm install -g gitbook-plugin-anchors + gitbook-plugin-anchors@0.7.1 added 30 packages from 10 contributors in 4.358s
继续看看输出错误中减少了这个anchors:
1 2 3 4 | info: 7 plugins are installed info: 20 explicitly listedError: Couldn't locate plugins "anchors, search-plus, disqus, prism, prism-themes, github-buttons, splitter, sharing-plus, tbfed-pagefooter, expandable-chapters-small, ga, donate, sitemap-general, copy-code-button, callouts, toolbar-button, theme-comscore", Run 'gitbook install' to install plugins from registry.make: *** [../../common/gitbook_makefile.mk:247: debug] Error 1 |
没变化,问题依旧。
所以问题转换为:
虽然npm -g全局安装了,但是gitbook serve还是找不到对应插件,还是报错
Error Couldn’t locate plugins Run gitbook install to install plugins from registry
npm installed global but gitbook Error Couldn’t locate plugins Run gitbook install to install plugins from registry
gitbook Error Couldn’t locate plugins Run gitbook install to install plugins from registry
顺带看看现在远程gitbook版本是否有更新
1 2 3 4 5 6 | ➜ gitbook_demo gitbook ls-remoteAvailable GitBook Versions: 4.0.0-alpha.6, 4.0.0-alpha.5, 4.0.0-alpha.4, 4.0.0-alpha.3, 4.0.0-alpha.2, 4.0.0-alpha.1, 3.2.3, 3.2.2, 3.2.1, 3.2.0, 3.2.0-pre.1, 3.2.0-pre.0, 3.1.1, 3.1.0, 3.0.3, 3.0.2, 3.0.1, 3.0.0, 3.0.0-pre.15, 3.0.0-pre.14, 3.0.0-pre.13, 3.0.0-pre.12, 3.0.0-pre.11, 3.0.0-pre.10, 3.0.0-pre.9, 3.0.0-pre.8, 3.0.0-pre.7, 3.0.0-pre.6, 3.0.0-pre.5, 3.0.0-pre.4, 3.0.0-pre.3, 3.0.0-pre.2, 3.0.0-pre.1, 2.6.9, 2.6.8, 2.6.7, 2.6.6, 2.6.5, 2.6.4, 2.6.3, 2.6.2, 2.6.1, 2.6.0, 2.5.2, 2.5.1, 2.5.0, 2.5.0-beta.7, 2.5.0-beta.6, 2.5.0-beta.5, 2.5.0-beta.4, 2.5.0-beta.3, 2.5.0-beta.2, 2.5.0-beta.1, 2.4.3, 2.4.2, 2.4.1, 2.4.0, 2.3.3, 2.3.2, 2.3.1, 2.3.0, 2.2.0, 2.1.0, 2.0.4, 2.0.3, 2.0.2, 2.0.1, 2.0.0, 2.0.0-beta.5, 2.0.0-beta.4, 2.0.0-beta.3, 2.0.0-beta.2, 2.0.0-beta.1, 2.0.0-alpha.9, 2.0.0-alpha.8, 2.0.0-alpha.7, 2.0.0-alpha.6, 2.0.0-alpha.5, 2.0.0-alpha.4, 2.0.0-alpha.3, 2.0.0-alpha.2, 2.0.0-alpha.1Tags: latest : 2.6.9 pre : 4.0.0-alpha.6 |
除了现在用的3开头的3.2.3外,就是4.x的版本了。
不是我们要的。
GitBook 使用入门教程 第2页_Linux教程_Linux公社-Linux系统门户网站
https://www.icharm.me/世上最佳离线makedown编辑工具(gitbook和gitbook-editor).html
不知道是否有
gitbook install -g
之类的全局安装?
去试试:
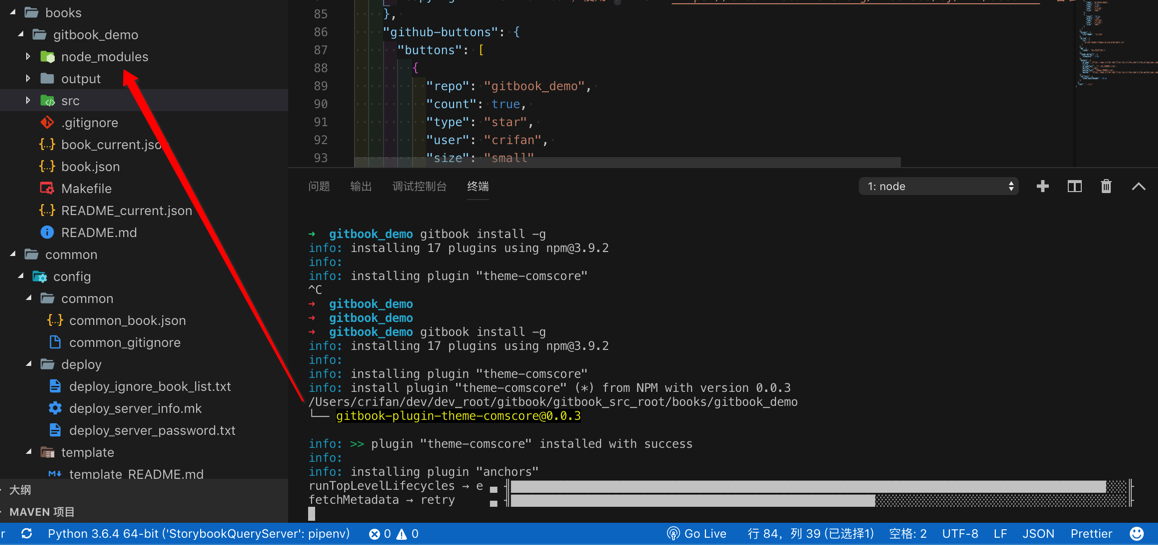
➜ gitbook_demo gitbook install -g info: installing 17 plugins using npm@3.9.2 info: info: installing plugin "theme-comscore" ...
等等看,结果,还是在当前目录生成node_modules

不是我要的
后续是,用npm安装插件,不用加-g:
npm install gitbook-plugin-code-editor
去试试:
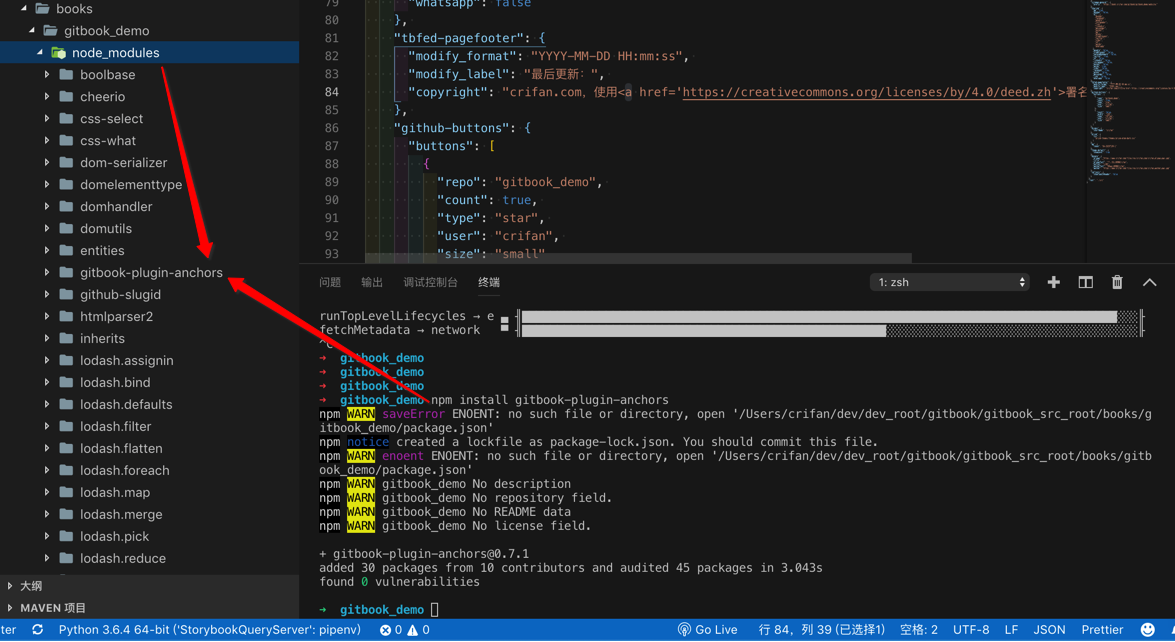
npm install gitbook-plugin-anchors
结果,会在当前目录生成node_modules:

不是我要的
gitbook install ./
还可以指定位置的?
结果
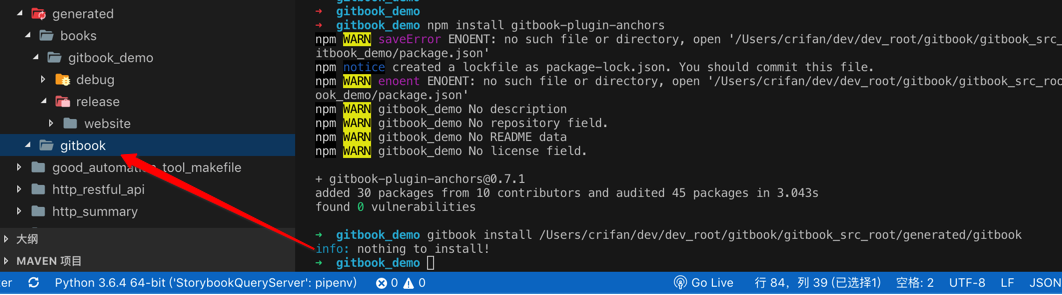
➜ gitbook_demo gitbook install /Users/crifan/dev/dev_root/gitbook/gitbook_src_root/generated/gitbook info: nothing to install!
由于目标目录中是空的:

所以找不到要的book.json等文件,所以不会去安装。
-》那如果给
/Users/crifan/dev/dev_root/gitbook/gitbook_src_root/generated/gitbook
中,拷贝相关的所有的文件
README.md
book.json
整个src目录
那估计是可以安装的,但是回头gitbook sever估计又找不到了。
gitbook serve custom node_modules folder
Support option for custom output directory · Issue #19 · GitbookIO/gitbook-cli
node.js – Create a gitbook plugin locally without publishing it – Stack Overflow
关于ln软链接,之前也考虑过,但是还是有点不够完美
最好能指定node_modules目录最好
Polymer bundler does not output node_modules folder with custom bundles – Stack Overflow
node_modules的目录名,是不能改的,是npm的core决定的
【已解决】gitbook中安装multipart插件 – 在路上
npm install gitbook-plugin-anchor-navigation-ex –save
去查查–save参数含义
npm install –save
webpack – –save-dev 与 --save区别 – SegmentFault 思否
是写入package.json中,放在dependencies下
对应的是:–save-dev放在devDependencies下
目前到现在,只能用ln软链接了。
所以初始化安装插件过程是:
gitbook install mv node_modules /Users/crifan/dev/dev_root/gitbook/gitbook_src_root/generated/gitbook
然后:
➜ gitbook_demo ll -h total 56 -rw-r--r--@ 1 crifan staff 40B 5 31 21:39 Makefile -rw-r--r-- 1 crifan staff 1.5K 6 1 10:23 README.md -rw-r--r-- 1 crifan staff 223B 5 29 20:47 README_current.json -rw-r--r-- 1 crifan staff 3.0K 6 1 10:23 book.json -rw-r--r-- 1 crifan staff 446B 6 15 2018 book_current.json lrwxr-xr-x 1 crifan staff 82B 6 1 12:43 node_modules -> /Users/crifan/dev/dev_root/gitbook/gitbook_src_root/generated/gitbook/node_modules drwxr-xr-x 3 crifan staff 96B 5 30 19:51 output -rw-r--r-- 1 crifan staff 7.8K 6 1 10:45 package-lock.json drwxr-xr-x 10 crifan staff 320B 6 1 10:10 src
【总结】
至此,只能通过ln软链接实现,避免每个book下面都弄一套node_modules。