折腾:
【已解决】WordPress的网站Enfold主题在手机端顶部菜单异常
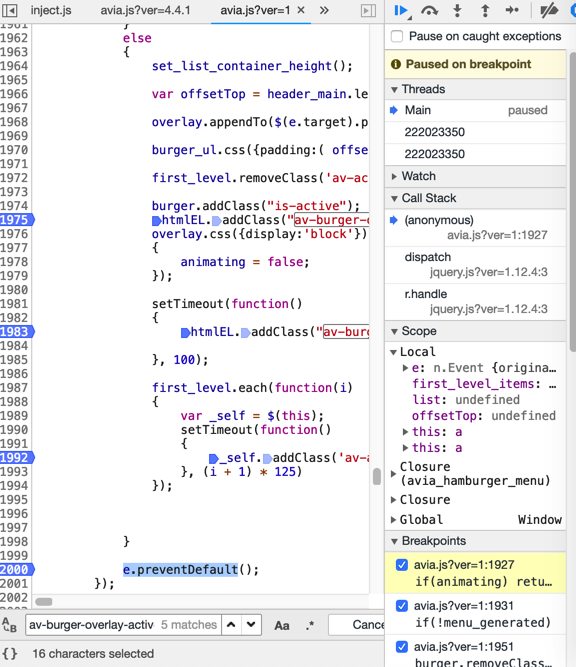
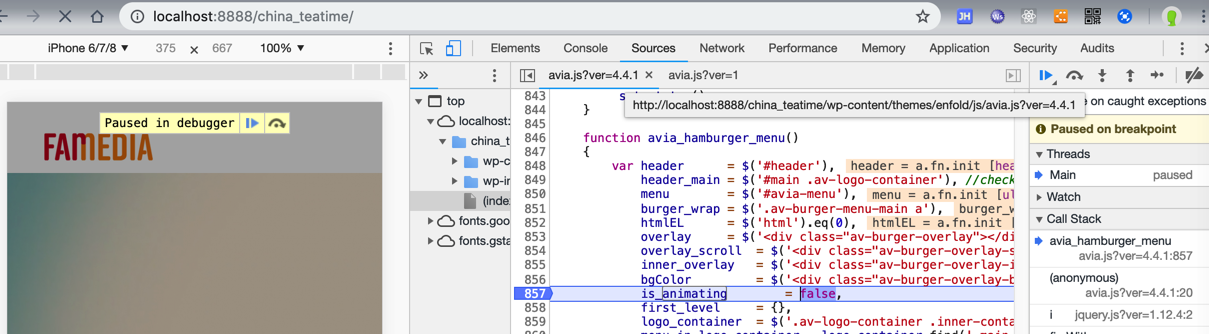
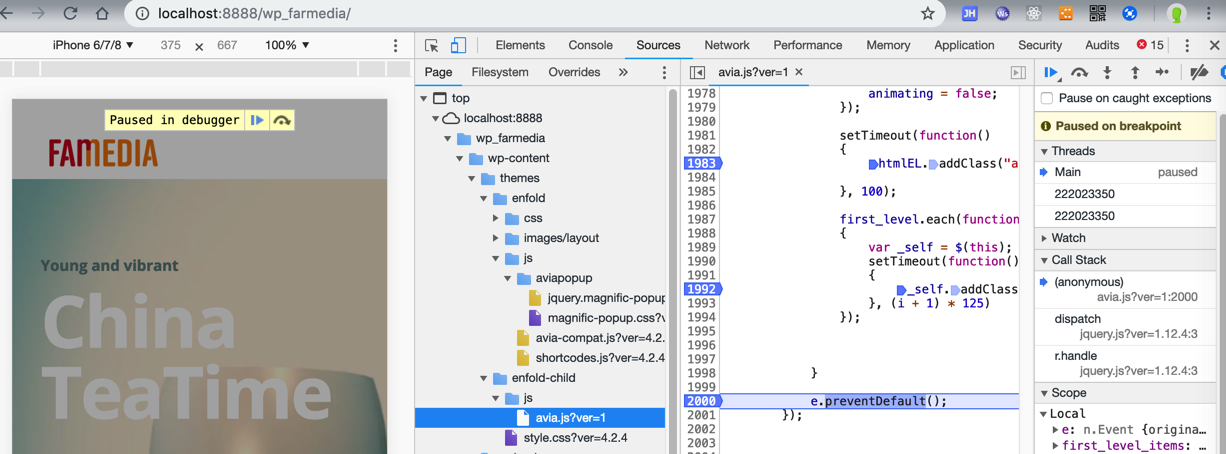
期间,为何此处,只点击了一次burger_wrap.click,为何执行了2次:
此处调试发现,第一次时:
e.preventDefault();

根本没有运行到。
而另外的网站中就是正常运行到的:

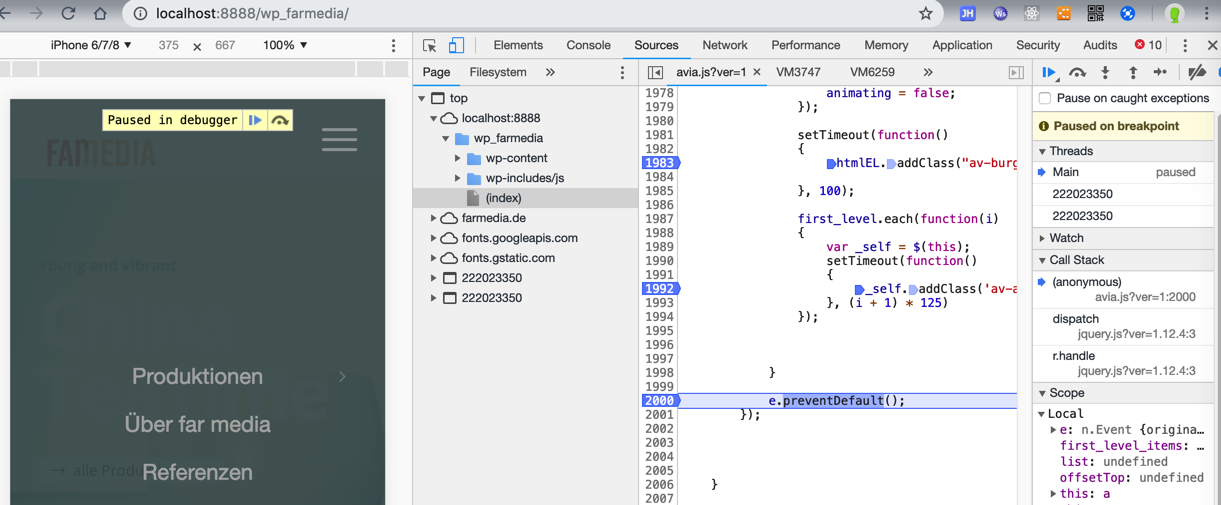
再去调试不正常的页面,发现:
又执行到了:
e.preventDefault();
但是还会第二次运行到:
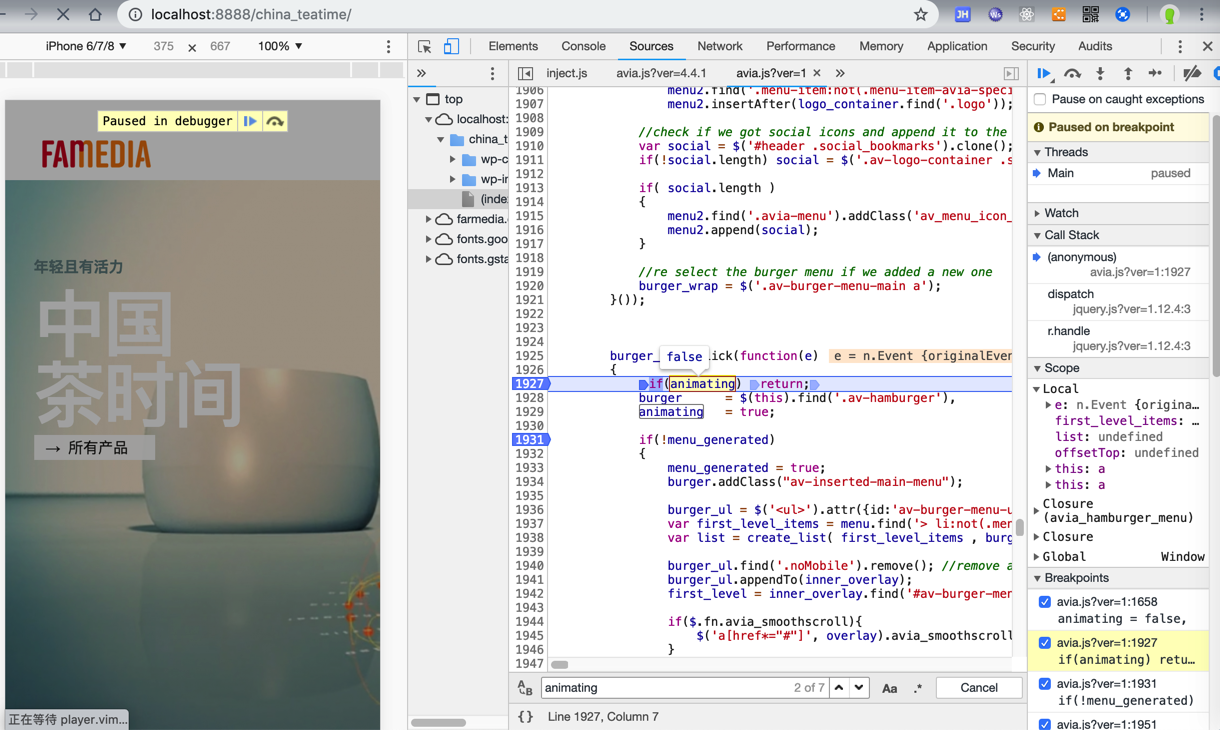
burger_wrap.click(function(e)
另外:
即使出错,第二次进入时,按道理:
burger_wrap.click(function(e)
{
if(animating) return;
burger = $(this).find('.av-hamburger'),
animating = true;也会被animating为true而避开的
但是此处animating却是false
-》不知道其他哪里又去操作了animating?
给所有的animating的地方都加了断点,结果还是没找到。
第二次还是animating为false

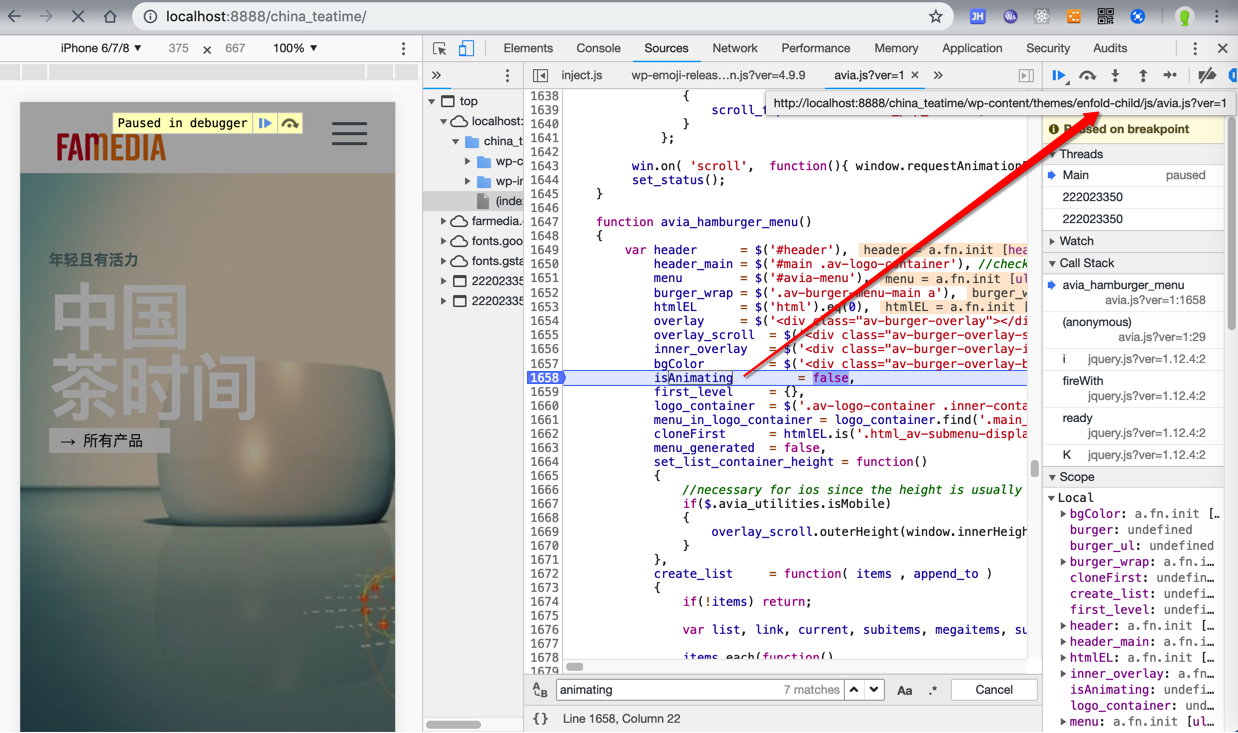
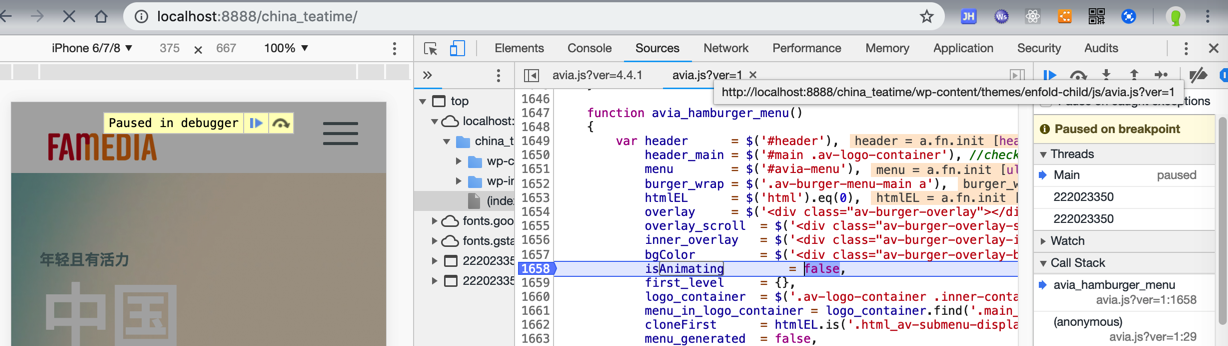
把变量改名为:isAnimating
看看是否有变化
但是调试期间发现很诡异:
最开始页面初始化时,调用到了:
enfold-child

而后续click时,却是触发到了:enfold
后来感觉好像也不对:
估计是同时加载了enfold和enfold-child
导致执行了2次
导致页面异常的
去调试看看:


果然是:
初始化时,就先后加载了两个:
父主题:enfold
子主题:enfold-child
的avia.js
-》导致后续页面错乱的
对比看看正常页面,是否两个都加载了。
然后也注意到了:
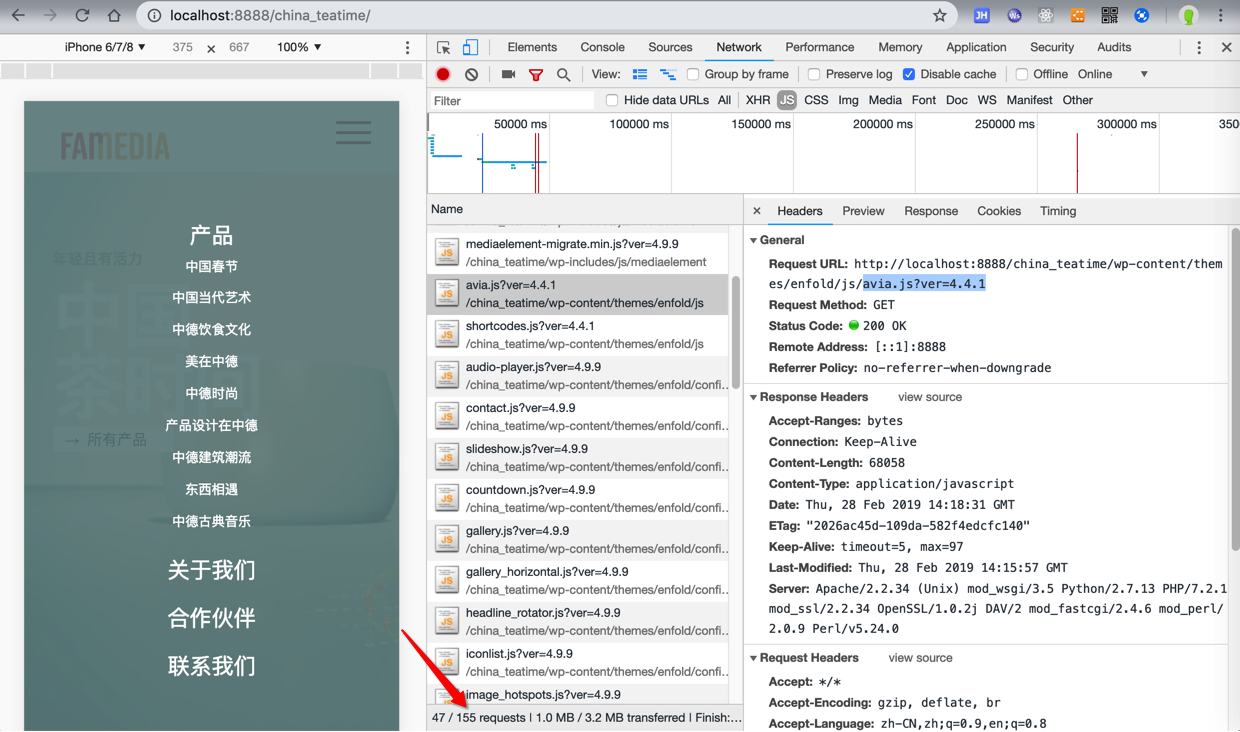
此处单独是js,加载了155个:

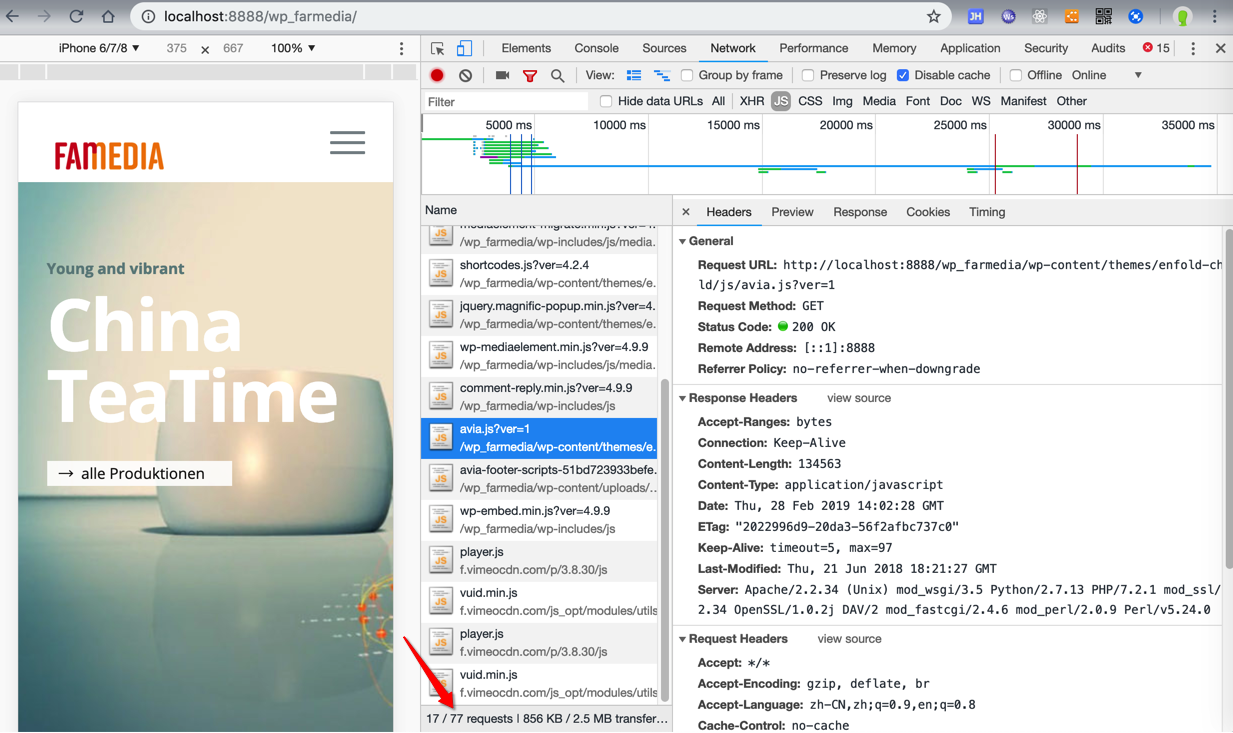
是正常页面的77的2倍左右:

的确是重复加载了,整套的js。
而正常页面中,根本没有父主题enfold的avia.js:

只有子主题enfold-child的avai.js
所以不会有问题。
所以问题又变成了:
为何此处会,把父主题和子主题的2个avai.js都加载了??
【总结】
此处经过调试发现的Enfold-child中的avia.js中,为何burger_wrap.click执行了2次,那是因为:
先后加载了2个avia.js:
父主题enfold:avia.js?ver=4.4.1
子主题enfold-child:avia.js?ver=1
而本身两个avia.js中内容(绝大多数)都一样,有两个相同的burger_wrap.click
而调试期间,以为是同一个burger_wrap.click被执行了2次呢。
实际上是两个文件的两个(同名的)函数被执行了。
-》那问题又转化为:
为何同时加载了父主题enfold的avia.js和子主题enfold-child的avia.js
详见:
【未解决】WordPress的网站Enfold主题在手机端顶部菜单异常
转载请注明:在路上 » 【已搞懂】WordPress中enfold-child主题中为何avia.js的burger_wrap.click执行了2次