Q:
A:
正则表达式的本身规则解释:
- <.+?>
<:最开始的普通字符 小于号
.+?
包含2部分:
.+
. 点:表示任意字符
+ 加号:表示一个或更多个,即 >=1
? 问号:表示
如果前面是单个字符,则表示0或1个,即有有或没有
如果前面是连续匹配的多个字符,则表示匹配到的个数尽可能少
含义解析: .+表示任何字符,个数上是 >=1,加上?表示个数尽可能的少
>:最末尾的普通字符 大于号
综合起来就是,去匹配这种字符串:
小于号开头的,中间是 任意字符都可以,但是个数要1个或更多个,但是要尽量少,最后以大于号结束的
对于正则:
<.+?>
此处随便造一些字符串,用于测试:
<anyChar> <anyChar] [<anyChar>] <testABC123%^&+-> [testABC123%^&+-> <123testABC%^&+-> [<ABC123%^&+-test>]
对于匹配结果,下面会有详细的解释:
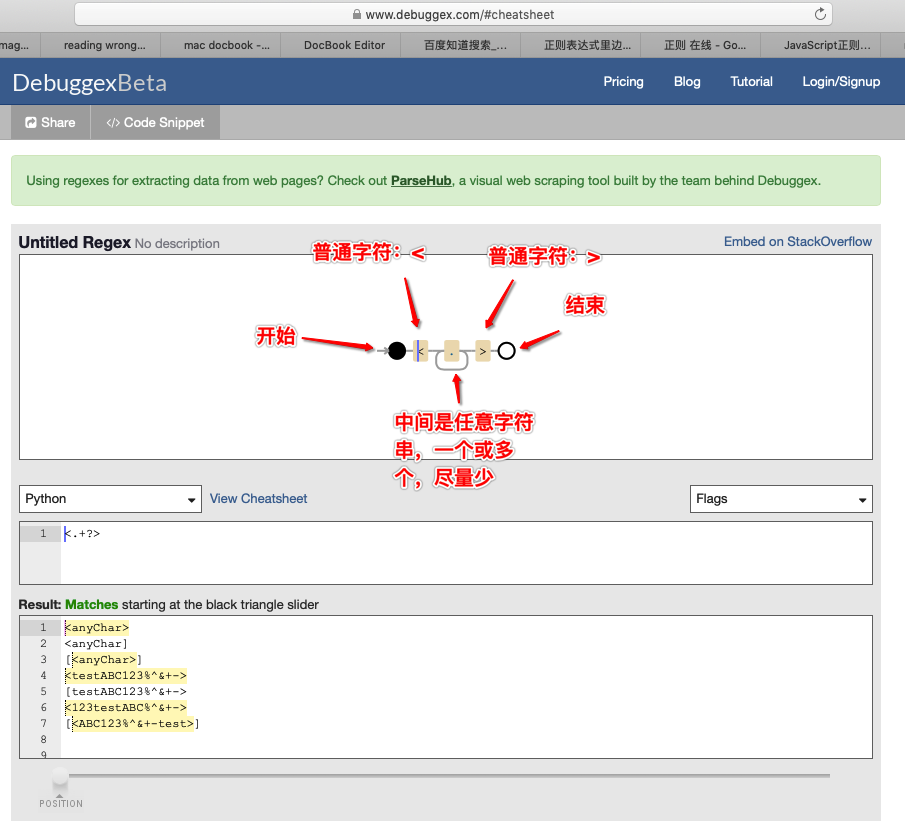
(1)最推荐:正则图形化
Debuggex: Online visual regex tester. JavaScript, Python, and PCRE.
优点:
可以看到正则表达式的图形化的表示,便于理解
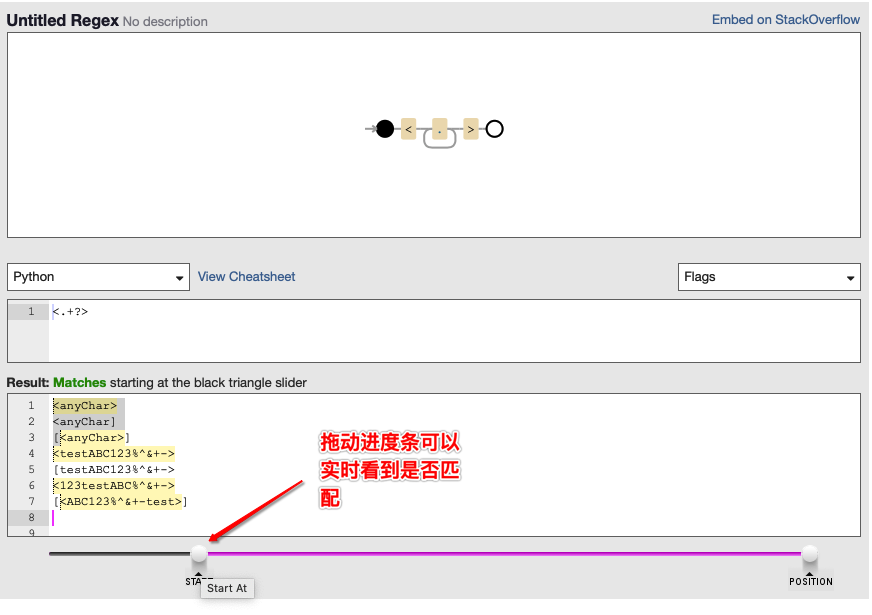
对于匹配内容,拖动进度条可以清晰的看到是否匹配
截图解释:


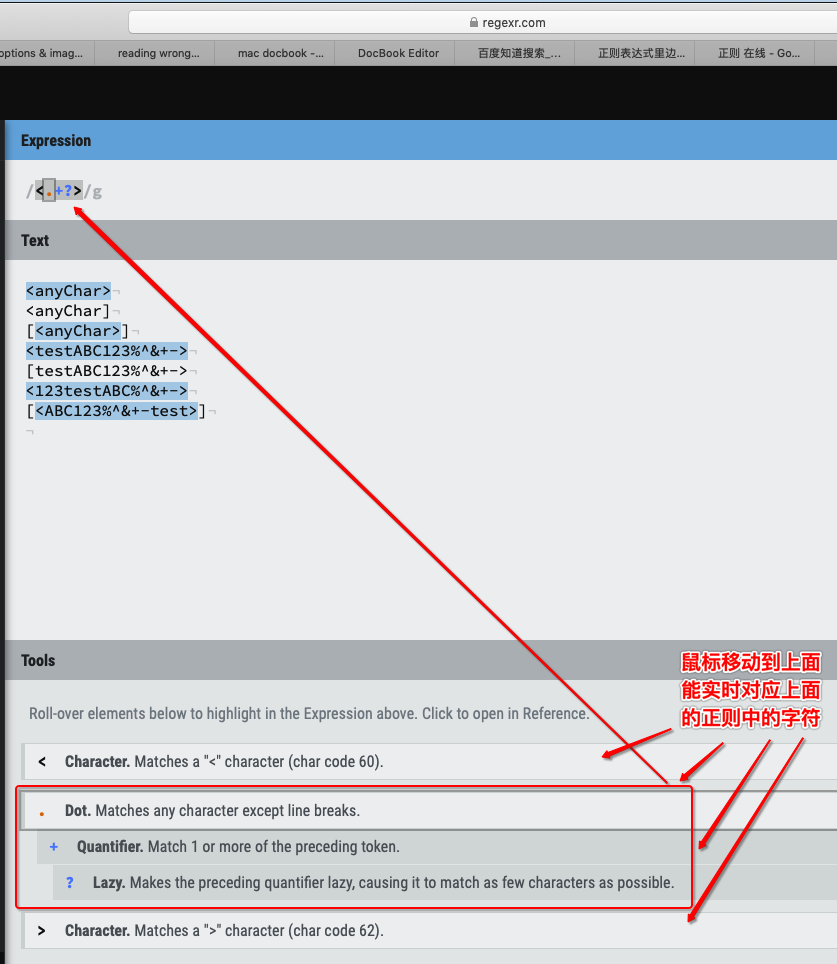
(2)其次推荐:正则中每一个字符都详细解释对应含义
RegExr: Learn, Build, & Test RegEx
优点:
除了高亮显示匹配内容外
还给出了正则表达式中每一个字符的含义的解释
图解:

(3)普通推荐:用高亮显示显示匹配上的内容
JavaScript正则在线测试工具 – 正则表达式工具 – 脚本之家在线工具
优点:
是中文网站
对于英文不熟悉的容易看懂
图解:

【后记】
借鉴到别人的回答,才注意到:
很明显你的正则:
<.+?>
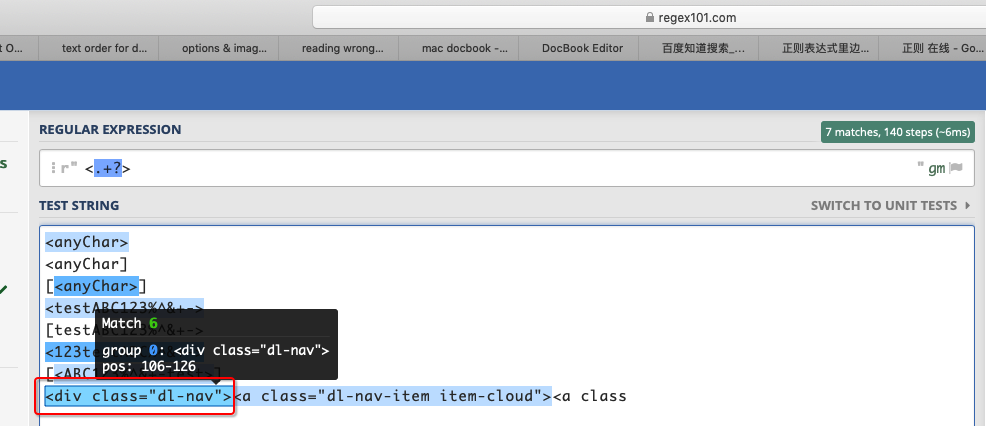
常用于匹配:HTML源码类的文本
比如:
<div class="dl-nav"><a class="dl-nav-item item-cloud"><a class
其只能匹配
<div class="dl-nav">
如图:

而如果不加?问号的规则:
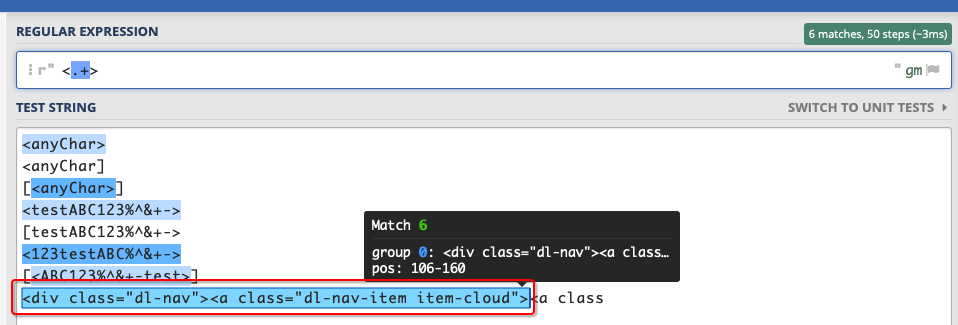
<.+>
意思是:
<开头的,>结尾的,中间是任意字符,且尽量多的
也就说明中间字符也可能包含 >大于号了
所以可以匹配到,此处的尽量多个字符:
<div class="dl-nav"><a class="dl-nav-item item-cloud">
如图:

【其他资料】
正则 在线
正则表达式测试工具/常用正则表达式/正则代码生成 – 在线工具
在线正则表达式测试
https://tool.oschina.net/regex
正则表达式在线测试 | 菜鸟工具
https://c.runoob.com/front-end/854
正则表达式在线测试 – 站长工具
正则表达式测试工具_w3cschool
https://www.w3cschool.cn/regexp/6a7w1pr0.html
regex online
Online regex tester and debugger: PHP, PCRE, Python, Golang and JavaScript
Regex Tester and Debugger Online – Javascript, PCRE, PHP
转载请注明:在路上 » 【问题解答】正则表达式里边什么意思