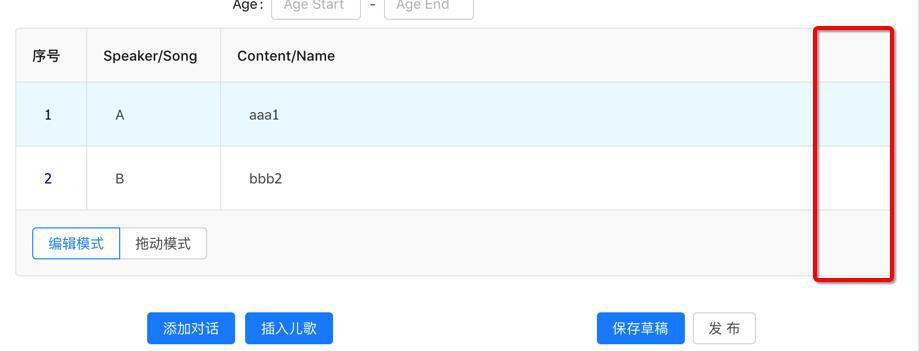
之前已经实现了可编辑和可拖拽的table了:
【已解决】AntD Pro中支持剧本剧本编写时拖动排序单个对话

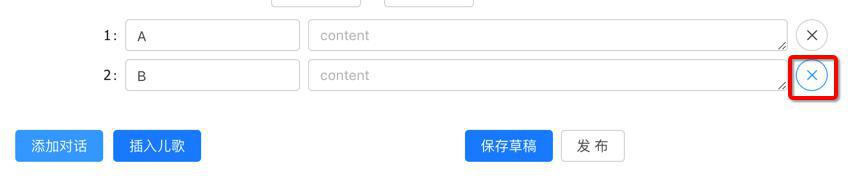
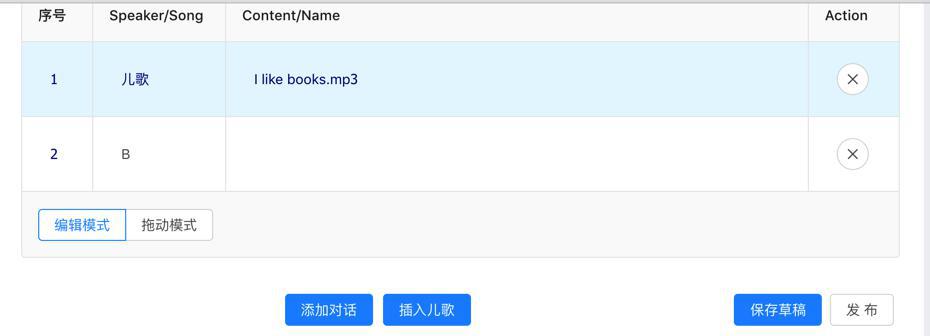
现在需要去加一列,点击后可以删除,且希望是这种图标的按钮:

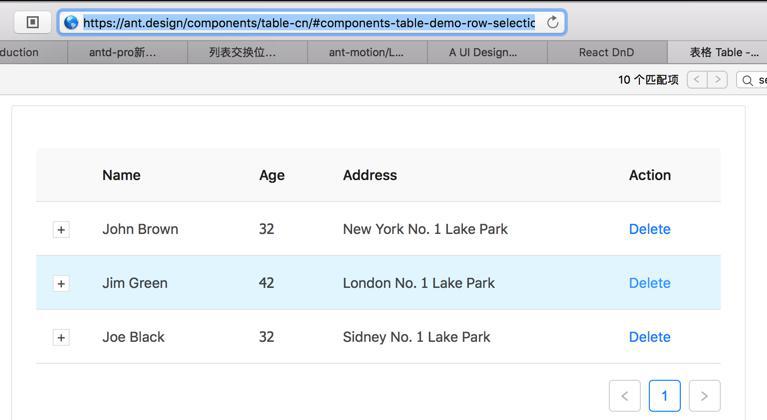
而不是(官网demo中

)普通的可点击的delete文字
【总结】
最后用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | export default class ScriptCreate extends PureComponent { constructor(props) { super(props)... this.handleDeleteItem = this.handleDeleteItem.bind(this) } handleDeleteItem(index) { console.log("handleDeleteItem: index=", index) let afterDeleteList = this.state.dialogList console.log("this.state.dialogList=", this.state.dialogList) if (index < afterDeleteList.length) { afterDeleteList.splice(index, 1) console.log("afterDeleteList=", afterDeleteList) console.log("this.state.dialogList=", this.state.dialogList) this.setState({ dialogList: afterDeleteList }) this.forceUpdate() } } columns = [ { title: '序号', width: "8%", editable: false, dataIndex: 'number', key: 'number', // rowKey: 'number', // fixed: 'left', render(text, record, index) { return index + 1; }, }, { width: "15%", editable: true, title: 'Speaker/Song', dataIndex: 'speakerOrSong', key: 'speakerOrSong', }, { width: "65%", editable: true, title: 'Content/Name', dataIndex: 'contentOrName', key: 'contentOrName', }, { width: "10%", editable: false, title: 'Action', dataIndex: '', key: 'action', render: (text, record, index) => { console.log(`Action: [${index}] `, ", text=", text, " record=", record) // return <a href="javascript:;">Delete</a> return ( <Popconfirm title="是否删除此对话?" onConfirm={() => this.handleDeleteItem(index)} > {/* <a>删除</a> */} <Button shape="circle" icon="close" /> </Popconfirm> ) } }, ] <DragableEditableTable tableMode={this.state.tableMode} columns={this.columns} itemList={this.state.dialogList} onTableDataChange={this.syncDialogList} onTableModeChange={this.onTableModeChange} form={this.props.form} /> |
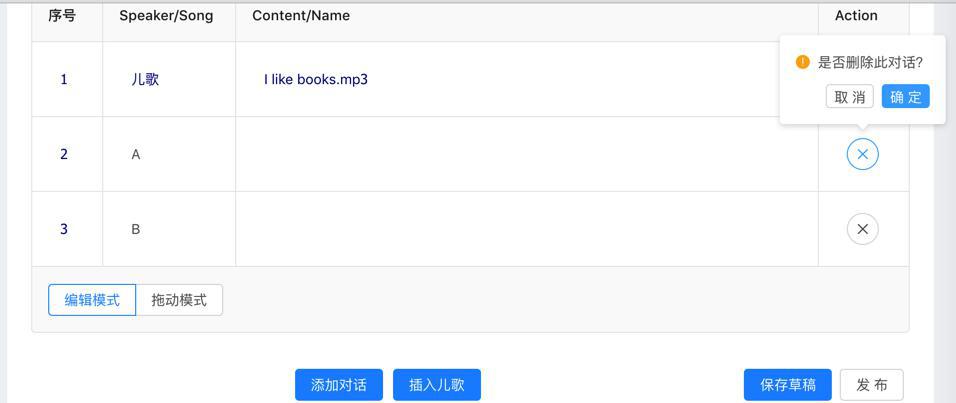
实现了要的效果:


注:
其中是参考:
中的Column的render:
“render
生成复杂数据的渲染函数,参数分别为当前行的值,当前行数据,行索引,@return里面可以设置表格行/列合并
Function(text, record, index) {}”
去加上delete的handle的。
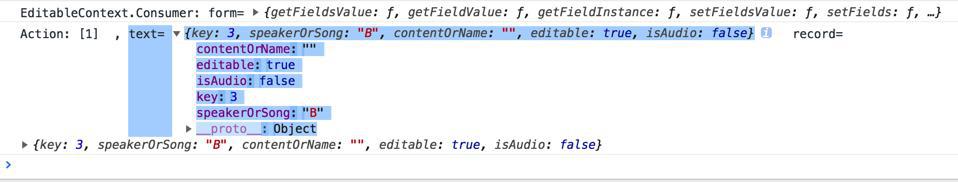
不过有点奇怪 是:
此处:
1 2 | render: (text, record, index) => { console.log(`Action: [${index}] `, ", text=", text, " record=", record) |
输出的是

即:text和record都是一样的,都是record的对象数据,而不是什么文本
也去试了试:
render: (text, record) => {
结果一样:还是输出了text和record一样的对象数据
对此,暂时不是完全清楚,有空再说。
转载请注明:在路上 » 【已解决】给Antd Pro的表格中添加一列删除图标按钮