Antd Pro中Reactjs的代码出现警告:
componentDidMount() {
this.updateFunctionGroupsList(this.fetchFunctionGroupCallback)
}
updateFunctionGroupsList(callback=undefined){
...
if(callback) {
this.props.dispatch({
type: 'functionGroup/fetch',
payload: curQueryParamDict,
}).then(callback(this));
}else {
this.props.dispatch({
type: 'functionGroup/fetch',
payload: curQueryParamDict,
})
}
}
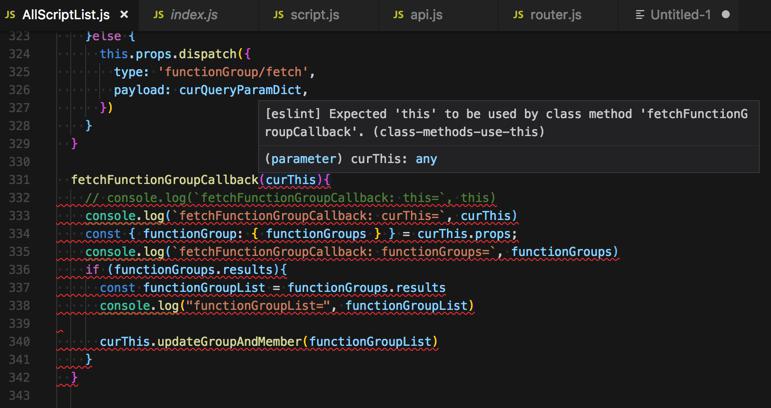
fetchFunctionGroupCallback(curThis){
// console.log(`fetchFunctionGroupCallback: this=`, this)
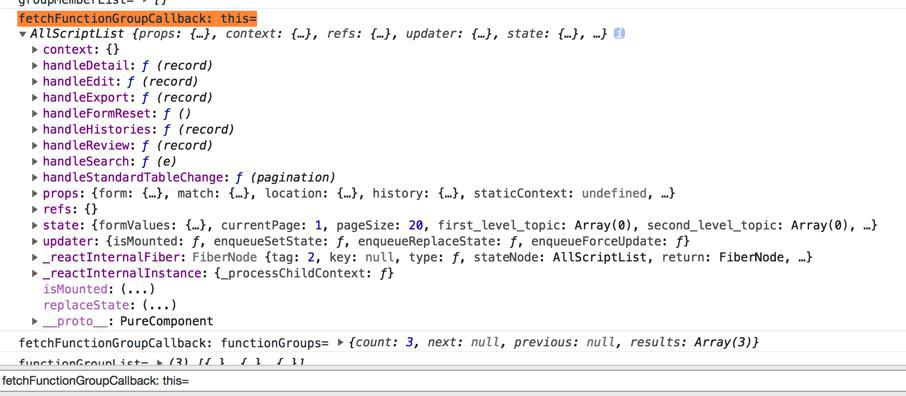
console.log(`fetchFunctionGroupCallback: curThis=`, curThis)
const { functionGroup: { functionGroups } } = curThis.props;
console.log(`fetchFunctionGroupCallback: functionGroups=`, functionGroups)
if (functionGroups.results){
const functionGroupList = functionGroups.results
console.log("functionGroupList=", functionGroupList)
curThis.updateGroupAndMember(functionGroupList)
}
}出现警告:
[eslint] Expected 'this' to be used by class method 'fetchFunctionGroupCallback'. (class-methods-use-this)

然后之前是参考别的做法,去加上了:
/* eslint-disable class-methods-use-this */ /* eslint-disable class-methods-use-this */
很明显:只是取消了警告,没有根本的解决问题。
后来想到了,参考别的代码:
onChange={this.onGroupListChange.bind(this, this.state.groupList)}在调用时,加上this的bind:
this.updateFunctionGroupsList(this.fetchFunctionGroupCallback.bind(this))
然后callback中,好像也就可以用this了。
好像代码可以继续优化,把bind放在callback调用的地方:
this.updateFunctionGroupsList(this.fetchFunctionGroupCallback)
if(callback) {
this.props.dispatch({
type: 'functionGroup/fetch',
payload: curQueryParamDict,
}).then(
// callback(this)
callback.bind(this)
);也就可以优化,去掉curThis,直接用this了:
// fetchFunctionGroupCallback(curThis){
fetchFunctionGroupCallback(){
console.log(`fetchFunctionGroupCallback: this=`, this)
// console.log(`fetchFunctionGroupCallback: curThis=`, curThis)
const { functionGroup: { functionGroups } } = this.props;
console.log(`fetchFunctionGroupCallback: functionGroups=`, functionGroups)
if (functionGroups.results){
const functionGroupList = functionGroups.results
console.log("functionGroupList=", functionGroupList)
this.updateGroupAndMember(functionGroupList)
}
}结果:
是可以的,可以把this传递过去:

【总结】
此处Antd Pro的Reactjs中,想要在callback中使用this,且避免eslint的警告:
[eslint] Expected 'this' to be used by class method (class-methods-use-this)
的做法是:
在callback时,加上bind的this:
this.updateFunctionGroupsList(this.fetchFunctionGroupCallback)
// updateFunctionGroupsList(queryParamDict = {}, callback=undefined){
updateFunctionGroupsList(callback=undefined){
// console.log("updateFunctionGroupsList: queryParamDict=", queryParamDict, ", callback=", callback)
console.log("updateFunctionGroupsList: callback=", callback)
// Note: here only get SCRIPT function group, omit ADMIN function group
const FUNCTION_GROUP_FUNCTION_SCRIPT = "1"
// const curQueryParamDict = queryParamDict
// curQueryParamDict.function = FUNCTION_GROUP_FUNCTION_SCRIPT
const curQueryParamDict = {
"function": FUNCTION_GROUP_FUNCTION_SCRIPT,
}
// // Note: when get group list, not consider group_id
// if (curQueryParamDict.group_id) {
// delete curQueryParamDict.group_id
// }
console.log(`curQueryParamDict=`, curQueryParamDict)
if(callback) {
this.props.dispatch({
type: 'functionGroup/fetch',
payload: curQueryParamDict,
}).then(
callback.bind(this)
);
}else {
this.props.dispatch({
type: 'functionGroup/fetch',
payload: curQueryParamDict,
})
}
}
fetchFunctionGroupCallback(){
console.log(`fetchFunctionGroupCallback: this=`, this)
const { functionGroup: { functionGroups } } = this.props;
console.log(`functionGroups=`, functionGroups)
if (functionGroups.results){
const functionGroupList = functionGroups.results
console.log("functionGroupList=", functionGroupList)
this.updateGroupAndMember(functionGroupList)
}
}【后记】
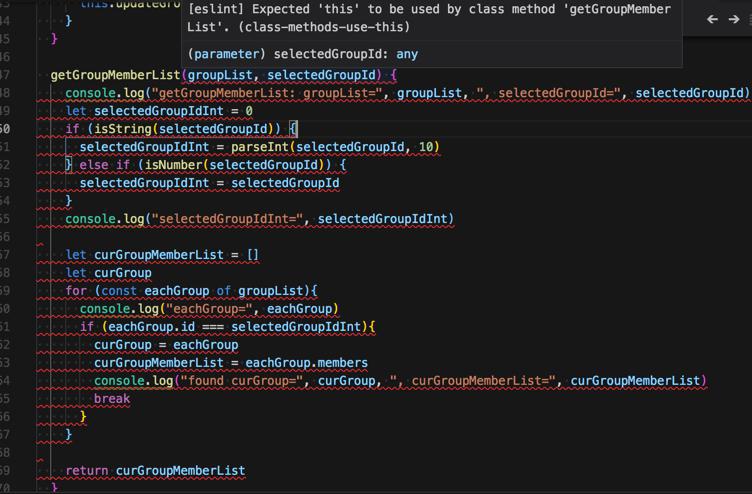
突然发现,此处另外的函数,还是提示同样的警告:

然后才看懂:
提示你这个函数里面,一定要用this
而此处函数中,没有用到this,所以警告。
但是觉得很怪,为何要求我一定要用this呢?
难道是属于Reactjs的类的内部,就一定要用?
或许把函数放到类的外部,就可以消除警告了?
[eslint] Expected ‘this’ to be used by class method (class-methods-use-this)
所以解决办法是:
要么是代码里面避免,函数里面没有用到this
要么把函数变成static -》 然后调用的时候就要写成:ClassName.xxx 了
要么是,去.eslintrc.js添加规则,禁止掉:
{
'rules': {
"class-methods-use-this": "off",
}
}此处选择第二种,变成static
static getGroupMemberList(groupList, selectedGroupId) {
...
}别处之前用this去调用的:
export default class AllScriptList extends PureComponent {
const curGroupMemberList = this.getGroupMemberList(groupList, value)
}现在就要改为:
export default class AllScriptList extends PureComponent {
const curGroupMemberList =
AllScriptList.getGroupMemberList
(groupList, value)
}了。
【后记2】
关于this的绑定,后来发现,自己搞错了,原先的代码改为:
componentDidMount() {
this.fetchFunctionGroupCallback = this.fetchFunctionGroupCallback.bind(this)
this.fetchFunctionGroupsList(this.fetchFunctionGroupCallback)
}才可以确保,最终的fetchFunctionGroupCallback时,this是全局的this,而不是undefined。
其中最佳做法是在constructor中而不是componentDidMount,去给函数加上bind this会更好。
转载请注明:在路上 » 【已解决】Reactjs警告:[eslint] Expected ‘this’ to be used by class method (class-methods-use-this)