
vscode kite引擎

去安装试试
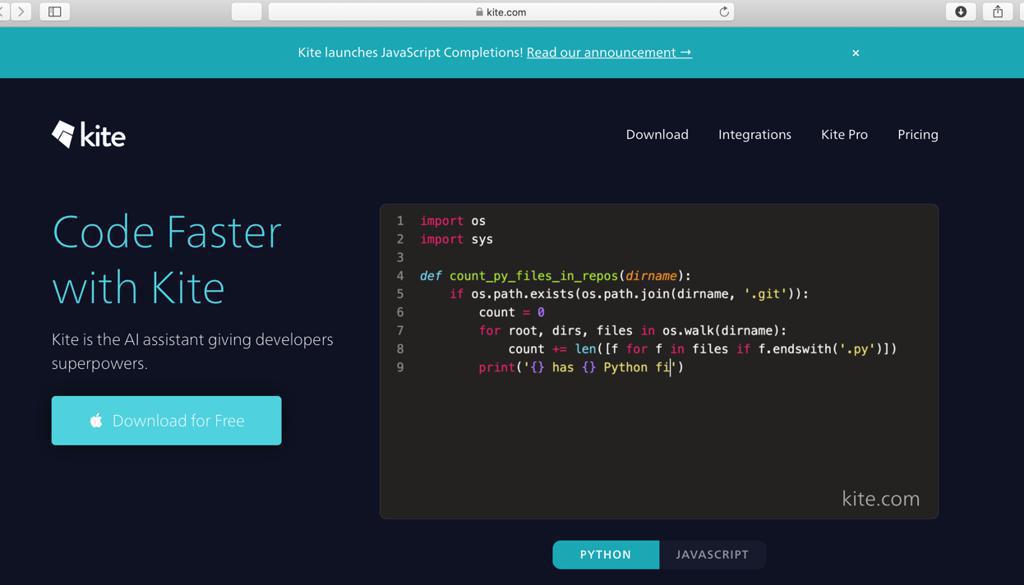
kite
Kite Autocomplete Plugin for Visual Studio Code
Kite is an AI-powered programming assistant that helps you write Python & JavaScript code inside Visual Studio Code. Kite helps you write code faster by saving you keystokes and showing you the right information at the right time. Learn more about how Kite heightens VS Code’s capabilities at https://kite.com/integrations/vs-code/.
At a high level, Kite provides you with:
* 🧠 Line-of-Code Completions powered by machine learning models trained on over 25 million open-source code files
* 🔍 Instant documentation for the symbol underneath your cursor so you save time searching for Python docs (not yet available for JavaScript docs)
Installing the Kite Engine
The Kite Engine needs to be installed in order for the package to work properly. The package itself provides the frontend that interfaces with the Kite Engine, which performs all the code analysis and machine learning 100% locally on your computer (no code is sent to a cloud server).
macOS Instructions
1. Download the installer and open the downloaded .dmg file.
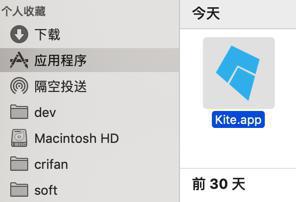
2. Drag the Kite icon into the Applications folder.
3. Run Kite.app to start the Kite Engine.
->原来是:
- 本地需要先安装一个叫kite的app = Kite Engine=Kite引擎
- 目的是帮你本地分析代码
- 用于智能补全
- 然后Python再去安装kite插件

这回用过Kite后,发现Kite和Conda一样必不可少啊,太方便了!简简单单提高生产力!Kite会根据库方法和库属性的适用条件和在网上出现的频率,计算出提示待选的顺序。还会根据代码的上下文智能猜测部分代码,以及通过机器学习熟悉使用者的代码风格。
有了Kite,VSCode几乎可以代替掉PyCharm了!
顺便一说,Kite现在支持JavaScript了






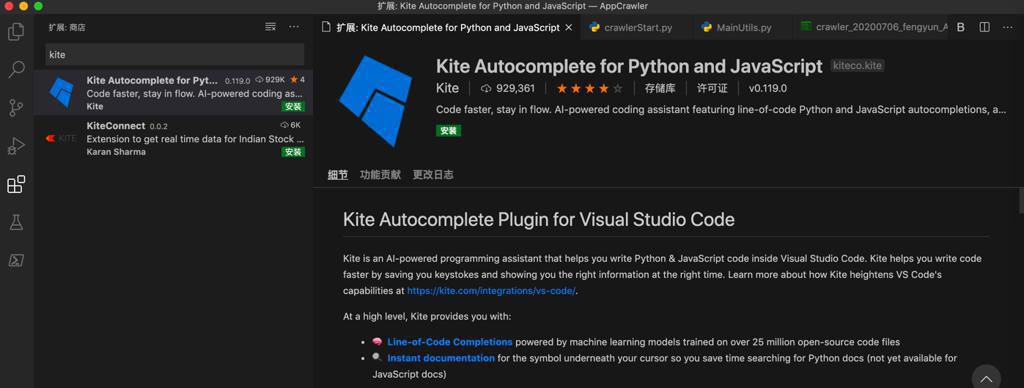
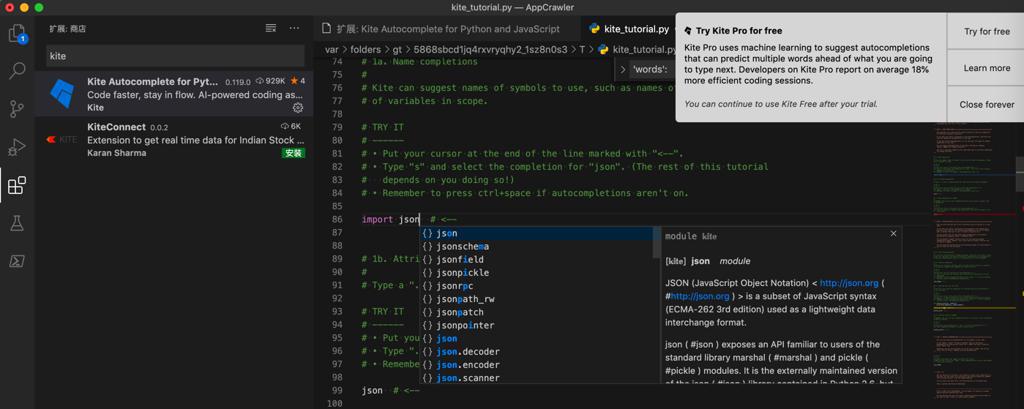
去VSCode中点击安装:


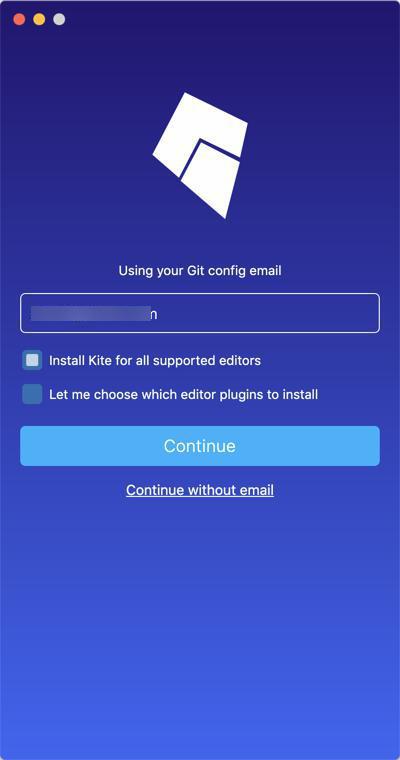
弹出使用说明:
/var/folders/gt/5868sbcd1jq4rxvryqhy2_1sz8n0s3/T/kite_tutorial.py
# Welcome to...
#
# `hmy+. ://:
# .mMMMMMNho:` NMMm
# :NMMMMMMMMMMMds/.` NMMm :ss:
# +NMMMMMMMMMMMMMMMMmy+ NMMm -MMMM- ---
# `oMMMMMMMMMMMMMMMMMMMMo NMMm /ss/ :MMM+
# `yMMMMMMMMNshmNMMMMMMMN` NMMm /MMM+
# .dMMMMMMMMm/hmhssydmMMM+ NMMm `/yhhy. shhy ohmMMMmhhhh. ./ydmmmdho-
# omMMMMMMMd/mMMMMMmhsosy` NMMm .omMMmo. mMMN odmMMMmdddd. omMNdsoshNMNy`
# .+dMMMMy/mMMMMMMMMMMm- NMMm-yNMMh/` mMMN /MMM+ sMMN:` `:NMMy
# `-ymo/NMMMMMMMMMMMd NMMMNMMN/ mMMN :MMM+ MMMNdddddddNMMN
# ``hMMMMMMMMMMMM: NMMm+mMMNs. mMMN :MMM+ MMMh//////////:
# `:yNMMMMMMMMh NMMm `/dMMNy- mMMN :MMM+ `. sMMNo` `-:
# .+mMMMMMM- NMMm `/dMMNy- mMMN .MMMNddNN/ +NMMNdhydNNMs
# `:yMMMy yhhs `/hhhh shhs :ymmmdho: `/sdmmmmhs/`
# `om.
""" Kite is your programming copilot. Kite will try to show you the
right information at the right time as you code to prevent you from context
switching out of your current line of thought.
This tutorial will teach you how to use all of Kite's core features. You
should be able to learn everything in 5 minutes.
If you get stuck at any point, please visit https://help.kite.com/ or file
an issue at https://github.com/kiteco/issue-tracker.
"""
""" PYTHON TUTORIAL ============================================================
Not writing Python? Open tutorials for other languages by running the
following commands from the command palette:
* For Javascript, run "Kite: Javascript Tutorial"
* For Go, run "Kite: Go Tutorial"
"""
""" PART 0: BEFORE WE START ====================================================
Kite's VS Code extension will by default try to start the Kite backend when
the editor first starts. You can change this behavior by opening settings,
searching for "Kite:", and changing "Kite: Start Kite Engine On Startup".
Look for the 𝕜𝕚𝕥𝕖 indicator in the bottom right corner of VS Code's status
bar — It will tell you if Kite is ready and working. If the indicator reads
"not running", then you'll have to start the Kite Engine manually before
proceeding with the rest of this tutorial.
"""
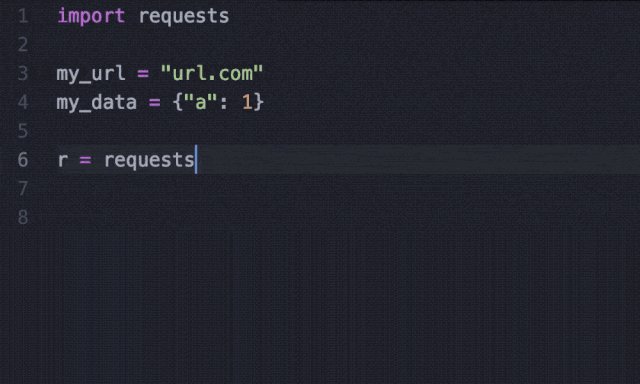
""" PART 1: CODE COMPLETIONS ===================================================
Kite analyzes your code and uses machine learning to show you completions
for what you're going to type next.
If you have your editor configured to show autocompletions, then Kite will
show you completions automatically as you type.
If you don't have autocompletions on, you can press ctrl+space to request
completions at any time.
You can toggle autocompletions in the editor settings by changing
"Editor: Suggest On Trigger Characters".
Look for a stylized 𝕜𝕚𝕥𝕖 on the right-hand side to see which completions
are coming from Kite.
"""
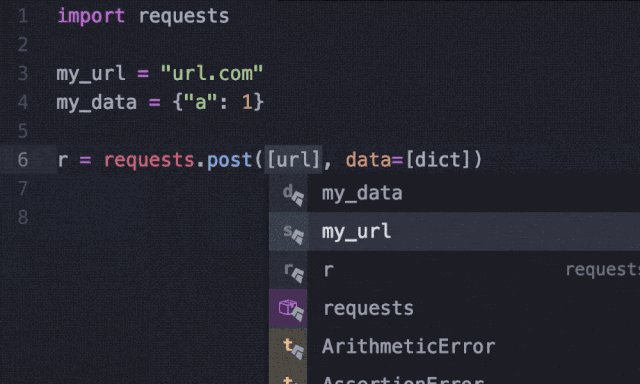
# 1a. Name completions
#
# Kite can suggest names of symbols to use, such as names of packages or names
# of variables in scope.
# TRY IT
# ------
# • Put your cursor at the end of the line marked with "<--".
# • Type "s" and select the completion for "json". (The rest of this tutorial
# depends on you doing so!)
# • Remember to press ctrl+space if autocompletions aren't on.
import j # <--
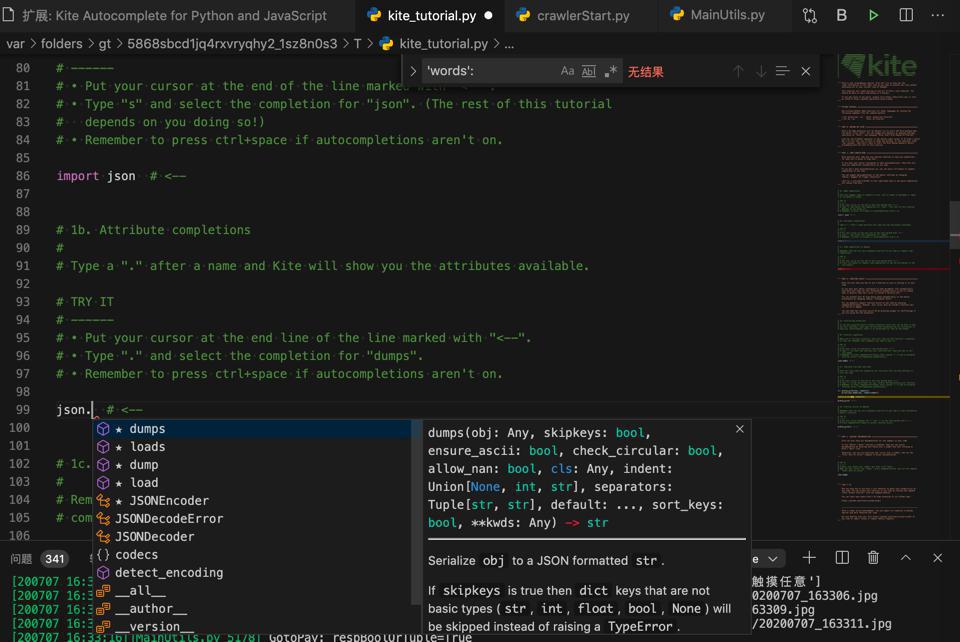
# 1b. Attribute completions
#
# Type a "." after a name and Kite will show you the attributes available.
# TRY IT
# ------
# • Put your cursor at the end line of the line marked with "<--".
# • Type "." and select the completion for "dumps".
# • Remember to press ctrl+space if autocompletions aren't on.
json # <--
# 1c. Code completions on demand
#
# Remember that you can use a keyboard shortcut at any time to request code
# completions.
# TRY IT
# ------
# • Put your cursor at the end of the line marked with "<--".
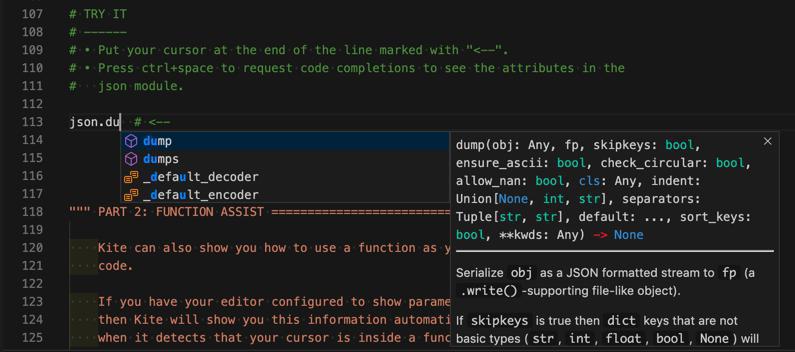
# • Press ctrl+space to request code completions to see the attributes in the
# json module.
json. # <--
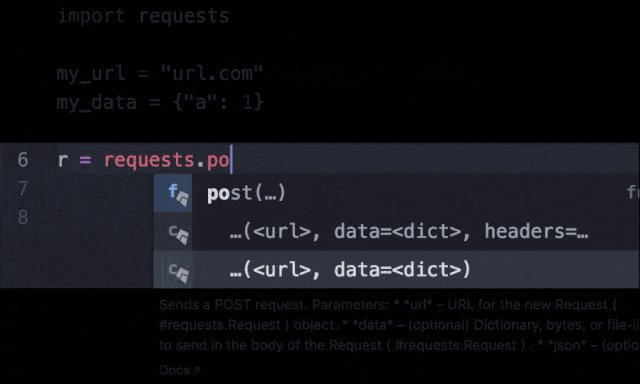
""" PART 2: FUNCTION ASSIST ====================================================
Kite can also show you how to use a function as you're calling it in your
code.
If you have your editor configured to show parameter info automatically,
then Kite will show you this information automatically as you're coding
when it detects that your cursor is inside a function call.
You can prevent this UI from being shown automatically in the editor
preferences by changing "Editor > Parameter Hints".
You can manually request function assist at any time by pressing
command+shift+space. However, your cursor must be inside a function call
for the UI to appear.
You can hide the function assist UI by pressing escape (or shift+escape if
you are using the Vim extension).
"""
# 2a. Conflicting extensions
#
# If you are using Microsoft's Python extension, Kite will not be able to help
# you call functions, even when the Microsoft extension has no information to
# show you. Unfortunately there is no workaround for this at the moment.
# 2b. Function signatures
#
# When you're calling a function, Kite will show you the function's signature
# to help you remember what arguments you need to pass in.
# TRY IT
# ------
# • Put your cursor at the end of line marked with "<--".
# • Type "(" to start the function call, and Kite will show you how to call
# json.dumps.
# • Remember to press command+shift+space after typing "(" if you've disabled
# function assist from happening automatically.
json.dumps # <--
# 2c. Learning from your own code
#
# Kite will also show you signatures for functions that you have defined in
# your own code.
# TRY IT
# ------
# • Put your cursor at the end of the line marked with "<--".
# • Type "(" to get assistance for your locally defined pretty_print function.
# • Remember to press command+shift+space after typing "(" if you've disabled
# function assist from happening automatically.
def pretty_print(obj, indent=2):
print(json.dumps(obj, indent=indent))
pretty_print(obj, indent=4)
pretty_print # <--
# 2d. Function assist on demand
#
# Remember that you can use a keyboard shortcut at any time to view information
# about a function.
# TRY IT
# ------
# • Put your cursor between the "(" and ")" on the line marked with "<--".
# • Press command+shift+space to access function assist.
pretty_print() # <--
""" PART 3: INSTANT DOCUMENTATION ==============================================
Kite can also show you documentation for the symbols in your code.
If the "Editor > Hover" setting is enabled, then you can access
documentation by hovering your mouse over a symbol and then clicking on
Kite's "Docs" link.
Otherwise, you can also position your cursor over a symbol, and run the
"Kite: Docs At Cursor" command to access documentation.
"""
# TRY IT
# ------
# • Hover your mouse over "dumps" and then click "Docs".
# • Or put your cursor over "dumps", press command+shift+p, and run the command
# "Kite: Docs At Cursor".
json.dumps
""" That's it!
Now you know how to use Kite's core features to boost your productivity as
you code. You can access this tutorial at any time by running the command
"Kite: Python Tutorial" from the command palette.
You can learn more about Kite's VS Code extension at its GitHub repo:
https://github.com/kiteco/vscode-plugin
____________________________________________________________________________
Kite is under active development. You can expect its features to become
smarter and more featured over time.
We love hearing from you! Vist https://github.com/kiteco/issue-tracker at
any time to report issues or submit feature requests.
"""
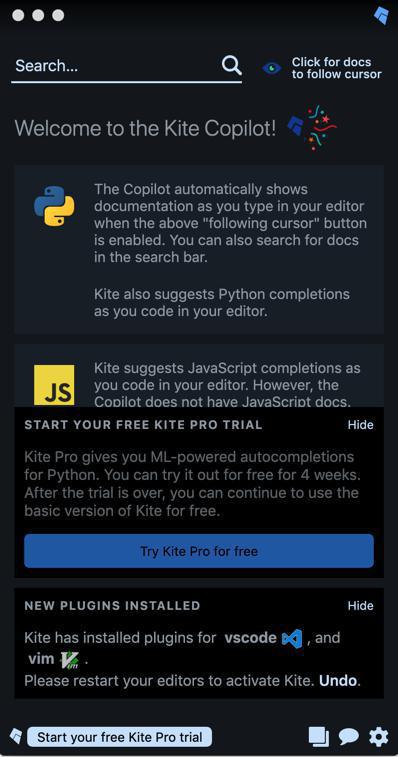
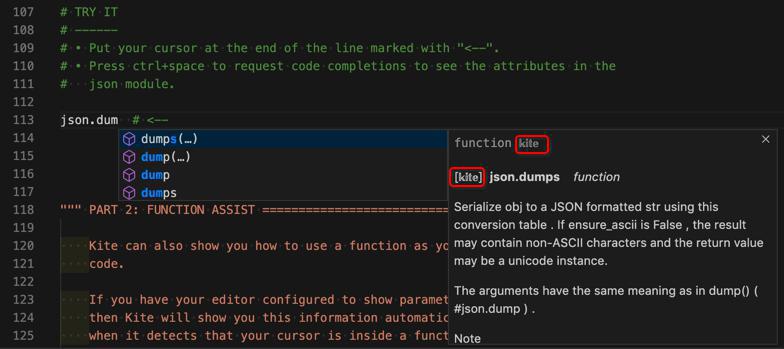
右上角的提示:


感觉是:
本地localhost起了个server
此处GUI前端通过调用sever的接口,返回智能补全的结果的


另外2个是Kite返回的:

继续去写python代码。
待后续有惊喜的效果,再回来说。
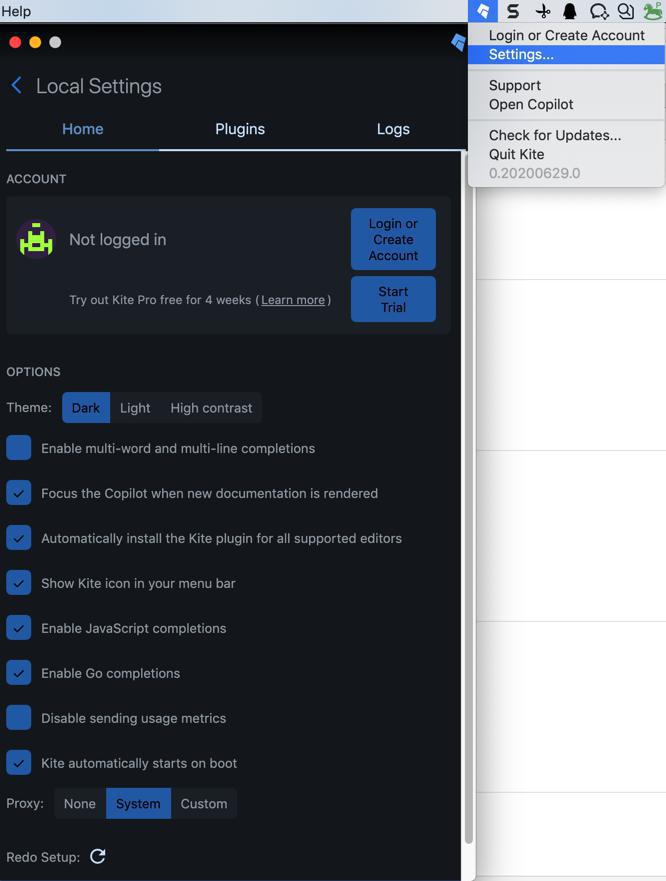
settings设置:

后记:
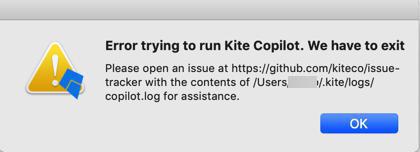
重启mac报错
Error trying to run Kite Copilot. We have to exit Please open an issue at https://github.com/kiteco/issue-tracker with the contents of /Users/xxx/.kite/logs/copilot.log for assistance.

【后记 20200727】
【记录】Mac中卸载Kite