折腾:
【记录】用小程序实现测评系统的前端页面
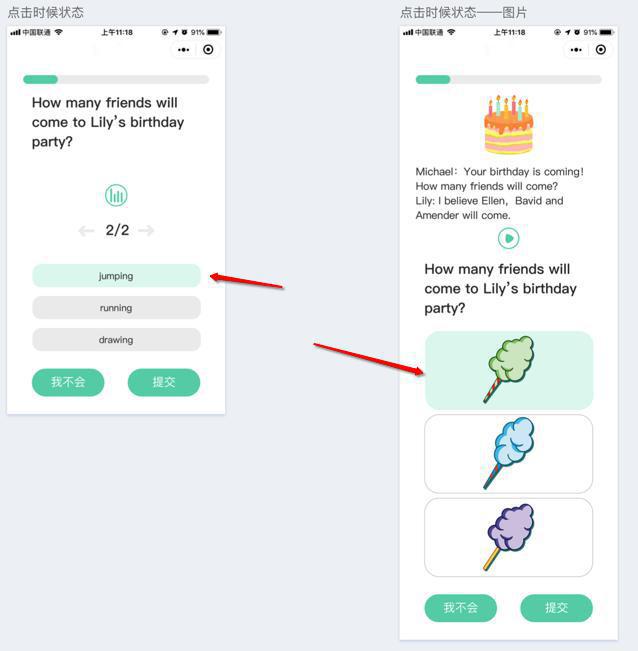
期间,需要实现点击选项,高亮显示的效果:

期间用到了,自己之前就遇到的:
【总结】
用代码:
pages/question/question.wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <view class="subquestion_options"> <view wx:for="{{firtQuestonOptions}}" wx:for-index="questionIdx" wx:for-item="curOption" wx:key="curOption.number" class='single_option' bindtap='singleOptionClicked' data-number="{{curOption.number}}" > <button class="{{curOption.style}}" > <view wx:if="{{curOption.type == 'text'}}" class="single_option_text" > {{curOption.text}} </view> <image wx:elif="{{curOption.type == 'image'}}" class="single_option_image" src="{{curOption.image}}" mode="aspectFit" ></image> </button> </view> </view> |
pages/question/question.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 | var firtQuestonOptions = [] for( var eachOption of firstQuestion.options){ console.log("[%s] %s, %s", eachOption.option_index, eachOption.option_text, eachOption.option_image) var curOptionType = "" if (firstQuestion.option_type == "text"){ curOptionType = "text" } else if ((firstQuestion.option_type == "image") || (firstQuestion.option_type == "mix")) { // TODO: support mix type option curOptionType = "image" } var curOption = { "selected": false, "style": "", "type": curOptionType, "number": eachOption.option_index, "text": eachOption.option_text, "image": eachOption.option_image, } console.log("curOption=%o", curOption) firtQuestonOptions.push(curOption) } console.log("firtQuestonOptions=%o", firtQuestonOptions) // // for debug // firtQuestonOptions[0].selected = true // console.log("demo added first selected: firtQuestonOptions=%o", firtQuestonOptions) firtQuestonOptions = this.updateOptionStyle(firtQuestonOptions) console.log("firtQuestonOptions=%o", firtQuestonOptions) // update option style updateOptionStyle: function(oldOptionList){ console.log("updateOptionStyle: oldOptionList=%o", oldOptionList) var newOptionList = [] for( var originOption of oldOptionList){ console.log("originOption=%o", originOption) var newOption = originOption var newOptionStyle = "" if (newOption.type == "text"){ newOptionStyle = "single_option_button single_option_button_text" } else if ((newOption.type == "image") || (newOption.type == "mix")) { // TODO: support mix type option newOptionStyle = "single_option_button single_option_button_image" } if (newOption.selected) { newOptionStyle += " single_option_button_selected" } console.log("newOptionStyle=%s", newOptionStyle) newOption.style = newOptionStyle console.log("newOption=%o", newOption) newOptionList.push(newOption) } console.log("newOptionList=%o", newOptionList) return newOptionList }, singleOptionClicked: function(e){ console.log("singleOptionClicked: e=%o", e) var optionNumber = e.currentTarget.dataset.number console.log("optionNumber=%s", optionNumber) var optionIndex = optionNumber - 1 console.log("optionIndex=%s", optionIndex) var newOptionList = this.data.firtQuestonOptions var prevSelectedIndex = -1 for( let oldOptionIdxValue of this.data.firtQuestonOptions.entries()){ var curIdx = oldOptionIdxValue[0] var oldOption = oldOptionIdxValue[1] console.log("[%s] oldOption=%s", curIdx, oldOption) if (oldOption.selected) { prevSelectedIndex = curIdx console.log("prevSelectedIndex=%s", prevSelectedIndex) break } } // cancel previous selection if exist if (prevSelectedIndex >= 0) { newOptionList[prevSelectedIndex].selected = false } // select current, if not the prev selected one if (prevSelectedIndex != optionIndex) { newOptionList[optionIndex].selected = true } console.log("update selection: newOptionList=%o", newOptionList) newOptionList = this.updateOptionStyle(newOptionList) console.log("update style: newOptionList=%o", newOptionList) this.setData({ firtQuestonOptions: newOptionList, }) }, |
pages/question/question.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | .single_option_button { background: rgba(238,238,238,1); font-size: 16px; font-family: "PingFangSC-Regular", "苹方", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-weight: 400; color: rgba(51,51,51,1); display: flex; align-items: center; justify-content: center;}.single_option_button::after{ border: none;}.single_option_button_text { border-radius: 15px; height: 40px;}.single_option_button_image { border-radius: 25px; height: 135px;}.single_option_button_selected { background:#E1F7F1;}.single_option_text { text-align: center;}.single_option_image { /* max-height: 125px; min-width: 125px; */ /* width: 88px; */ width: 125px; height: 125px; z-index: 10;} |
实现了效果:
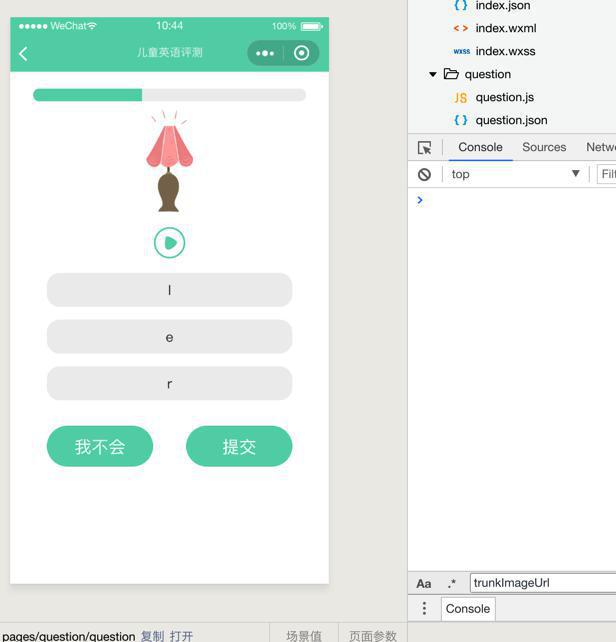
最开始是没有点击

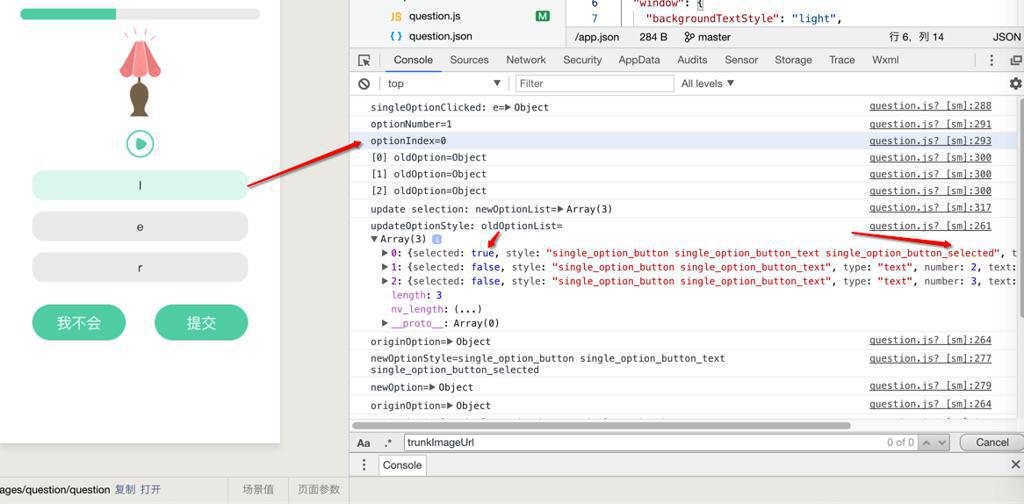
点击了一次后:

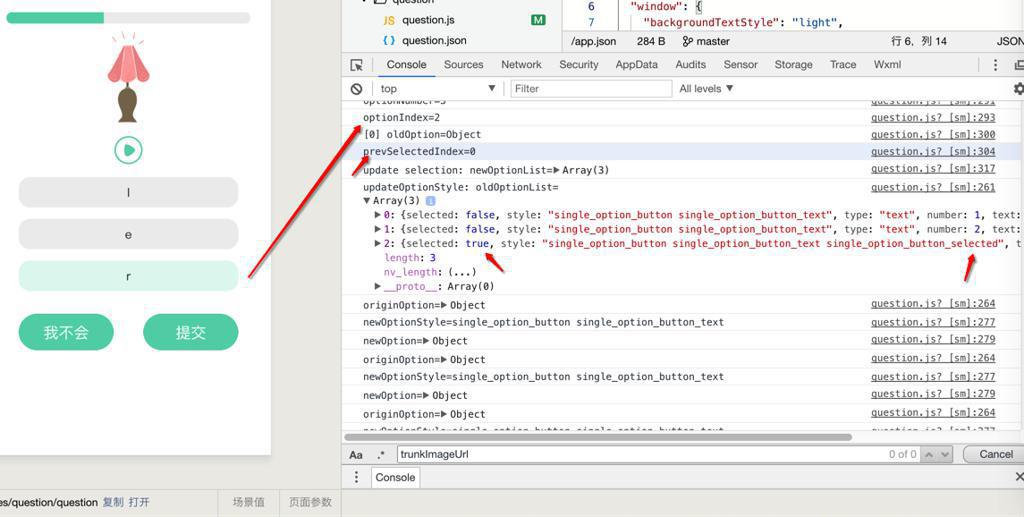
再去点击别的选项:

以及点击之前选中的,可以取消选择:

转载请注明:在路上 » 【已解决】小程序中实现选项的点击高亮显示和切换选择和再点取消选择