折腾:
【记录】用小程序实现测评系统的前端页面
期间,要去实现:
根据不同参数和条件,决定是否显示哪些部分
这几部分:

都是有可能不显示的。
条件显示
去试试:
<view wx:if="{{condition}}"> True </view>【总结】
最后用:
pages/single_question/single_question.js
Page({
/**
* 页面的初始数据
*/
data: {
trunkText: "",
isShowTrunkText: true,
}
...
var isShowTrunkText = true
var trunkText = curQuestionInfo.question.stem_text
if (trunkText) {
isShowTrunkText = true
} else {
isShowTrunkText = false
}
console.log("isShowTrunkText=%s, trunkText=%s", isShowTrunkText, trunkText)
...
this.setData({
trunkText: trunkText,
isShowTrunkText: isShowTrunkText,
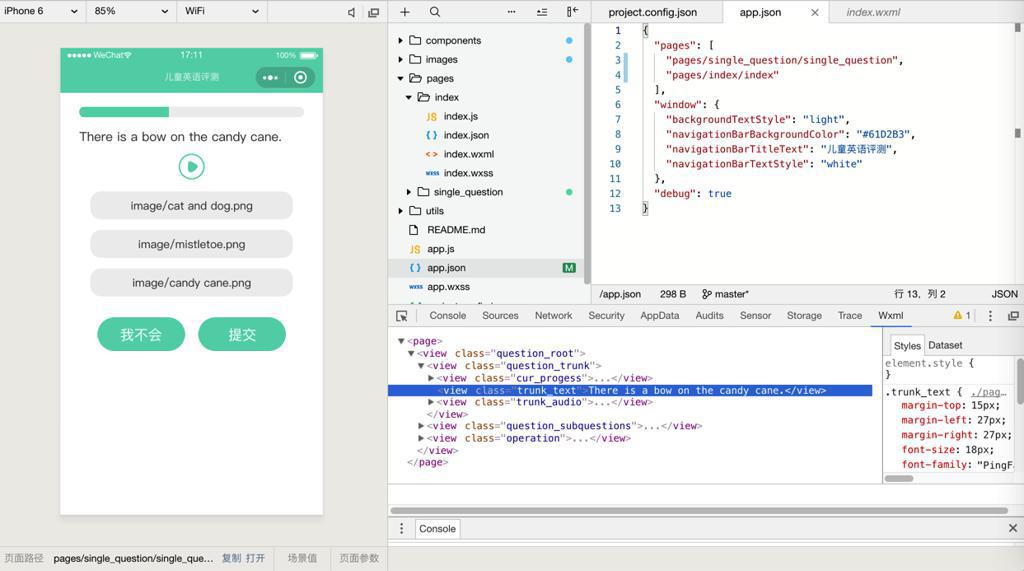
})pages/single_question/single_question.wxml
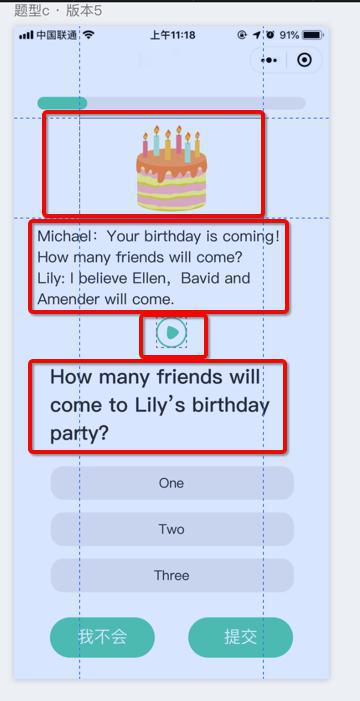
<view wx:if="{{isShowTrunkText}}" class="trunk_text">{{trunkText}}</view>效果:
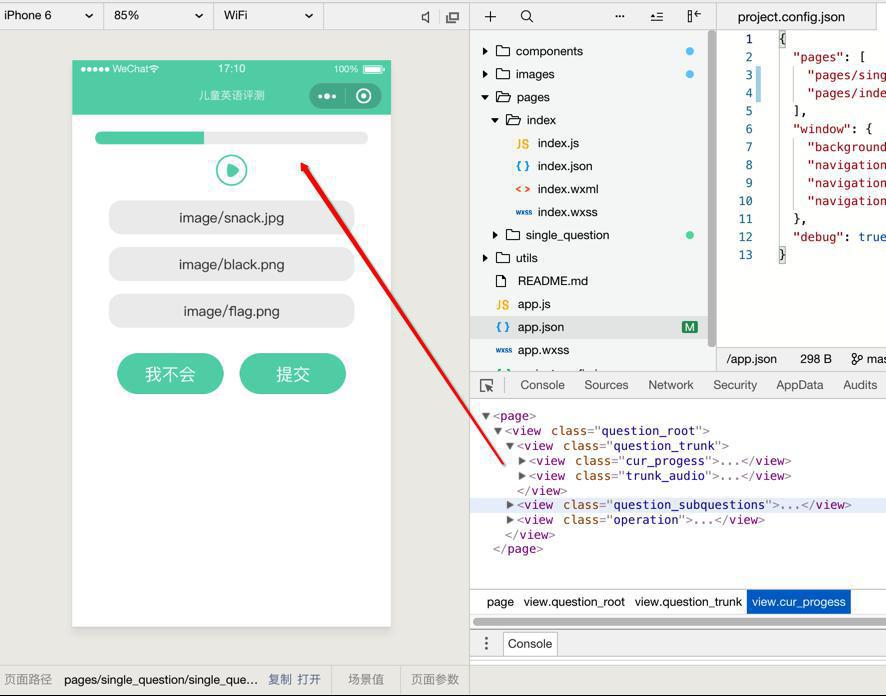
没有trunk_text部分,就不显示整个view了:

有了才显示:

【后记 20181222】
在:
【已解决】小程序中根据是否选中选项决定提交按钮背景色和是否允许提交
期间,用:
<button class="submit_button {{isAllowSubmit ? '' : 'submit_button_disabled'}}" bindtap='submitQuestion'>提交</button>证实了可以用bool变量 isAllowSubmit 决定是否加额外的style样式 submit_button_disabled 的
转载请注明:在路上 » 【已解决】小程序中根据条件判断是否显示