折腾:
【记录】用Flask实现测评系统的后端
期间,接着继续弄前端小程序部分。
先去弄账号的事情:
申请第二个小程序绘本评测的账号
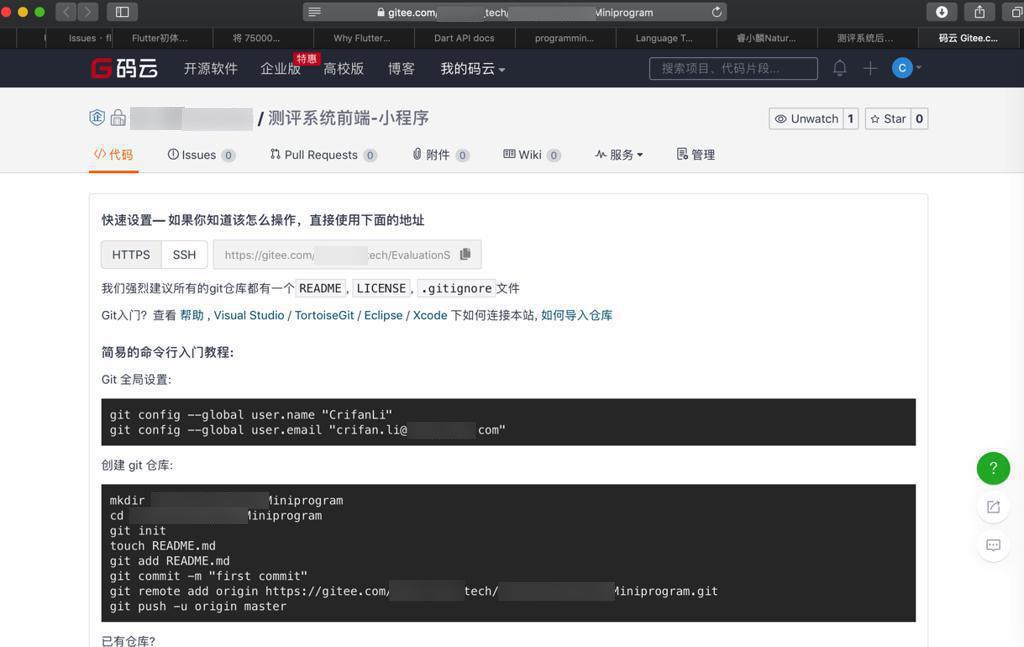
先要去新建git仓库。

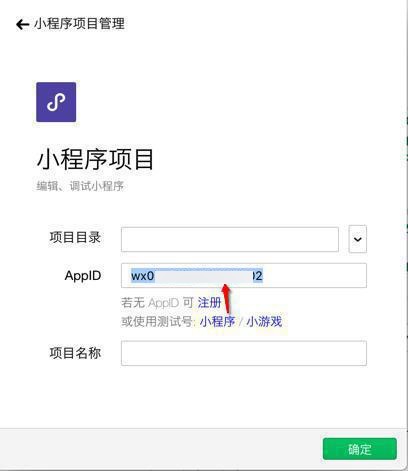
然后在正式账号审核没有下来之前,先去用小程序的测试账号去写代码。

wx0xxx2
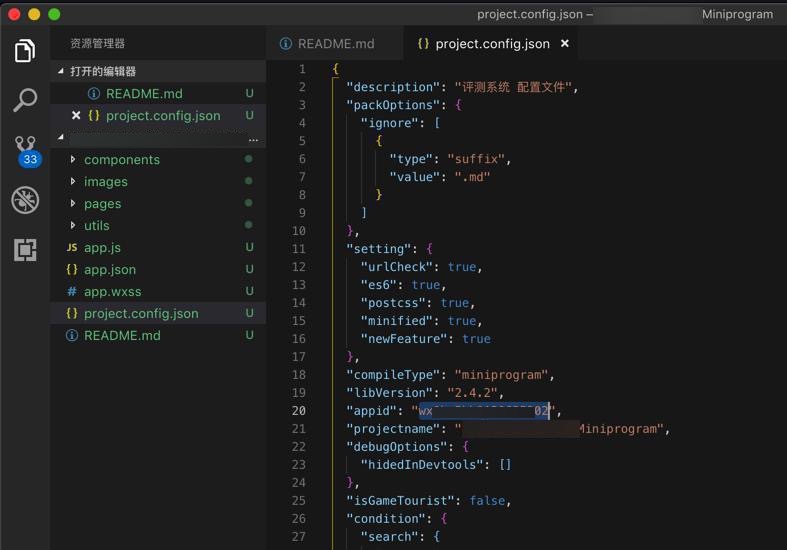
然后去参考之前已有小程序项目代码,去改写配置:
把测试appid填写到配置文件中

再去修改其他文件
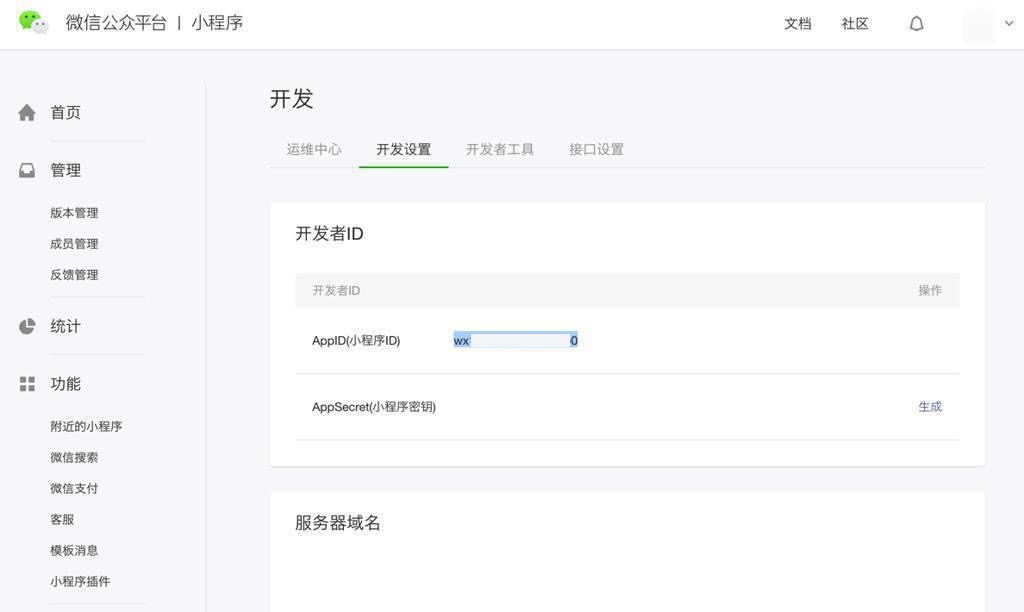
现在小程序新账号审核通过,得到新的appid了:

去换上

然后继续画评测题目的页面
去画:

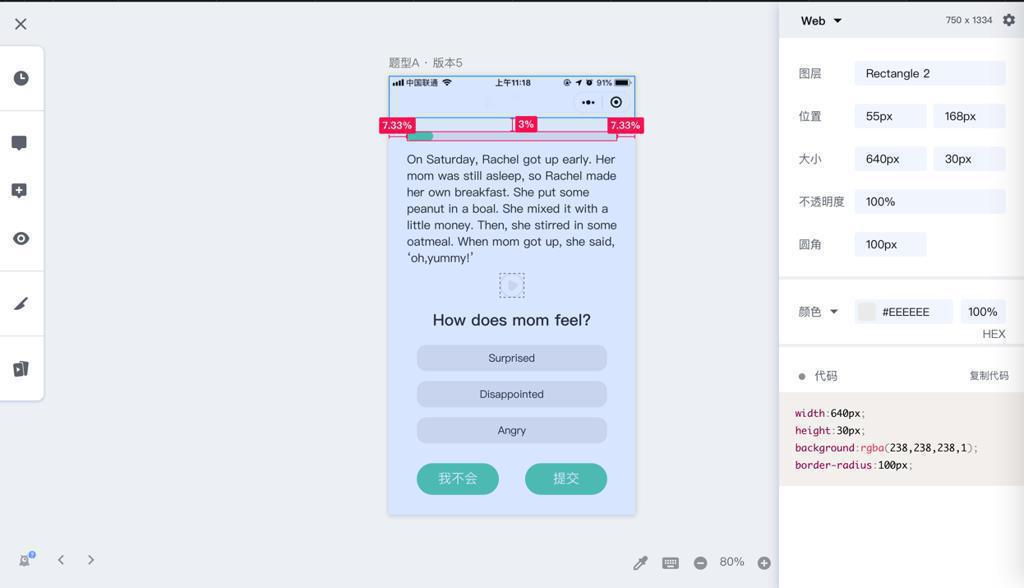
先去画进度条
小程序 进度条
用代码:
pages/single_question/single_question.wxml
1 2 3 4 5 6 7 8 9 10 11 | <view class='cur_progess'> <progress class="progress_bar" percent="{{progress}}" stroke-width="15" border-radius="50" color="#62D2B4" backgroundColor="#EEEEEE" > </progress> </view> |
和
pages/single_question/single_question.wxss
1 2 3 4 5 6 7 8 9 | .cur_progess { margin-top: 20px; margin-left: 27px; margin-right: 27px;}.progress_bar { height: 15px;} |
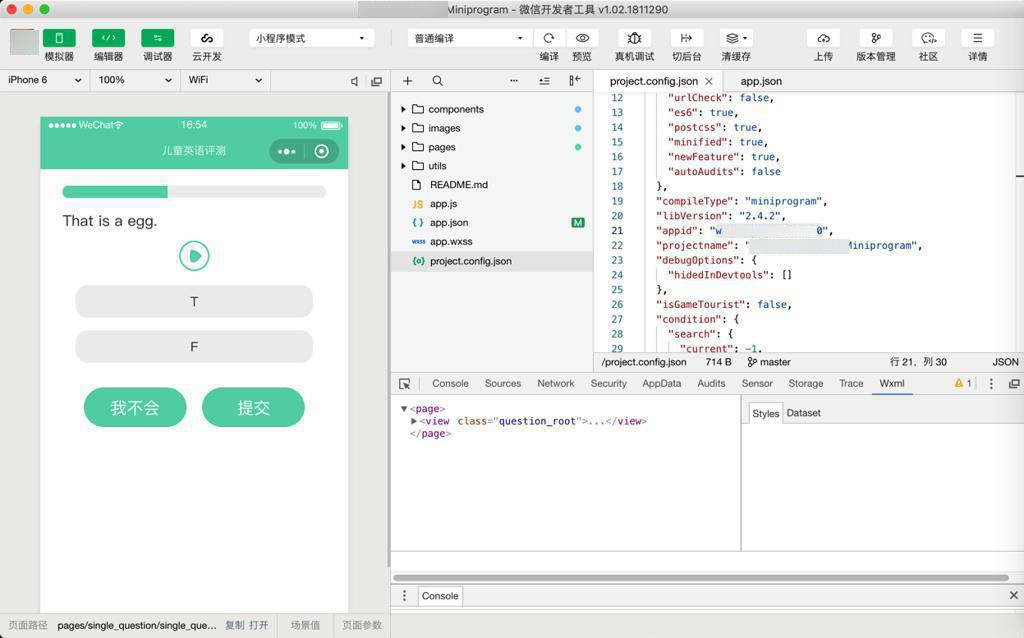
效果:

然后继续优化和完善页面数据和逻辑
先是:
【已解决】小程序中根据条件判断是否显示
再去:
【已解决】小程序中调用后台POST接口和传递json参数
再去换成最新的https接口。
后来遇到根据条件不同有不同显示:
【已解决】小程序中根据选项类型不同显示不同内容即文字或图像
接着优化
- 支持选项点击效果
- 没选择 提交按钮灰色 选择后 才允许点击提交
- 模拟进度条每题增加进度
- 点击音频可以播放
- 有空再弄 单选多题
【已解决】小程序中实现选项的点击高亮显示和切换选择和再点取消选择
然后再去更新了:
【已解决】小程序中根据是否选中选项决定提交按钮背景色和是否允许提交
转载请注明:在路上 » 【记录】用小程序实现测评系统的前端页面