折腾:
【记录】小程序发布前的准备工作
期间,在测试小程序期间发现个问题:
当前首页虽然就2个页面:
一个主页=查询页
一个详情页
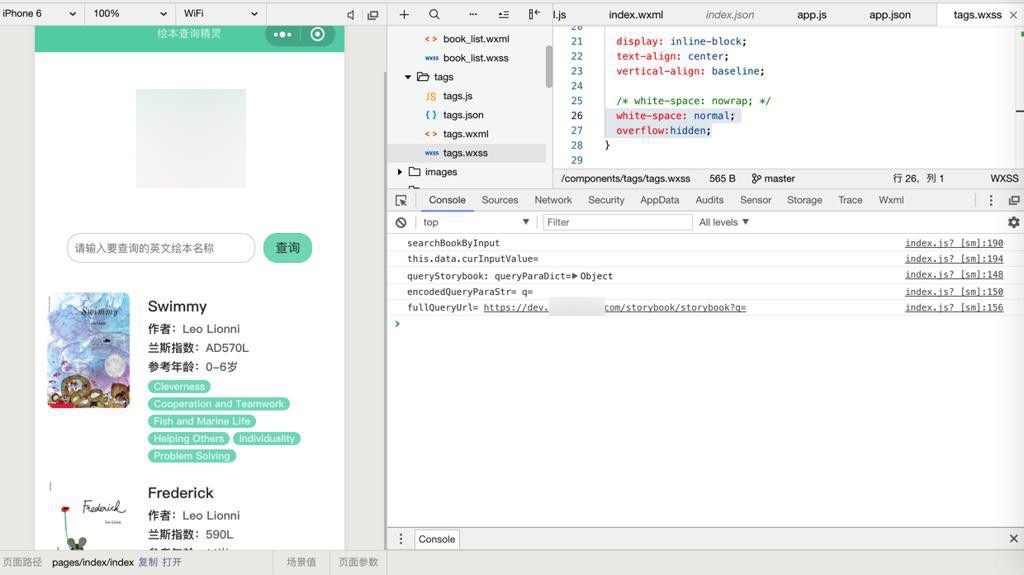
但是如果页面点击跳转太多后,比如从首页:

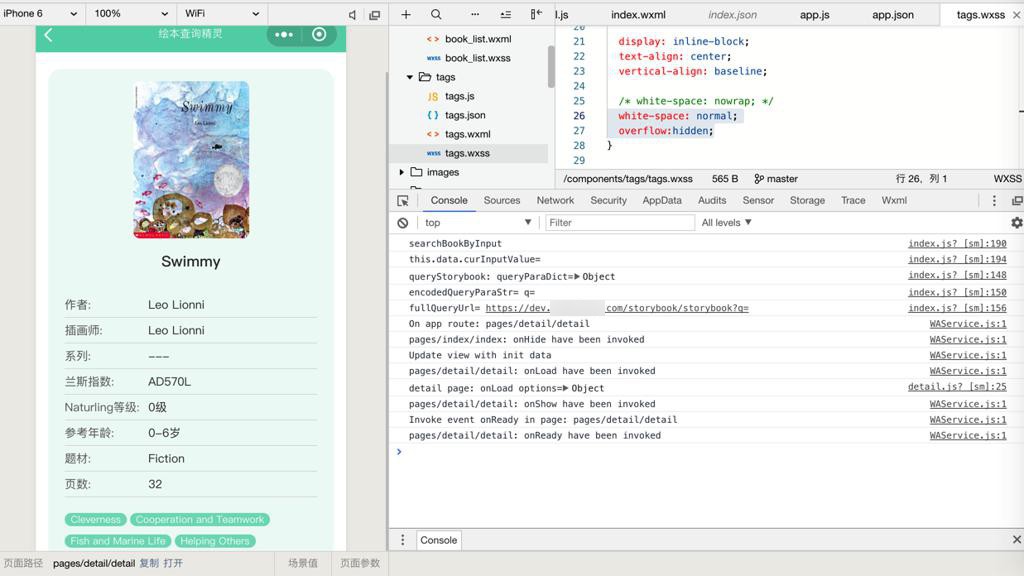
点击某个绘本进入详情页:

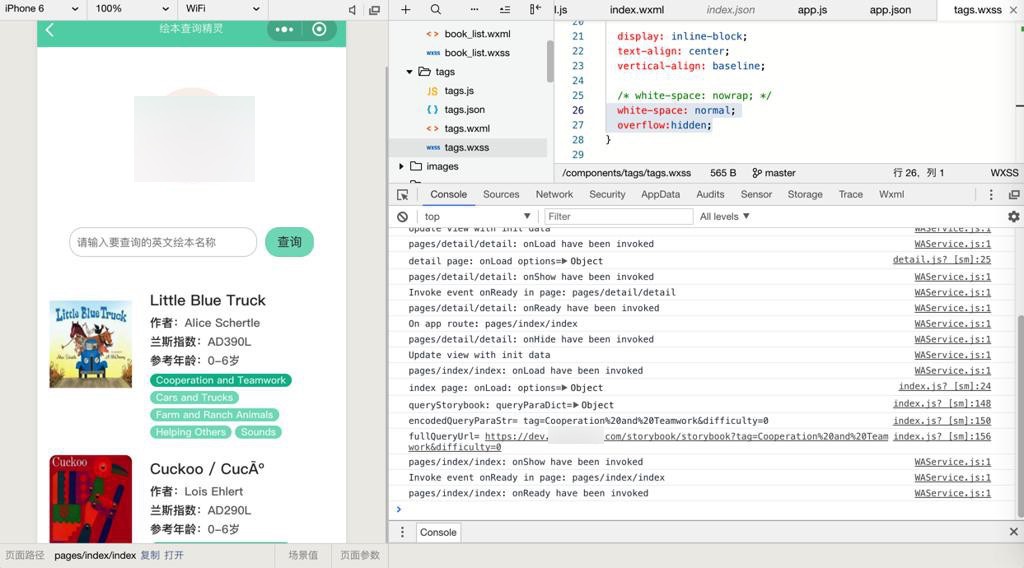
再点击tag,可以进入首页根据tag搜索:

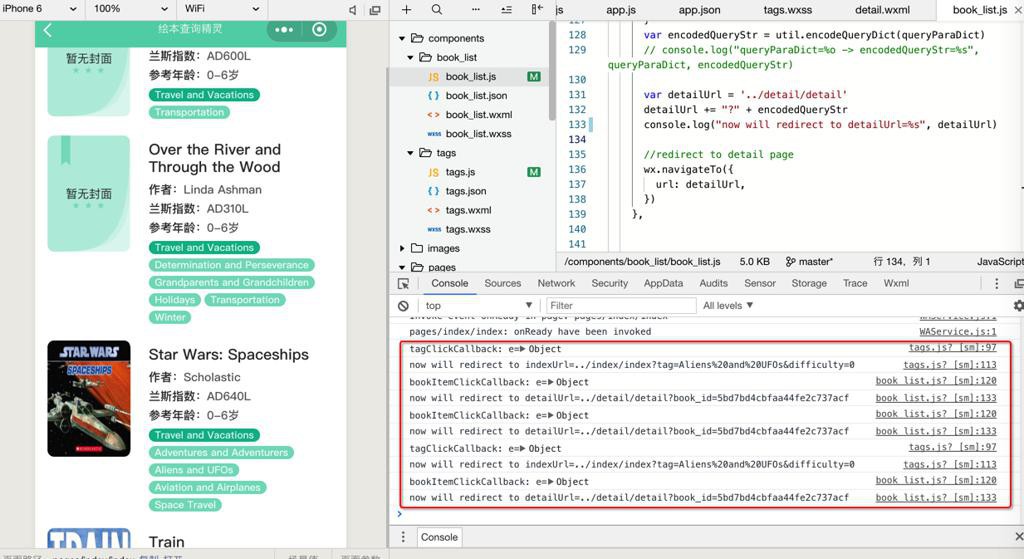
之后继续一直点击,直到:

1 2 3 4 5 6 7 8 9 | now will redirect to indexUrl=../index/index?tag=Aliens%20and%20UFOs&difficulty=0book_list.js? [sm]:120 bookItemClickCallback: e=Objectbook_list.js? [sm]:133 now will redirect to detailUrl=../detail/detail?book_id=5bd7bd4cbfaa44fe2c737acfbook_list.js? [sm]:120 bookItemClickCallback: e=Objectbook_list.js? [sm]:133 now will redirect to detailUrl=../detail/detail?book_id=5bd7bd4cbfaa44fe2c737acftags.js? [sm]:97 tagClickCallback: e=Objecttags.js? [sm]:113 now will redirect to indexUrl=../index/index?tag=Aliens%20and%20UFOs&difficulty=0book_list.js? [sm]:120 bookItemClickCallback: e=Objectbook_list.js? [sm]:133 now will redirect to detailUrl=../detail/detail?book_id=5bd7bd4cbfaa44fe2c737acf |
经过多次尝试感觉是:
页面跳转超过9次,就不能继续跳转了
而内部的原因:
十有八九是因为:
小程序对于使用:
navigateTo
跳转的,内部是保留历史的
-》所以返回(点击导航栏左上角 或 按手机的返回键)可以返回上一页,且保留之前状态
-》即内部跳转历史是保留之前页面的数据的
-》所以不允许,没办法保留太多的历史页面
-》所以有历史页面最大个数限制,此处看来是9个
-》所以此处要去想办法实现:
当达到最大的跳转的历史页面时,就自动清除之前跳转历史
或者用清除其前一个页面?
wx.navigateBack
wx.navigateTo
wx.redirectTo
wx.reLaunch
wx.switchTab
wx.navigateBack(Object object)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
小程序 路由
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。
小程序 页面跳转 最大深度
此处貌似可以考虑:
- 对于查询触发的话,就抛弃历史页面,改用wx.redirectTo就好了
- 而对于普通的点击详情页的话,则再去用之前的wx.navigateTo
- 但是也还是会存在,如果超过最大跳转深度,比如9次,则最后一次:
- 需要能判断出来不能再 保留历史去跳转了
- 要么删除历史,重新跳转
- 要么清除掉最早个那个页面
另外看到:
wx.redirectTo
和:
wx.navigateTo
都有success、fail、complete等回调函数
-》可以用来判断是否跳转成功
试了试:
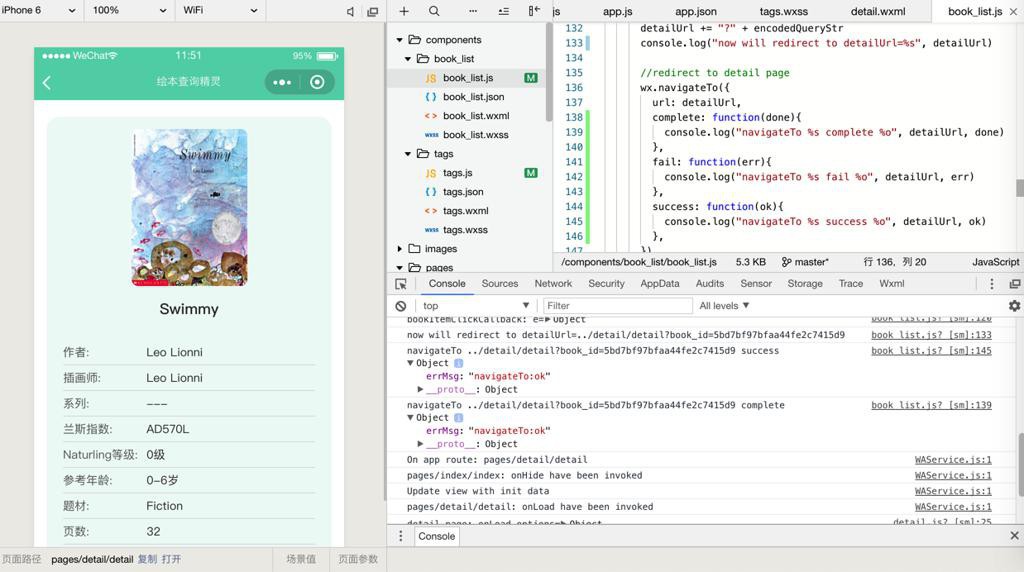
1 2 3 4 5 6 7 8 9 10 11 12 13 | //redirect to detail page wx.navigateTo({ url: detailUrl, complete: function(done){ console.log("navigateTo %s complete %o", detailUrl, done) }, fail: function(err){ console.log("navigateTo %s fail %o", detailUrl, err) }, success: function(ok){ console.log("navigateTo %s success %o", detailUrl, ok) }, }) |
是可以输出
success和complete的log的:
1 2 | navigateTo ../detail/detail?book_id=5bd7bf97bfaa44fe2c7415d9 success ObjecterrMsg: "navigateTo:ok"__proto__: Objectbook_list.js? [sm]:139 navigateTo ../detail/detail?book_id=5bd7bf97bfaa44fe2c7415d9 complete ObjecterrMsg: "navigateTo:ok"__proto__: Object |

继续调试看看
打开新页面 新页面入栈
页面重定向 当前页面出栈,新页面入栈
重加载 页面全部出栈,只留下新的页面
getCurrentPages()
“* 不要尝试修改页面栈,会导致路由以及页面状态错误。”
->看来想要删除之前页面的做法是不可行了
那去实现为:
当wx.navigateTo跳转新页面失败时,换用wx.redirectTo
倒是可以通过:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | wx.navigateTo({ url: detailUrl, complete: function(done){ console.log("navigateTo %s complete %o", detailUrl, done) }, fail: function(err){ console.log("navigateTo %s fail %o", detailUrl, err) console.log("change to redirectTo %s", detailUrl) wx.redirectTo({ url: detailUrl }) }, success: function(ok){ console.log("navigateTo %s success %o", detailUrl, ok) }, }) |
去实现:
当wx.navigateTo失败时,的确改用了wx.redirectTo,的确是成功跳转新页面了:
但是显示效果上:有个页面停顿了一下才跳转,很不友好
所以去尝试改为:
用wx.navigateTo之前,用getCurrentPages()看看是否达到最大深度?
不过那有个小限制:只能临时判断是10次,万一小程序内部限制变了,那就还要改
那也还是先去试试再说
【总结】
目前通过:
app.js
1 2 3 4 5 6 7 8 | //app.jsApp({... globalData: {... PageNavigateLimit: 10, }}) |
utils/book_common.js
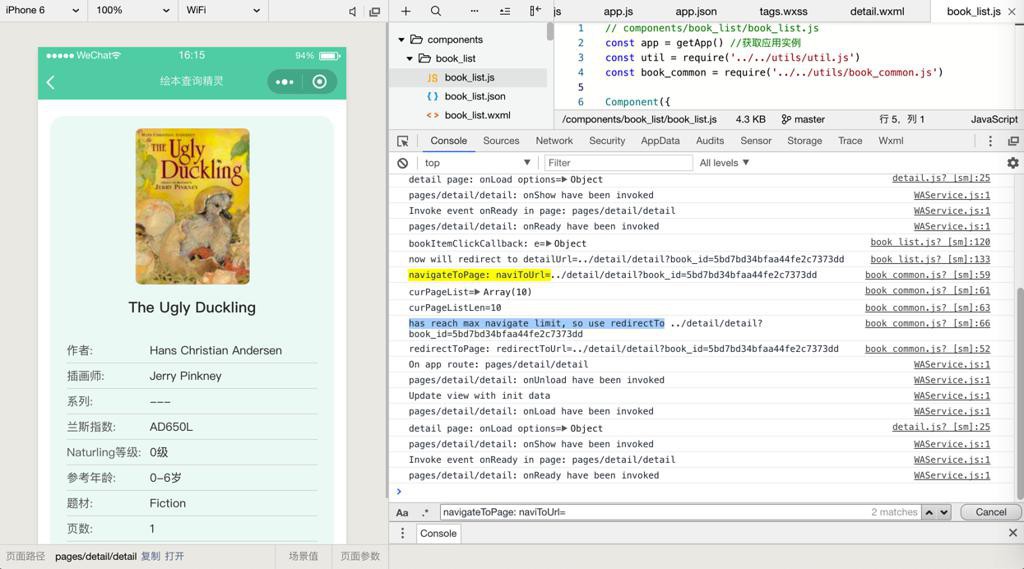
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | console.log("redirectToPage: redirectToUrl=%s", redirectToUrl) wx.redirectTo({ url: redirectToUrl, })}const navigateToPage = naviToUrl => { console.log("navigateToPage: naviToUrl=%s", naviToUrl) var curPageList = getCurrentPages() console.log("curPageList=%o", curPageList) var curPageListLen = curPageList.length console.log("curPageListLen=%s", curPageListLen) if (curPageListLen >= app.globalData.PageNavigateLimit) { console.log("has reach max navigate limit, so use redirectTo %s", naviToUrl) redirectToPage(naviToUrl) } else { wx.navigateTo({ url: naviToUrl, // complete: function(result){ // console.log("navigateTo %s complete %result", naviToUrl, result) // }, fail: function(result){ console.log("navigateTo %s fail %o", naviToUrl, result) console.log("change to redirectTo %s", naviToUrl) redirectToPage(naviToUrl) }, success: function(result){ console.log("navigateTo %s success %o", naviToUrl, result) }, }) }}module.exports = { processEmptyDefault: processEmptyDefault, listToStr: listToStr, tagClickCallback: tagClickCallback, redirectToPage: redirectToPage, navigateToPage: navigateToPage,} |
实现了:
当超过的navigateTo的最大10次的跳转限制时,就主动改用wx.redirectTo,即可正常跳转新页面了:

转载请注明:在路上 » 【已解决】小程序中页面跳转层次深度太多无法继续跳转