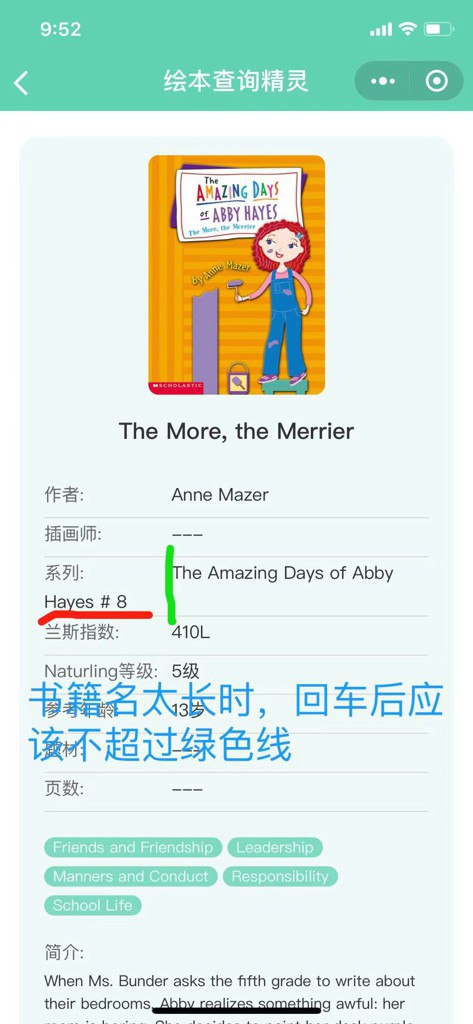
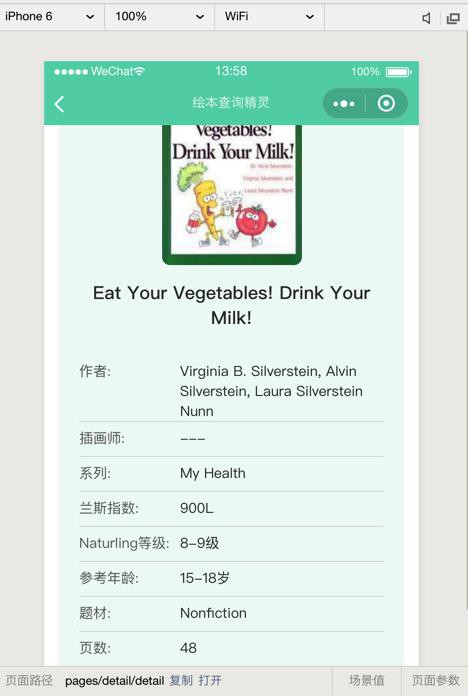
现有小程序中绘本查询的详情页的值,超过2行,换行后的对齐不正常:

需要去尝试改掉不正常的对齐。
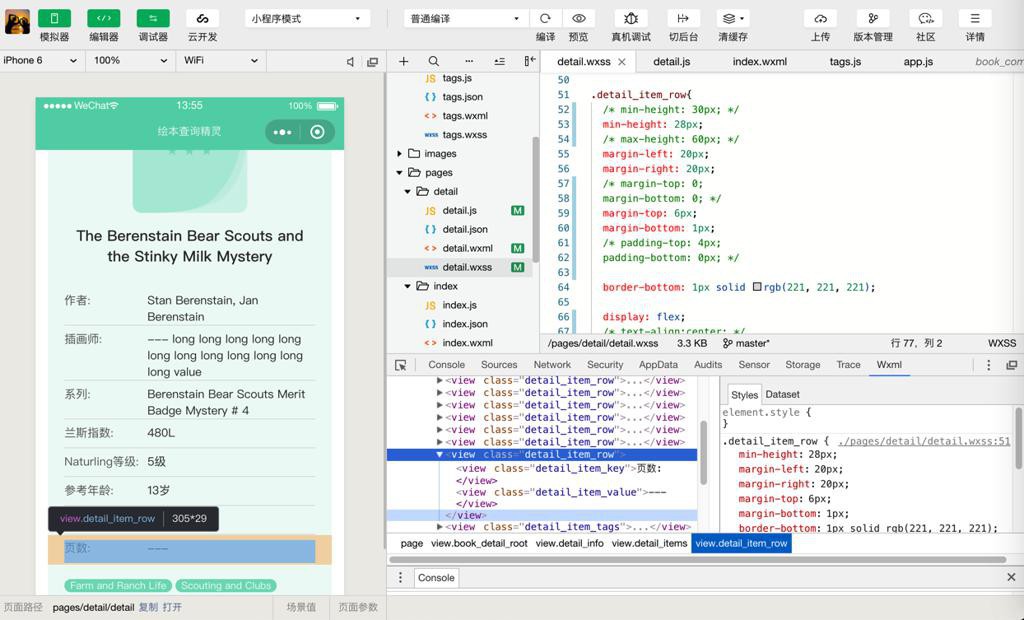
经过一番调试,改动是:
先把detail_item_row下面的,之前分别左边是key的label,右边是value的text,都改为view:
1 2 3 4 | <view class='detail_item_row'> <view class='detail_item_key'>作者: </view> <view class='detail_item_value'>{{curBookInfo.authorsStr}}</view></view> |
再去给detail_item_row的css加上:
display: flex;
再去把height变成min-height,接着去调整高度和上下距离:
1 2 3 | min-height: 28px;margin-top: 6px;margin-bottom: 1px; |
【总结】
总体思路是:
把单行下面都变成view,然后用flex布局,再设置左边的最小宽度,右边自然显示即可。
最后用代码:
pages/detail/detail.wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <view class='detail_items'> <view class='detail_item_row'> <view class='detail_item_key'>作者: </view> <view class='detail_item_value'>{{curBookInfo.authorsStr}}</view> </view> <view class='detail_item_row'> <view class='detail_item_key'>插画师: </view> <view class='detail_item_value'>{{curBookInfo.illustratorsStr}}</view> </view> <view class='detail_item_row'> <view class='detail_item_key'>系列: </view> <view class='detail_item_value'>{{curBookInfo.seriesNameAndNumber}}</view> </view> <view class='detail_item_row'> <view class='detail_item_key'>兰斯指数: </view> <view class='detail_item_value'>{{curBookInfo.lexileStr}}</view> </view> <view class='detail_item_row'> <view class='detail_item_key'>xxx等级: </view> <view class='detail_item_value'>{{curBookInfo.xxxStr}}</view> </view> <view class='detail_item_row'> <view class='detail_item_key'>参考年龄: </view> <view class='detail_item_value'>{{curBookInfo.ageStr}}</view> </view> <view class='detail_item_row'> <view class='detail_item_key'>题材: </view> <view class='detail_item_value'>{{curBookInfo.genreStr}}</view> </view> <view class='detail_item_row'> <view class='detail_item_key'>页数: </view> <view class='detail_item_value'>{{curBookInfo.pagesStr}}</view> </view> |
pages/detail/detail.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | .detail_item_row{ /* min-height: 30px; */ min-height: 28px; /* max-height: 60px; */ margin-left: 20px; margin-right: 20px; /* margin-top: 0; margin-bottom: 0; */ margin-top: 6px; margin-bottom: 1px; /* padding-top: 4px; padding-bottom: 0px; */ border-bottom: 1px solid rgb(221, 221, 221); display: flex; /* text-align:center; */ /* justify-content: center; */}.detail_item_key{ font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 14px; color: rgb(102, 102, 102); display: inline-block; min-width: 101px;}.detail_item_value{ font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 14px; color: rgb(51, 51, 51);} |
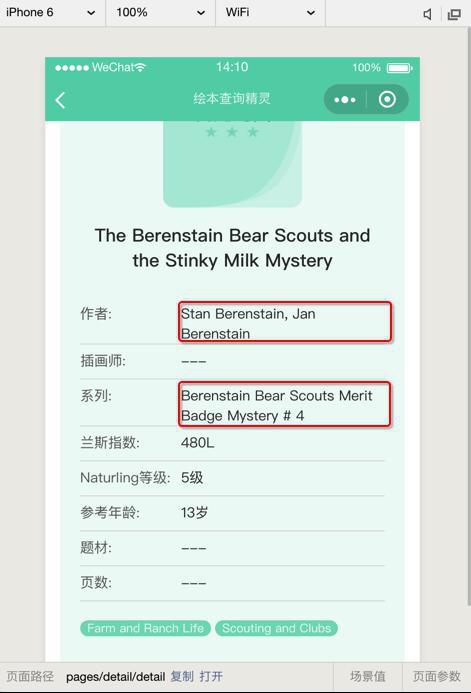
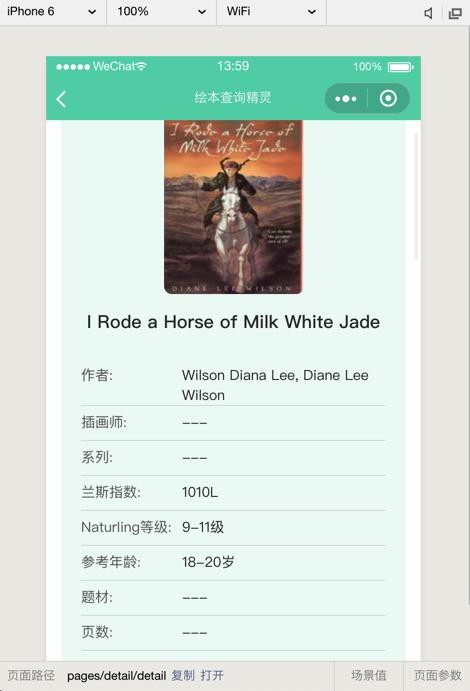
实现了基本上满意的效果:

搜:
The Berenstain Bear Scouts and the Stinky Milk Mystery
可以找到该绘本

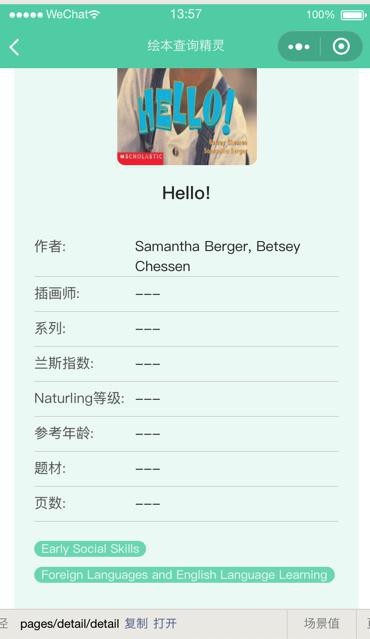
再去看看其他正常数据的效果:



转载请注明:在路上 » 【已解决】绘本查询小程序的详情页的右边值换行没有对齐