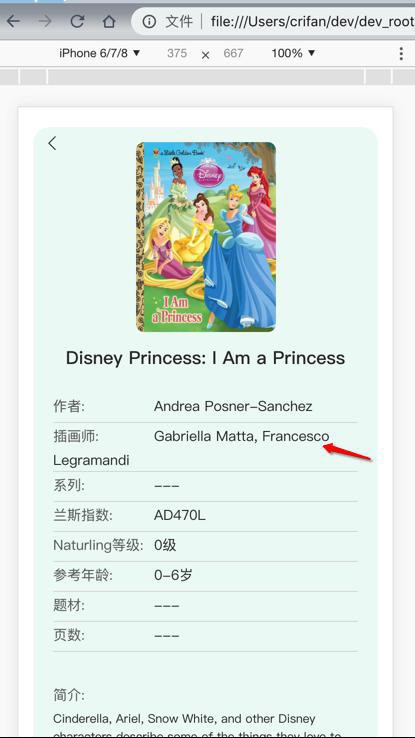
之前想要实现Web页面效果:

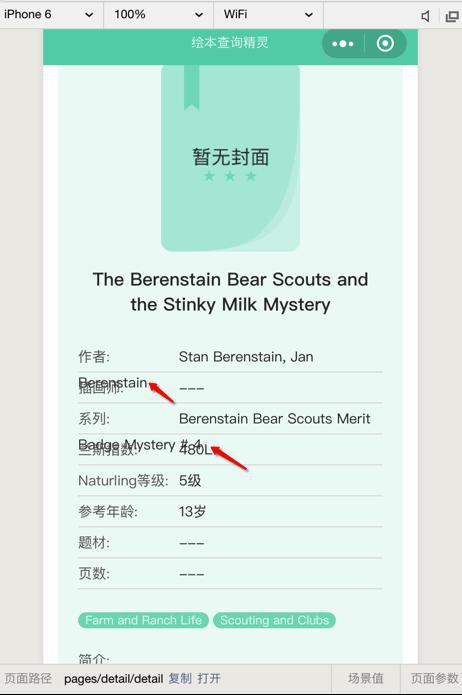
然后去小程序中实现,结果右边的值,超过一行后,显示就错乱了:


不会换行增加高度了。
目前代码是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <view class='detail_items'> <view class='detail_item_row'> <label class='detail_item_key'>作者: </label> <text class='detail_item_value'>{{curBookInfo.authorsStr}}</text> </view> <view class='detail_item_row'> <label class='detail_item_key'>插画师: </label> <text class='detail_item_value'>{{curBookInfo.illustratorsStr}}</text> </view> <view class='detail_item_row'> <label class='detail_item_key'>系列: </label> <text class='detail_item_value'>{{curBookInfo.seriesNameAndNumber}}</text> </view> <view class='detail_item_row'> <label class='detail_item_key'>兰斯指数: </label> <text class='detail_item_value'>{{curBookInfo.lexileStr}}</text> </view> <view class='detail_item_row'> <label class='detail_item_key'>xxx等级: </label> <text class='detail_item_value'>{{curBookInfo.xxxStr}}</text> </view> <view class='detail_item_row'> <label class='detail_item_key'>参考年龄: </label> <text class='detail_item_value'>{{curBookInfo.ageStr}}</text> </view> <view class='detail_item_row'> <label class='detail_item_key'>题材: </label> <text class='detail_item_value'>{{curBookInfo.genreStr}}</text> </view> <view class='detail_item_row'> <label class='detail_item_key'>页数: </label> <text class='detail_item_value'>{{curBookInfo.pagesStr}}</text> </view> |
和:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .detail_item_row{ min-height: 30px; max-height: 30px; margin-left: 20px; margin-right: 20px; margin-top: 0; margin-bottom: 0; border-bottom: 1px solid rgb(221, 221, 221);}.detail_item_key{ font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 14px; color: rgb(102, 102, 102); display: inline-block; width: 101px;}.detail_item_value{ font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 14px; color: rgb(51, 51, 51);} |
想办法解决问题。
感觉或许是:
不应该用text?
该改用view?view可以自动增加高度?
去试试
1 2 3 4 | <view class='detail_items'> <view class='detail_item_row'> <label class='detail_item_key'>作者: </label> <view class='detail_item_value'>{{curBookInfo.authorsStr}}</view> |
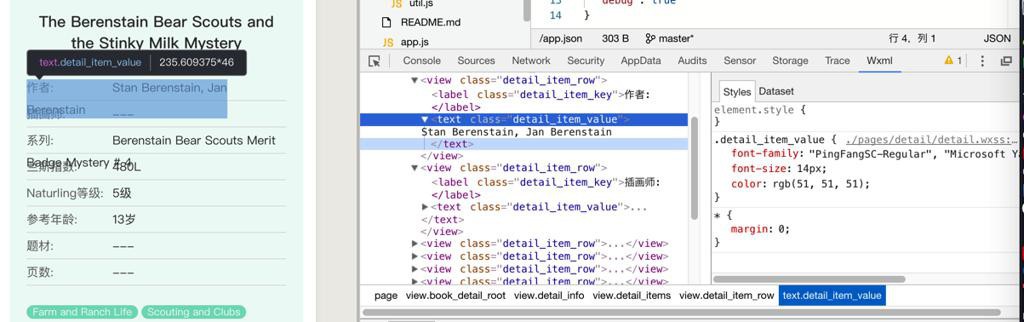
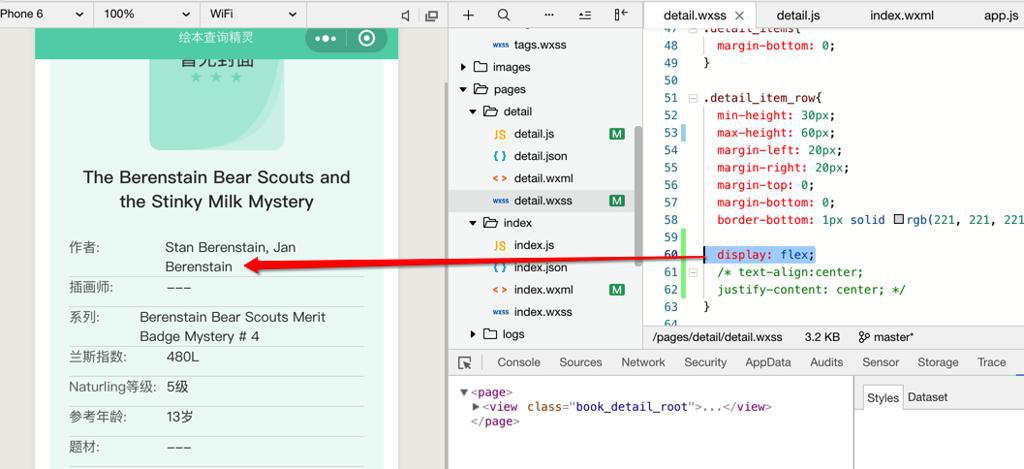
结果是换行了,但是都不在一行了:

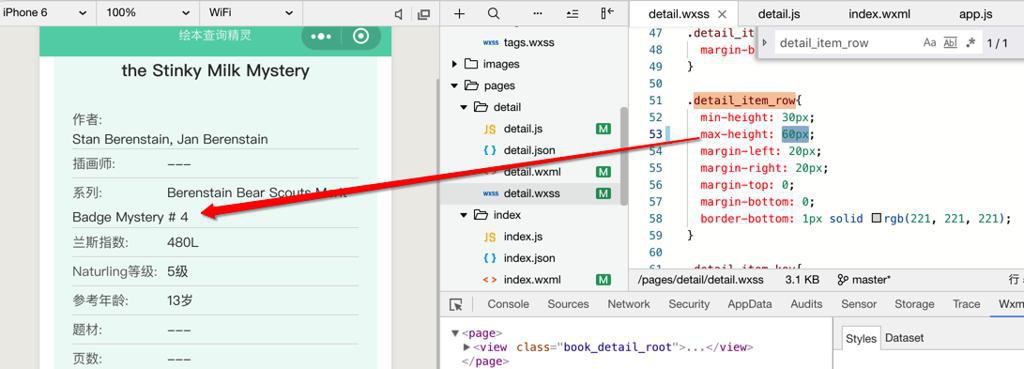
结果把之前的最高高度改了后:
1 2 3 | .detail_item_row{ min-height: 30px; max-height: 60px; |
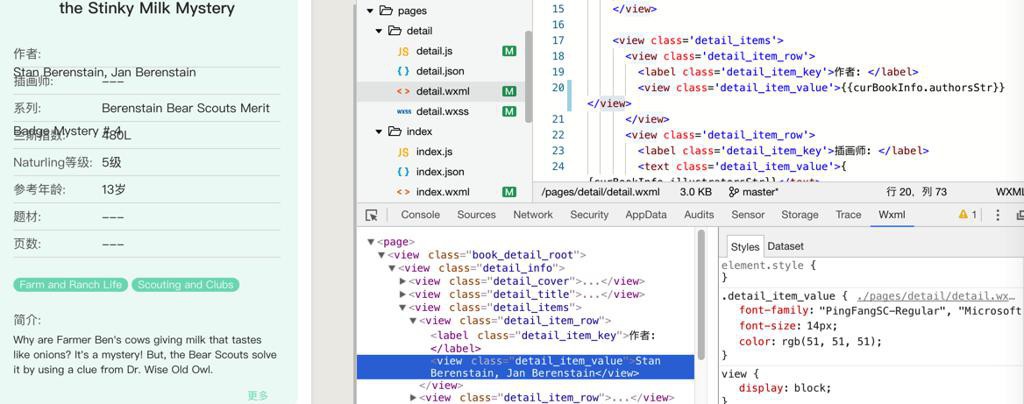
其他字段就正常换行了:

【总结】
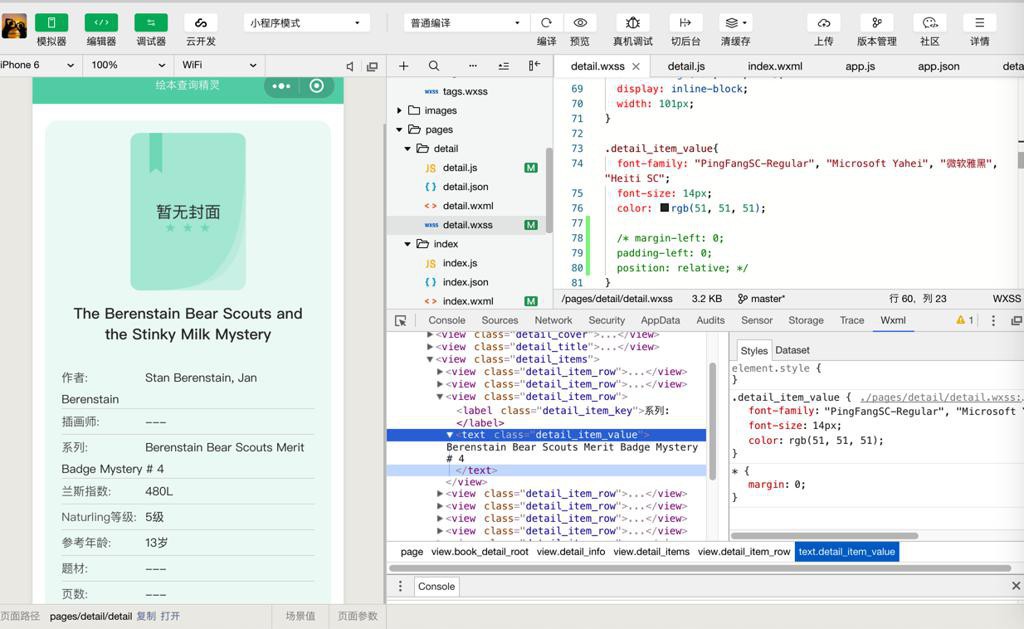
此处想要尝试去优化为更完美的:右边的值的宽度内,自动换行

但是会导致更多的其他问题:
每行内元素不对齐,且“系列”的值,却不左边对齐了。。
然后也没找到更好办法去解决这些问题。
所以目前暂时还是用:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .detail_item_row{ min-height: 30px; max-height: 60px; margin-left: 20px; margin-right: 20px; margin-top: 0; margin-bottom: 0; border-bottom: 1px solid rgb(221, 221, 221); /* display: flex; */ /* text-align:center; justify-content: center; */}.detail_item_key{ font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 14px; color: rgb(102, 102, 102); display: inline-block; width: 101px;}.detail_item_value{ font-family: "PingFangSC-Regular", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 14px; color: rgb(51, 51, 51); /* margin-left: 0; padding-left: 0; position: relative; */} |
保留之前web的效果:

然后再去解决:
【已解决】绘本查询小程序的详情页的右边值换行没有对齐
转载请注明:在路上 » 【已解决】小程序中右边的值多行显示错乱