折腾:
【未解决】更新并优化WordPress插件同步印象笔记evernote-sync
期间,需要去想办法能调试WordPress的插件,即php的代码。
而本地mac中,之前已安装了MAMP的web环境。
且记得之前是可以调试php的。希望这次可以顺利搭建调试php的环境。
最后是搜:
crifan 调试 php
找到自己之前帖子:
然后去参考之前帖子去搭建环境。
本地先启动mamp:
其中输出日志用:
1 | error_log($data['name']); |
本地开启插件:

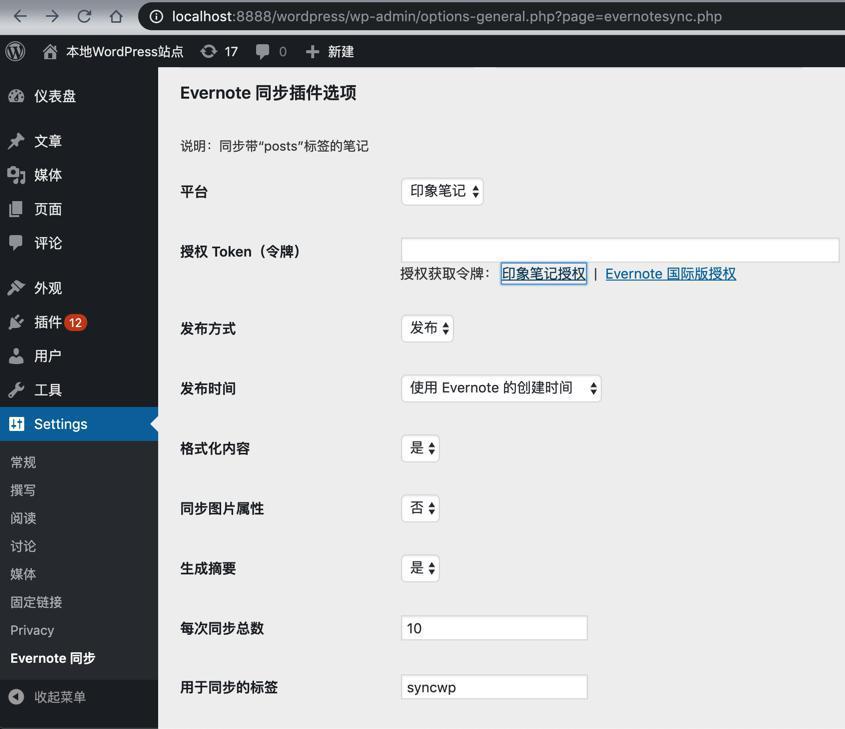
再去设置页面设置:

其中的token,去创建:
印象笔记的
1 | S=s62:U=x:E=x:C=x:P=1cd:A=en-devtoken:V=2:H=xxxxxx |
然后去试试:
【已解决】Mac中用VSCode去调试MAMP中的PHP代码
但是:
【已解决】VSCode调试WordPress的PHP代码报错:Warning Use of undefined constant REQUEST_URI
那继续去调试Evernote-sync试试,看看是否还有其他错误,结果:
【规避解决】调试WordPress的php代码报错:Warning file_get_contents() php_network_getaddresses getaddrinfo failed nodename nor servname provided or not known
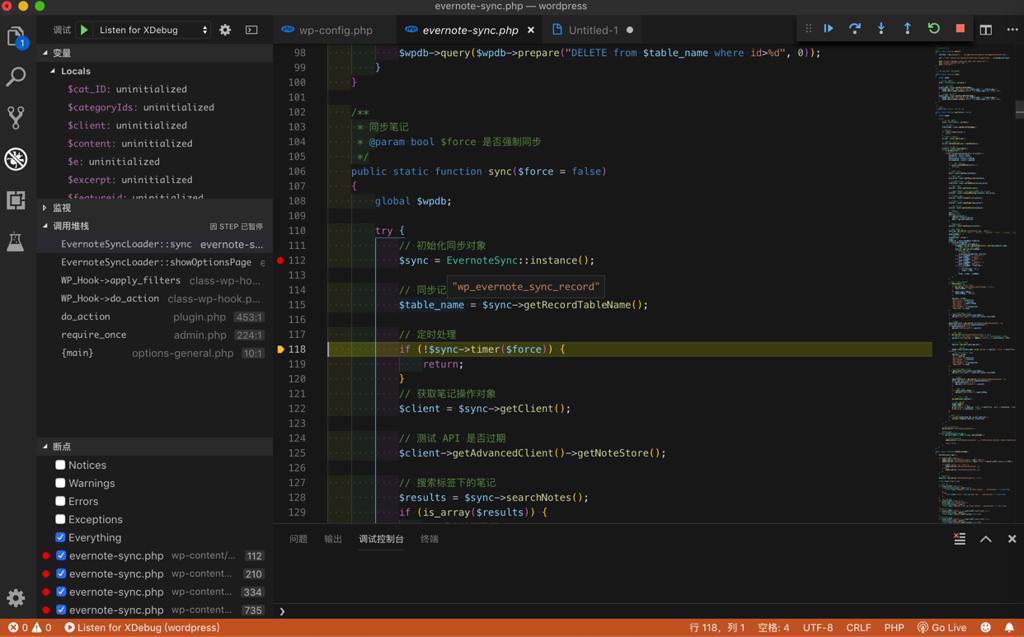
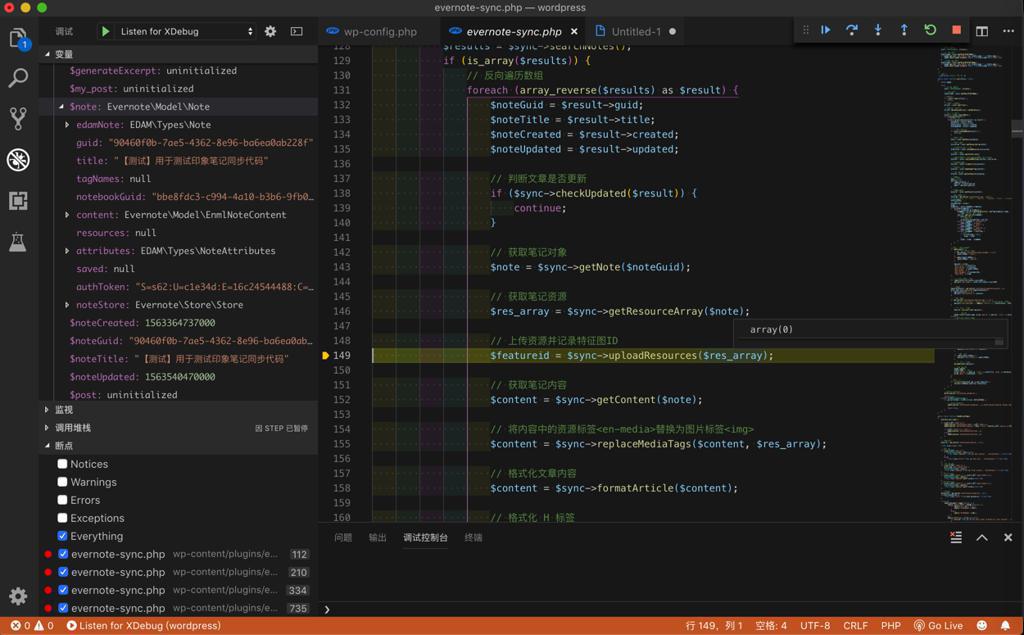
然后继续可以调试真正的代码了:

好爽。
然后继续调试,想办法加上合适的处理的代码,解决code的问题。
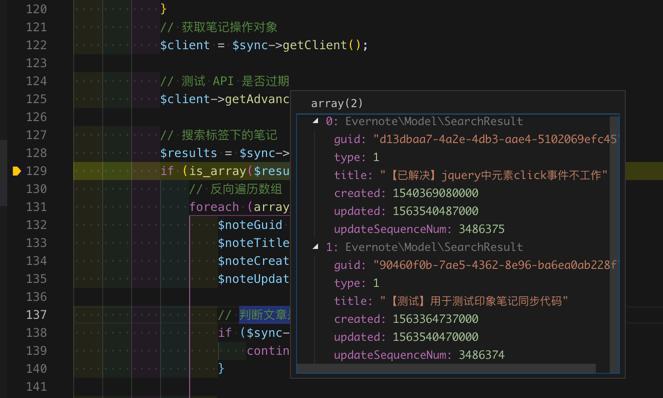
此处调试的确能找到2个要同步的帖子:

然后发现,是先上传图片附件的:

以及去搞清楚:
【已解决】搞清楚印象笔记中带code的html代码内容需要格式化成什么格式才发布内容不带code
即,把:
1 2 3 4 5 6 7 8 | <div style="box-sizing: border-box; padding: 8px; font-family: Monaco, Menlo, Consolas, "Courier New", monospace; font-size: 12px; color: rgb(51, 51, 51); border-top-left-radius: 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; border-bottom-left-radius: 4px; background-color: rgb(251, 250, 248); border: 1px solid rgba(0, 0, 0, 0.14902);-en-codeblock:true;"> <div><span style="font-size: 12px; font-family: Monaco;">some code include</span></div> <div><span style="font-size: 12px; font-family: Monaco;">little <</span></div> <div><span style="font-size: 12px; font-family: Monaco;">greater ></span></div> <div><span style="font-size: 12px; font-family: Monaco;">at &</span></div> <div><span style="font-size: 12px; font-family: Monaco;">and other chars</span></div> </div> |
处理成:
1 2 3 4 5 | <pre class="brush: bash; gutter: true">some code includelittle <greater >at &and other chars</pre> |
即:
- 把最外层的style=”box-sizing的div换成prev(和code)
- 把box中的文字的style都去掉,只保留内容本身
- 其中已转移的html的实体无需转换
- 比如:< 还保留,不需要转换成 <
然后就是去调试代码,借鉴已有代码写法,看看如何处理,
如果没有合适办法,就自己写正则或找html解析库去处理
里面有函数处理:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | /** * 格式化文章 * @param $str * @return string */ public function formatArticle($str) { $ret = $str;... // 支持 evernote 自带的代码格式(<div style="-en-codeblock: true;...>) // 将 <div style="-en-codeblock: true;...> 内人 <div> 标签转为 <br/> preg_match_all('/(<div[^>]*?codeblock[^>]*?>[\s\S]*?<\/div><\/div>)/ims', $ret, $mat); for ($i = 0; $i < count($mat[0]); $i++) { $tmp = $mat[1][$i]; preg_match_all('/(<div>[\s\S]*?<\/div>)/ims', $tmp, $mat2); $tmp = ''; for ($j = 0; $j < count($mat2[0]); $j++) { $tmp2 = $mat2[1][$j]; if ('<div><br/></div>' == $tmp2) { $tmp2 = '<br/>'; } else { $tmp2 = preg_replace('/<div>/i', '', $tmp2); $tmp2 = preg_replace('/<\/div>/i', '<br/>', $tmp2); } $tmp .= $tmp2; } if (!empty($tmp)) { $tmp = str_replace('<br/>', "\n", $tmp); $tmp = '<pre><code>' . $tmp . '</code></pre>'; } $ret = str_replace($mat[1][$i], $tmp, $ret); }... return addslashes($ret); } |
去调试看看最后哪里处理的不合适,去优化。

看来需要:
【已解决】php中用正则过滤html中code中多余span标签
然后把:
1 | $removedSpan = preg_replace('/<span\s+style="[^"]+">(.+?)<\/span>/i', '$1', $singleLineCode); |
合并到代码中
但是又遇到其他情况,所以再回去完善正则
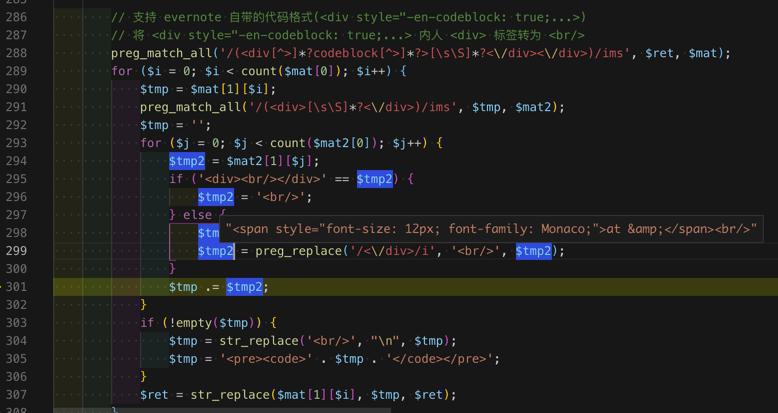
完善后,再去合并到代码中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | // 支持 evernote 自带的代码格式(<div style="-en-codeblock: true;...>) // 将 <div style="-en-codeblock: true;...> 内人 <div> 标签转为 <br/> preg_match_all('/(<div[^>]*?codeblock[^>]*?>[\s\S]*?<\/div><\/div>)/ims', $ret, $mat); for ($i = 0; $i < count($mat[0]); $i++) { $tmp = $mat[1][$i]; preg_match_all('/(<div>[\s\S]*?<\/div>)/ims', $tmp, $mat2); $tmp = ''; $curCodeLineNum = count($mat2[0]); $lastCodeLineNum = $curCodeLineNum - 1; for ($j = 0; $j < $curCodeLineNum; $j++) { $tmp2 = $mat2[1][$j]; if ('<div><br/></div>' == $tmp2) { $tmp2 = '<br/>'; } else { // $tmp2 = preg_replace('/<div>/i', '', $tmp2); // $tmp2 = preg_replace('/<\/div>/i', '<br/>', $tmp2); // // 把div内部的span或br去掉 // $tmp2 = preg_replace('/<span\s+style="[^"]+">(.+?)<\/span>/i', '$1', $tmp2); // 把内部的 div span 或div br 去掉 $tmp2 = preg_replace('/<div>\s*<span\s+style="[^"]+">(.+?)<\/span><\/div>/i', '$1', $tmp2); $tmp2 = preg_replace('/<div>\s*<br\s+style="[^"]+"\s*\/>(.*?)<\/div>/i', '$1', $tmp2); if ($j != $lastCodeLineNum) { // add except last line $tmp2 .= "<br/>"; } } $tmp .= $tmp2; } if (!empty($tmp)) { $tmp = str_replace('<br/>', "\n", $tmp); // $tmp = '<pre><code>' . $tmp . '</code></pre>'; $tmp = '<pre class="brush: bash; gutter: true">' . $tmp . '</pre>'; } $ret = str_replace($mat[1][$i], $tmp, $ret); } |
即可实现基本的效果
且还加上了:去掉代码块内的最后一行的换行。
再继续去优化,变量名改为见名知意的
以及也看懂:
1 2 | if ('<div><br/></div>' == $tmp2) { $tmp2 = '<br/>'; |
其实是想要匹配div内,不是span,而是br的行
但是对于br内有styl的:
1 | <div><br style="font-family: Monaco; font-size: 12px; color: rgb(51, 51, 51);" /></div> |
其又不支持。
而自己前面代码都支持了。
所以删除这几行代码。
所以继续优化代码
然后目前代码是:
TODO:把修复后的代码拷贝过来
然后再去:
【未解决】WordPress的WP SyntaxHighlighter高亮代码时自动检测编程语言
所以还是放弃 自动设置highlight的编程语言种类的事情吧。
改为自己手动设置。
然后再去:
【未解决】WordPress中插件加上配置选项运行指定pre代码的格式
再继续去弄之前的:
【已解决】php中用正则过滤html中code中多余span标签
抽空优化新增:
【未解决】WordPress插件Evernote-sync新增自动合并帖子标题和链接地址
抽空再去:
新增,如果同步成功后,删除之前同步的标签(tosyncwp),新增标签标示同步完成待删除(syncDoneToDelete)
—》这样以后直接设置同步后,是发布(而不是之前的 草稿)了
-》省去了每次自己还要单独登录后台去确认每个帖子,是否发布,发布了,再去印象笔记中搜标题,再去删除 的繁琐操作
缺点:万一遇到之前,同一帖子被同步了多次的,不好发现,会残留多个同样的帖子在WordPress-》那暂时忽略这个小问题-》真要解决,抽空写脚本,遍历所有帖子,去找:
slug_name_N,其中N=2 即 slug_name_2的post,即可。
这样后续删除印象笔记中帖子,直接搜标签syncDoneToDelete,即可放心删除了。