折腾:
【未解决】mac中如何在MAMP中调试WordPress的php代码
期间,此处需要用php中的正则,把:
<span style="font-size: 12px; font-family: Monaco;">at &</span>
替换为:
at &
去看看如何写正则
php preg_replace
$singleLineCode = '<span style="font-size: 12px; font-family: Monaco;">at &</span>';
$removedSpan = preg_replace('/<span\s+style=[^"]+>.+?</span>/i', '', $singleLineCode);正则写了一半,感觉需要去找到:
preg_replace中如何写group
“正则替换匹配变量向后引用
如果您熟悉Javascript,一定对$1 $2 $3 …… 等向后引用比较熟悉,而在 PHP 中这些也可以被当作向后引用参数。而在PHP中,还可以使用 \1 \\1 来表示向后引用。
echo preg_replace(‘/.+(http\:[\w\-\/\.]+\/)[^\w\-\!]+([\w\-\!]+).+/’,’$1′,$weigeti);
echo preg_replace(‘/.+(http\:[\w\-\/\.]+\/)[^\w\-\!]+([\w\-\!]+).+/’,’\1′,$weigeti);
echo preg_replace(‘/.+(http\:[\w\-\/\.]+\/)[^\w\-\!]+([\w\-\!]+).+/’,’\\1′,$weigeti);
”
【总结】
经过调试,用正则:
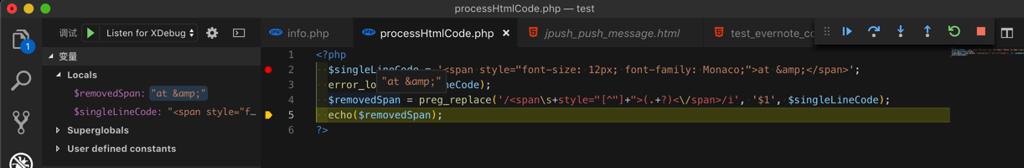
<?php
$singleLineCode = '<span style="font-size: 12px; font-family: Monaco;">at &</span>';
error_log($singleLineCode);
$removedSpan = preg_replace('/<span\s+style="[^"]+">(.+?)<\/span>/i', '$1', $singleLineCode);
echo($removedSpan);
?>即可:

【后记1】
又发现还有其他情况:
<div><span style="font-family: Monaco;"> $(".single_storybook_item").click(function(event) {</span></div>
<div><span style="font-family: Monaco; font-size: 12px; color: rgb(51, 51, 51);"> console.log("event=", event)</span></div>不过都可以处理。
但是:
<div><br style="font-family: Monaco; font-size: 12px; color: rgb(51, 51, 51);" /></div>
无法处理

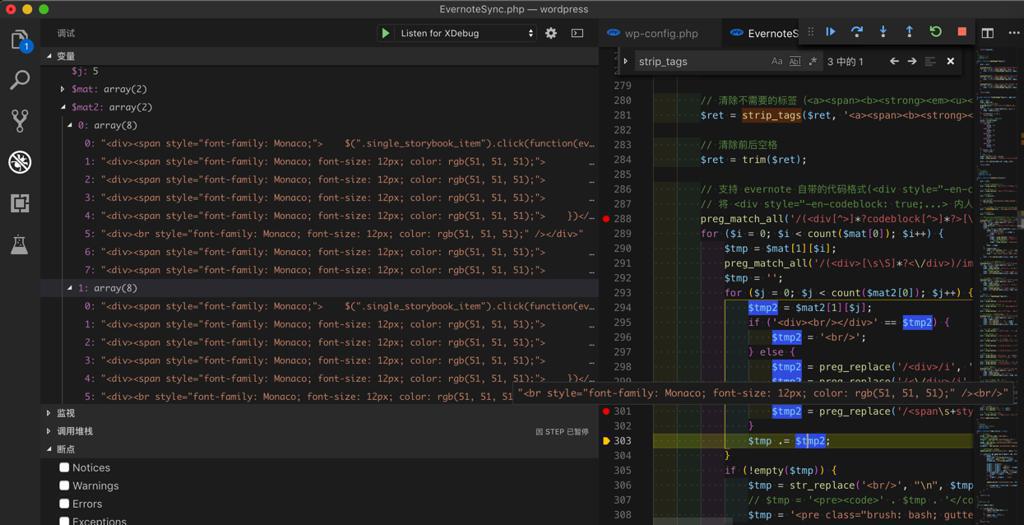
并且,为了兼容性更加好,还是把:
$tmp2 = preg_replace('/<div>/i', '', $tmp2);
$tmp2 = preg_replace('/<\/div>/i', '<br/>', $tmp2);
// 把div内部的span去掉
$tmp2 = preg_replace('/<span\s+style="[^"]+">(.+?)<\/span>/i', '$1', $tmp2);合并成一个正则,去处理单行,这样更合适,万一code代码中有<div>啥的,也不会误判
为了调试,定义要处理的不同类型的字符串,是个数组
去看看php中字符串数组如何初始化
php str list
list($a, list($b, $c)) = array(1, array(2, 3)); var_dump($a, $b, $c);
$my_array = array("Dog","Cat","Horse");
list($a, $b, $c) = $my_array;去试试
以及如何去循环
php str list for loop
foreach($array as $value) //loop over values
{
echo $value . PHP_EOL; //print value
}foreach (array_expression as $value) statement foreach (array_expression as $key => $value) statement
去试试
【总结2】
用代码:
<?php
$multipleLineCode = array(
'<div><span style="font-family: Monaco;"> $(".single_storybook_item").click(function(event) {</span></div>',
'<div><span style="font-family: Monaco; font-size: 12px; color: rgb(51, 51, 51);"> console.log("event=", event)</span></div>',
'<div><br style="font-family: Monaco; font-size: 12px; color: rgb(51, 51, 51);" /></div>',
'<div><br style="font-family: Monaco; color: rgb(51, 51, 51);" /></div>',
'<div><span style="font-size: 12px; font-family: Monaco;">at &</span></div>',
'<div><span style="color: rgb(8, 8, 8); font-family: Monaco; --inversion-type-color: simple;">$(document).ready(function(){</span></div>',
);
$filteredHtml = "";
foreach($multipleLineCode as $eachLineCode){
echo("eachLineCode=".$eachLineCode);
$removedDivSpan = preg_replace('/<div>\s*<span\s+style="[^"]+">(.+?)<\/span><\/div>/i', '$1', $eachLineCode);
echo("removedDivSpan=".$removedDivSpan);
$removedDivBr = preg_replace('/<div>\s*<br\s+style="[^"]+"\s*\/>(.*?)<\/div>/i', '$1', $removedDivSpan);
echo("removedDivBr=".$removedDivBr);
$removedDivBr .= "<br/>";
$filteredHtml .= $removedDivBr;
}
$filteredHtml = str_replace('<br/>', "\n", $filteredHtml);
echo("filteredHtml=".$filteredHtml);
error_log($filteredHtml);
?>即可提取出:
filteredHtml= $(".single_storybook_item").click(function(event) {
console.log("event=", event)
at &
$(document).ready(function(){
满足我的此处需求了。
【后记】
结果上述代码有bug,导致:



后半部分代码都没有包含在内,需要抽空去解决掉。
好像是中间有空行?
还是处理后 多出2个空行?导致出问题的?
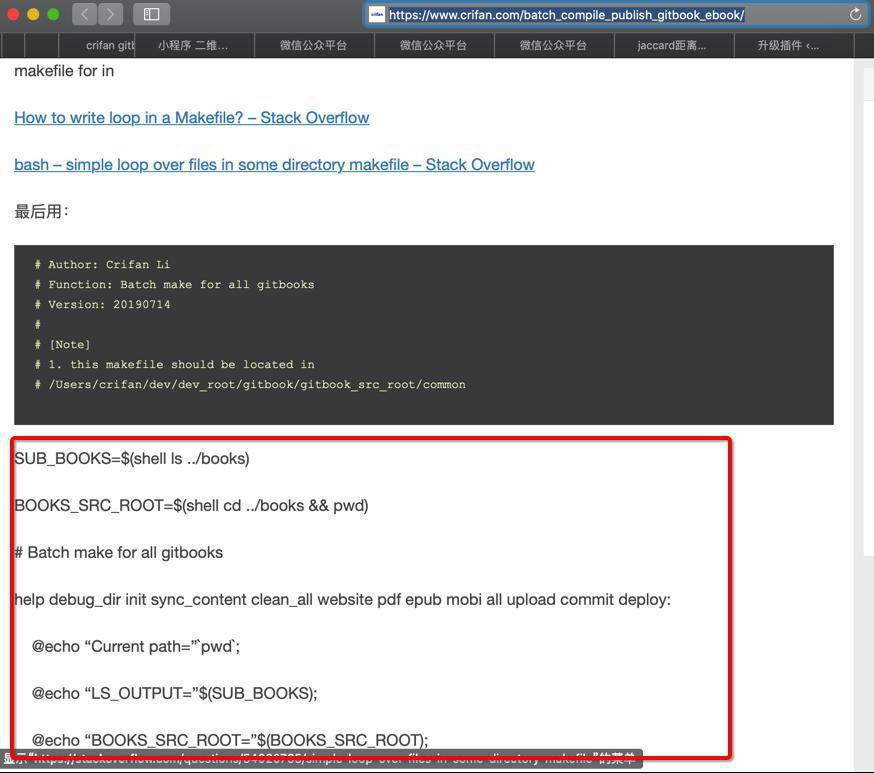
去看已发布后的:
的源码:
最后用: <pre># Author: Crifan Li ... # /Users/crifan/dev/dev_root/gitbook/gitbook_src_root/common </pre> SUB_BOOKS=$(shell ls ../books) ...
很明显,后面的code都没包含进来
你用同样的代码,去重新建个印象笔记的帖子,用于测试,看看是否会出现这种情况

还真是漏掉了后面的code
去看看原因
然后去解决:
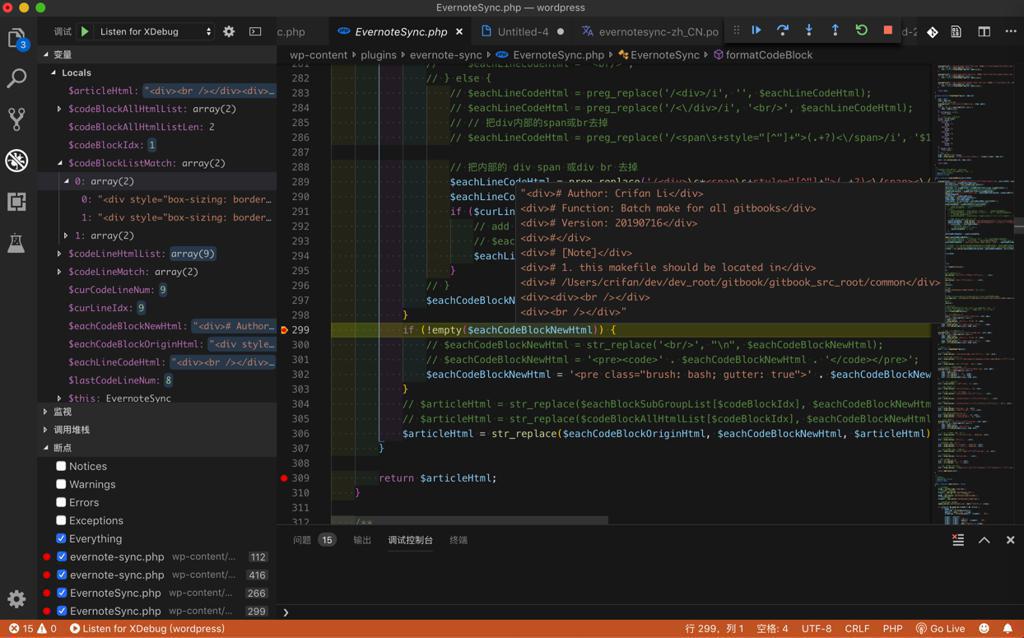
【已解决】VSCode调试PHP时无法显示长字符串变量完整值
很明显是:
preg_match_all('/(<div[^>]*?codeblock[^>]*?>[\s\S]*?<\/div><\/div>)/ims', $articleHtml, $codeBlockListMatch);去处理

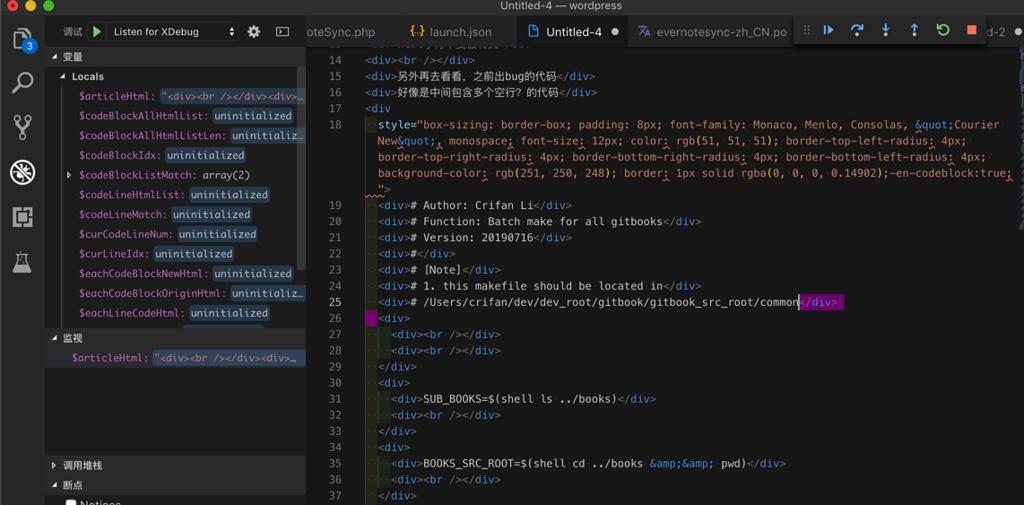
中的:
... <div># /Users/crifan/dev/dev_root/gitbook/gitbook_src_root/common</div> <div> <div><br /></div> <div><br /></div> </div> <div> <div>SUB_BOOKS=$(shell ls ../books)</div> ...
中的</div></div>
就截止了,导致后续代码无法包含在内
然后看看如何去优化正则,包含在内
然后发现对于上述嵌套的div
正则还真不太好写
实在搞不定的话,再去考虑换php的html的解析库
算了,正则对于此处嵌套还是很麻烦。
还是去换用php的html解析库去操作吧:
【未解决】php中用html解析库去解析处理印象笔记的html源码
PHPHtmlParser的load解析html会抛异常,暂时不继续用lib了。
还是去试试,能否写出正则去处理吧
稍微试了下,还是无法简单的写出来正则,因为要支持<div>的嵌套,以及div中还有<br/>等等,没法写。所以还是借助于html的lib去试试吧
【后记 20200216】
暂时想法是,还是去恢复之前的代码逻辑,然后直接替换
pre+code
为
pre
去掉code部分就算了。
去调试看看
不过现在决定:
放弃。不用php了。
还是转去用Python处理:
转载请注明:在路上 » 【未解决】php中用正则过滤html中code中多余span标签