折腾:
【已解决】小程序自定义组件中如何对于传入参数做一些初始化和处理
期间,问题就转化为:
找到小程序的自定义组件中的各个生命周期函数,然后想办法去,得到了传入的参数值,对其处理
即:小程序中利用自定义组件的生命周期函数,去初始化,处理数据
继续参考:
然后就去试试:
created attached detached
结果对于:
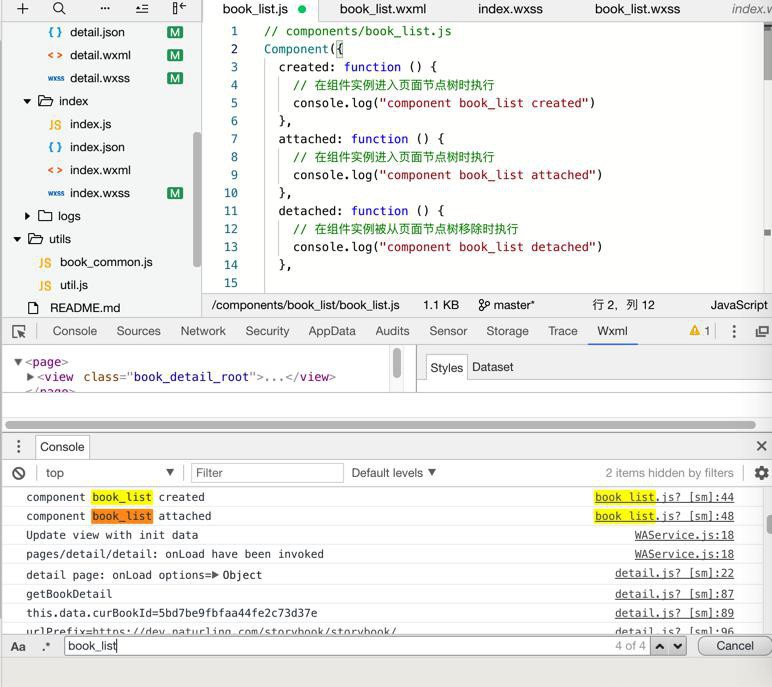
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | // components/book_list.jsComponent({ lifetimes: { created: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list created") }, attached: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list attached") }, detached: function () { // 在组件实例被从页面节点树移除时执行 console.log("component book_list detached") }, }, |
结果竟然调试没有打印输出。
然后去是试了(官网说的,旧的方式:// 以下是旧式的定义方式,可以保持对 <2.2.3 版本基础库的兼容):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // components/book_list.jsComponent({ created: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list created") }, attached: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list attached") }, detached: function () { // 在组件实例被从页面节点树移除时执行 console.log("component book_list detached") }, |
结果却可以看到log输出:

觉得很是奇怪
然后才注意到官网的:
“自小程序基础库版本 2.2.3 起,组件的的生命周期也可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。”
而默认以为:
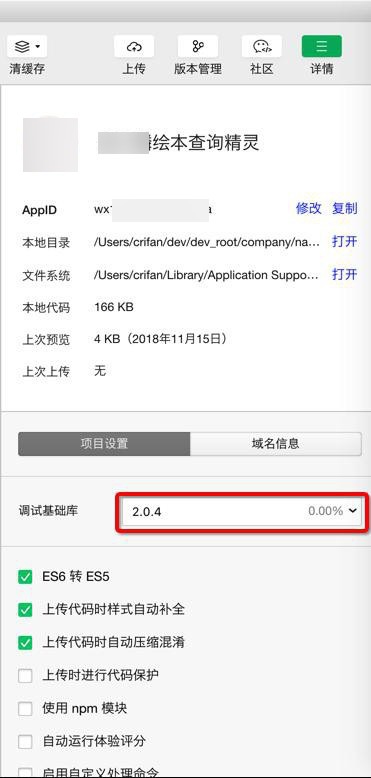
当前新建的小程序项目,应该是用了最新版的SDK(基础库)了,结果去看却发现不是:
当前用的是2.0.4

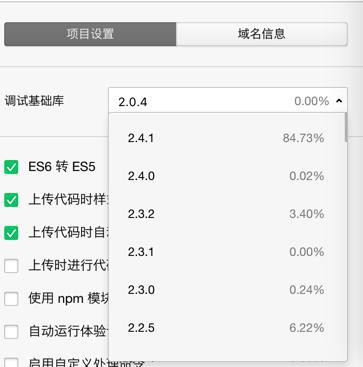
其他还有很多更新版本的SDK:

其中最新的是2.4.1,且使用率最高:84%多
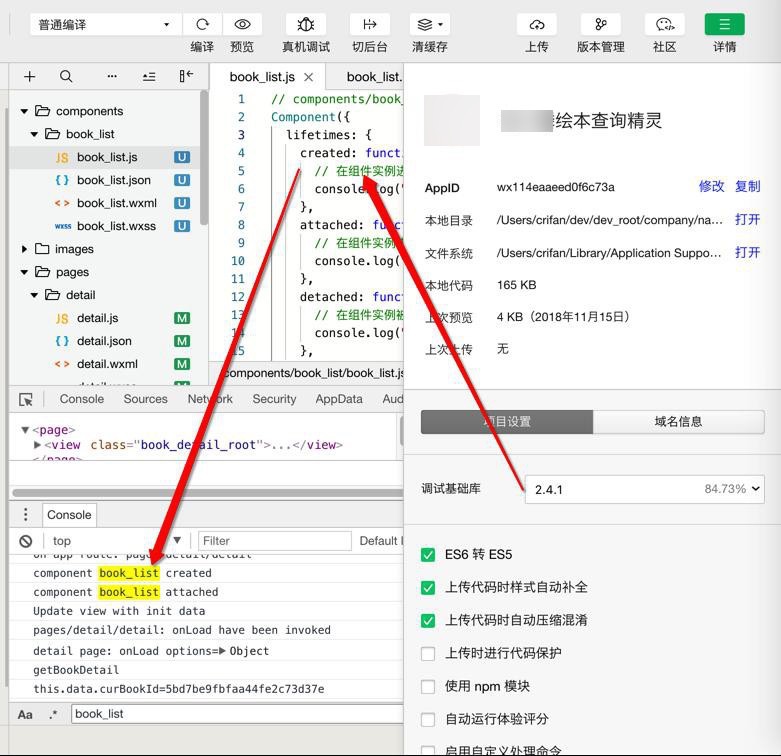
所以去换成最新的:使用率最高的2.4.1:

然后项目会刷新一下,然后就可以看到log输出了:

然后就可以去试试,created还是attached,更适合去初始化传入的参数:curBookList
结果发现:
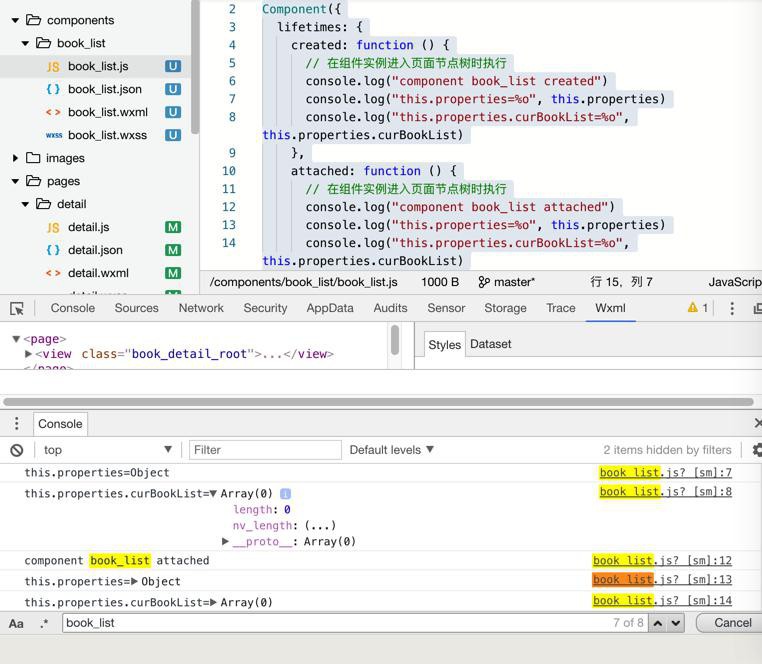
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Component({ lifetimes: { created: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list created") console.log("this.properties=%o", this.properties) console.log("this.properties.curBookList=%o", this.properties.curBookList) }, attached: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list attached") console.log("this.properties=%o", this.properties) console.log("this.properties.curBookList=%o", this.properties.curBookList) }, |
输出的this.properties.curBookList都是空的:

以为是created、attached访问不到properties?
看了:
“生成的组件实例可以在组件的方法、生命周期函数和属性 observer 中通过 this 访问。组件包含一些通用属性和方法。
properties
Object
组件数据,包括内部数据和属性值(与 data 一致)”
说明是可以的。
看来就是:时机不对。
去换成看到的另外一个:ready
“ready
Function
否
“ready
无
在组件在视图层布局完成后执行
1.6.3”
去试试
1 2 3 4 5 6 | ready: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list ready") console.log("this.properties=%o", this.properties) console.log("this.properties.curBookList=%o", this.properties.curBookList) }, |
this.properties.curBookList还是空
再去试试:show
“show
无
组件所在的页面被展示时执行
2.2.3”
还是不行,倒是看到了顺序:
- created
- attached
- show
- ready
然后log是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | On app route: pages/detail/detailbook_list.js? [sm]:6 component book_list createdcomponent book_list attachedbook_list.js? [sm]:13 this.properties=Objectbook_list.js? [sm]:14 this.properties.curBookList=Array(0)WAService.js:1 Update view with init datapages/detail/detail: onLoad have been invokedcomponent book_list showbook_list.js? [sm]:32 this.properties=Objectthis.properties.curBookList=Array(0)length: 0nv_length: (...)__proto__: Array(0)WAService.js:1 pages/detail/detail: onShow have been invokedbook_list.js? [sm]:18 component book_list readybook_list.js? [sm]:19 this.properties=Objectbook_list.js? [sm]:20 this.properties.curBookList=Array(0)getBookDetailSuccessCallback: response=Objectdata: {code: 200, data: {…}, message: "ok"}errMsg: "request:ok"header: {Server: "nginx/1.12.2", Date: "Thu, 29 Nov 2018 12:35:30 GMT", Content-Type: "application/json", Content-Length: "5949", Connection: "keep-alive", …}statusCode: 200__proto__: Objectdetail.js? [sm]:199 respData=Object |
->可见:
之前加载自定义组件,在ready后,
detail页面才调用了api,返回得到了数据
然后子元素肯定是重新刷新加载了
再去看看moved是什么时机触发的?
难道是数据变化??
否则普通情况,元素也不会被move移动啊。。
加了moved,页面显示完毕后,都没有被执行到。。
【总结】
此处,小程序中自定义组件的生命周期函数是,目前尝试过的几个是:
- created
- attached
- show
- ready
相关代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | // components/book_list.jsComponent({ lifetimes: { created: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list created") console.log("this.properties=%o", this.properties) console.log("this.properties.curBookList=%o", this.properties.curBookList) }, attached: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list attached") console.log("this.properties=%o", this.properties) console.log("this.properties.curBookList=%o", this.properties.curBookList) }, ready: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list ready") console.log("this.properties=%o", this.properties) console.log("this.properties.curBookList=%o", this.properties.curBookList) }, moved: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list moved") console.log("this.properties=%o", this.properties) console.log("this.properties.curBookList=%o", this.properties.curBookList) }, detached: function () { // 在组件实例被从页面节点树移除时执行 console.log("component book_list detached") }, }, pageLifetimes: { show: function () { // 在组件实例进入页面节点树时执行 console.log("component book_list show") console.log("this.properties=%o", this.properties) console.log("this.properties.curBookList=%o", this.properties.curBookList) }, }, /** * 组件的属性列表 */ properties: { curBookList: { type: Array, value: [], } },...}) |
全部的生命周期函数中得到变量:
this.properties.curBookList
都是空的
原因:
进入当前页面,调用了自定义组件的最初传入的curBookList,是空的
而希望去处理的数据,是后来当前页面中调用api之后返回的数据才有值。
但是这些生命周期函数中都不包括,无法获取到后续的更新后的数据。
详见: