现在希望对于小程序:

列表中每行的整个区域,点击后,可以获取对应的此处该book的id
之前html中做法是html中加上个hidden的id,book的click的item中获取对应id
现在要去看看小程序中如何支持
先去加上点击事件
小程序点击事件传参
此处只有单一参数,所以暂时去用id试试
可行之后,再去换用dataset
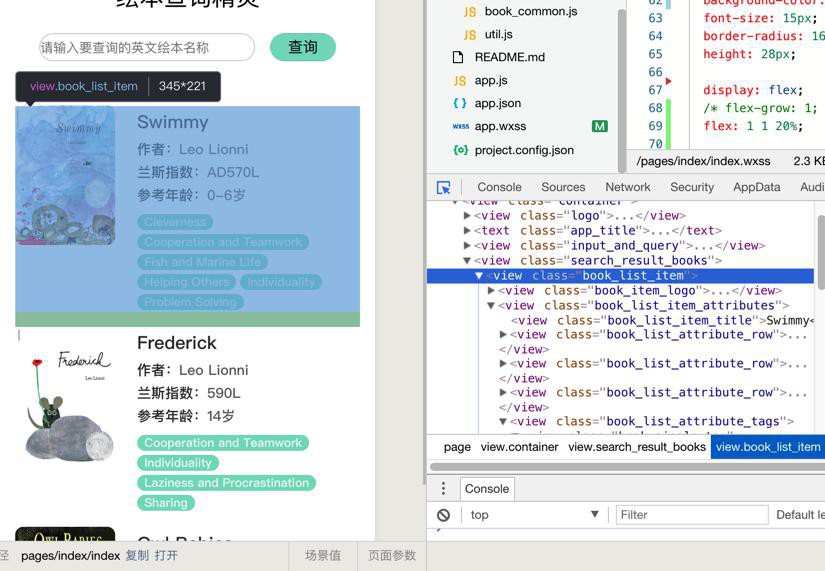
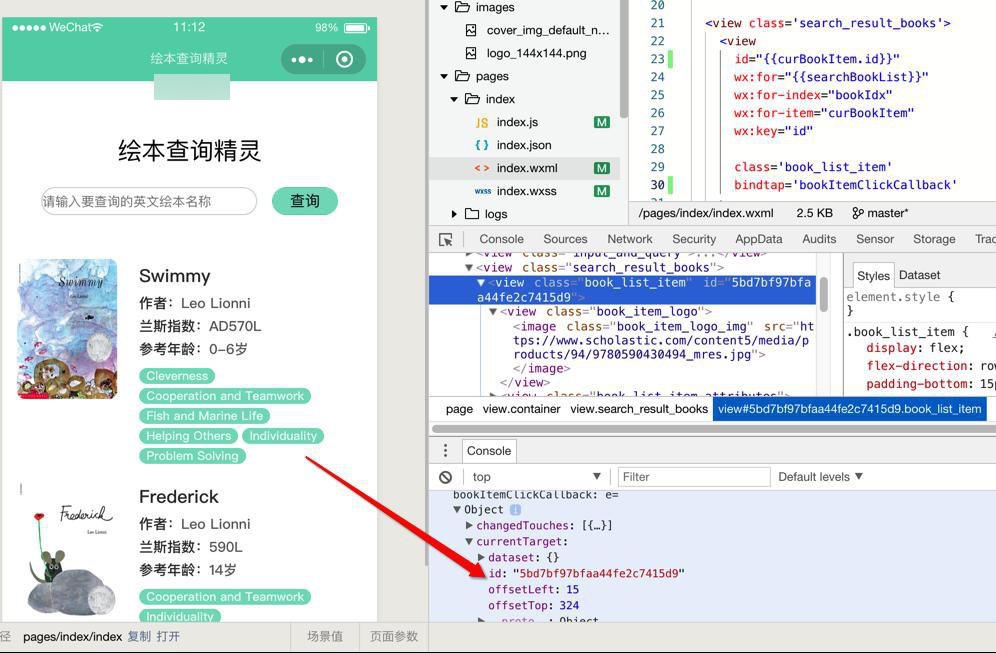
此处空的callback函数中也可以看到:
currentTarget中的dataset和id

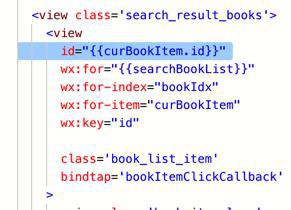
先去加上id试试:
1 2 3 4 5 6 7 8 9 10 11 | <view class='search_result_books'> <view id="{{curBookItem.id}}" wx:for="{{searchBookList}}" wx:for-index="bookIdx" wx:for-item="curBookItem" wx:key="id" class='book_list_item' bindtap='bookItemClickCallback' > |

但是在加id的时候,担心:
此时处于在for循环中:
wx:for-item=”curBookItem”
刚刚指定的curBookItem
在当前view中能用
curBookItem.id
吗?
去试试再说
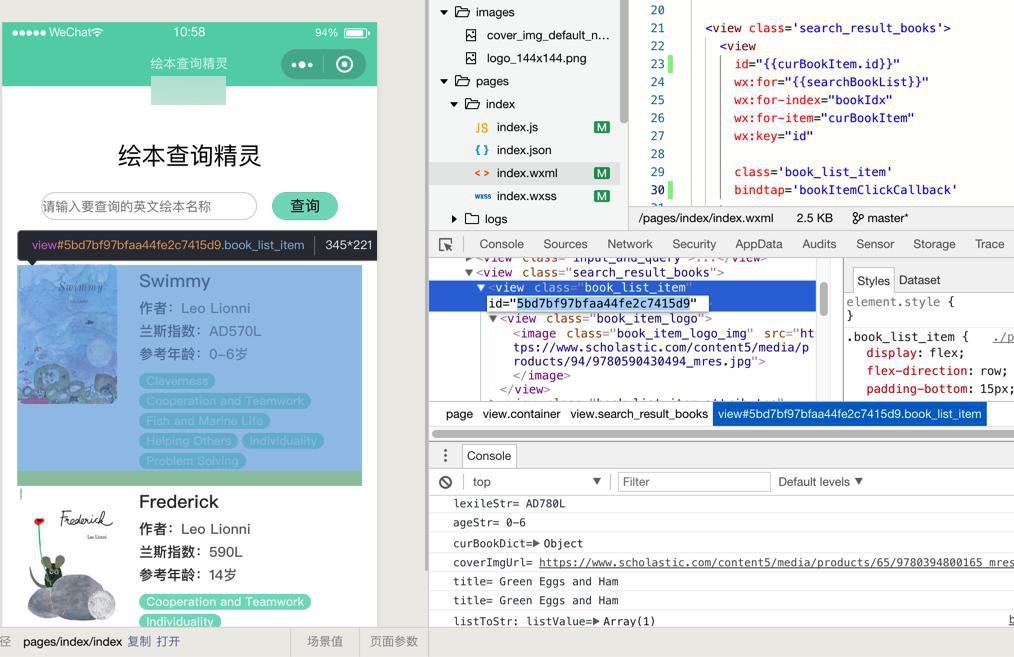
是可以的:

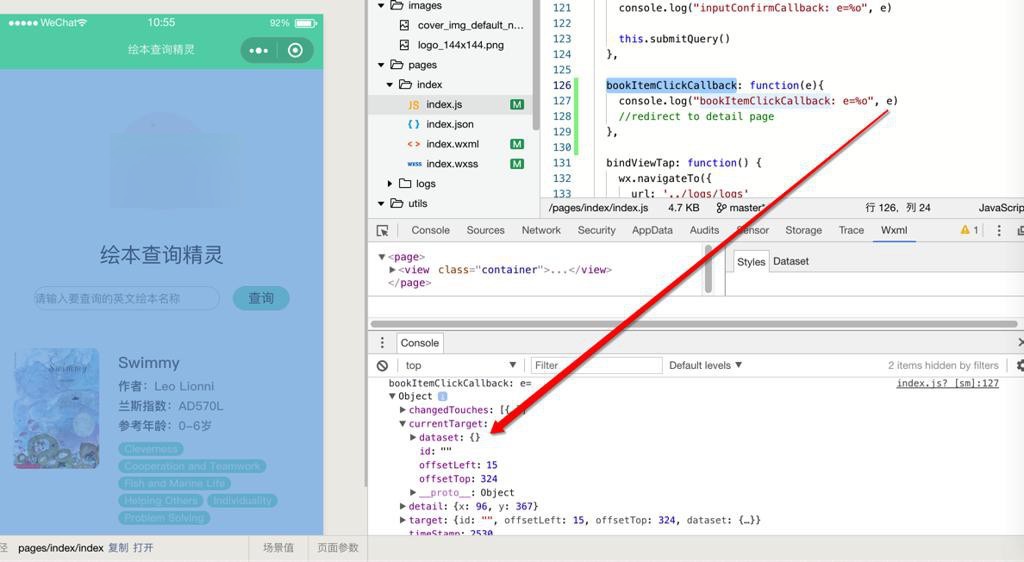
再去看看click的event中,能否获取到id值:
是可以获取到的:

然后用:
1 2 | var curBookId = e.currentTarget.dataset.idvar curBookId = e.currentTarget.dataset["id"] |
都是:undefined
参考:
换用:
1 | var curBookId = e.currentTarget.id |
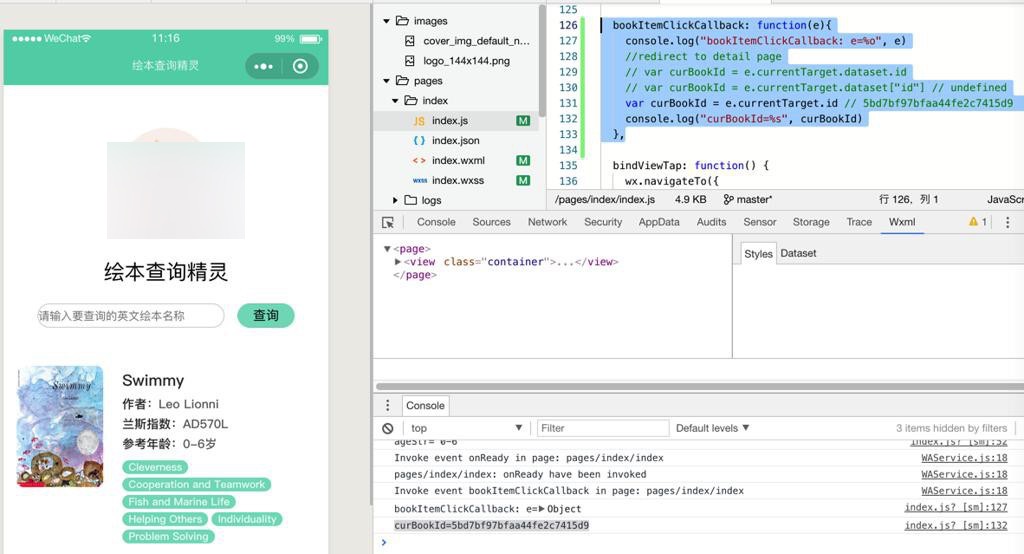
相关代码:
1 2 3 4 5 6 7 8 | bookItemClickCallback: function(e){ console.log("bookItemClickCallback: e=%o", e) //redirect to detail page // var curBookId = e.currentTarget.dataset.id // var curBookId = e.currentTarget.dataset["id"] // undefined var curBookId = e.currentTarget.id // 5bd7bf97bfaa44fe2c7415d9 console.log("curBookId=%s", curBookId) }, |
才获取到值:

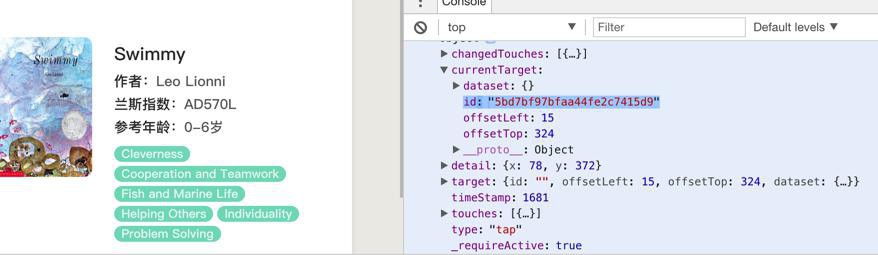
后来从log中发现是自己之前看错了:

不是dataset中的id,而是:currentTarget下面的id
其他参数可以通过:
1 | <view bindtap="clickCallback" data-otherVariableName="{{otherVariableValue}}"> |
去传递到:
e.currentTarget.dataset
中
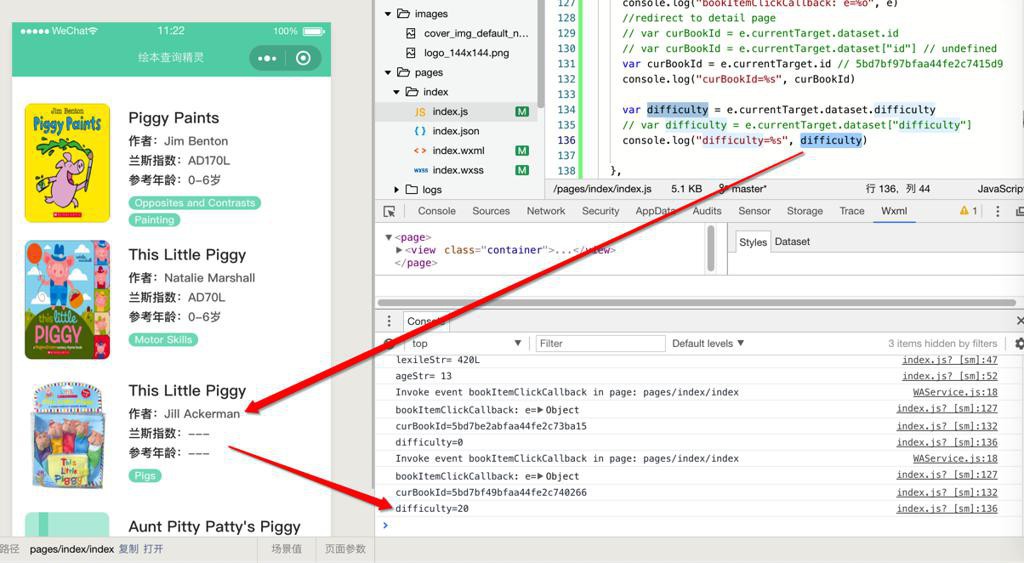
随便去试试:
1 2 3 4 5 6 7 8 9 10 11 12 | bookItemClickCallback: function(e){ console.log("bookItemClickCallback: e=%o", e) //redirect to detail page // var curBookId = e.currentTarget.dataset.id // var curBookId = e.currentTarget.dataset["id"] // undefined var curBookId = e.currentTarget.id // 5bd7bf97bfaa44fe2c7415d9 console.log("curBookId=%s", curBookId) var difficulty = e.currentTarget.dataset.difficulty // var difficulty = e.currentTarget.dataset["difficulty"] console.log("difficulty=%s", difficulty) }, |
和:
1 2 3 4 5 6 7 8 9 10 11 12 | <view class='search_result_books'> <view id="{{curBookItem.id}}" wx:for="{{searchBookList}}" wx:for-index="bookIdx" wx:for-item="curBookItem" wx:key="id" class='book_list_item' bindtap='bookItemClickCallback' data-difficulty="{{curBookItem.grading.difficulty}}" > |
效果:

【总结】
对于点击事件:
- 普通html中叫做:click
- on click
- 小程序中叫做:tap
- bindtap
在小程序中挂载了点击事件的callback函数:
index.wxml
1 2 3 4 5 6 7 8 9 10 11 12 | <view class='search_result_books'> <view id="{{curBookItem.id}}" wx:for="{{searchBookList}}" wx:for-index="bookIdx" wx:for-item="curBookItem" wx:key="id" class='book_list_item' bindtap='bookItemClickCallback' data-difficulty="{{curBookItem.grading.difficulty}}" > |
以及对应的js中的函数:
index.js
1 2 3 4 5 6 7 8 9 10 | bookItemClickCallback: function(e){ console.log("bookItemClickCallback: e=%o", e) //redirect to detail page var curBookId = e.currentTarget.id // 5bd7bf97bfaa44fe2c7415d9 console.log("curBookId=%s", curBookId) var difficulty = e.currentTarget.dataset.difficulty // var difficulty = e.currentTarget.dataset["difficulty"] console.log("difficulty=%s", difficulty) }, |
即可获取到:
- 单个参数且是id:
- 对于普通的,单个要传递的值,往往是id,这时候就可以
- wxml中:id=”{{yourIdValue}}”
- js中:e.currentTarget.id
- 而获取到id值
- 多个其他参数:
- 对于更多的,其他的(多个)参数,可以通过dataset:
- wxml中:data-otherVariableName=”{{otherVariableValue}}”
- js中:
- e.currentTarget.dataset.otherVariableName
- 或:
- e.currentTarget.dataset[“otherVariableName”]
- 而获取到otherVariableName的值:otherVariableValue
转载请注明:在路上 » 【已解决】小程序中给点击事件函数传递参数或从html元素中获取值