折腾:
【已解决】小程序自定义组件中如何对于传入参数做一些初始化和处理
期间,现在几个生命周期函数都无法找到传入的参数this.properties.curBookList是合适有值了。
使得想要对其处理的话就没法处理了。
现在看来问题转换为:
找到自定义组件外部传入的数据发生变化的时机就可以了
自定义组件重新获取了新数据后的时机是啥
这样才能去初始化数据。
突然看到:
中有说:这个传入的值,有observer函数:
properties: {
myProperty: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '', // 属性初始值(可选),如果未指定则会根据类型选择一个
observer: function(newVal, oldVal, changedPath) {
// 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串, 如:'_propertyChange'
// 通常 newVal 就是新设置的数据, oldVal 是旧数据
}
},这里的observer就是我们要的。。。
去试试
用代码:
properties: {
curBookList: {
type: Array,
value: [],
observer: function (newVal, oldVal, changedPath) {
// 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串, 如:'_propertyChange'
// 通常 newVal 就是新设置的数据, oldVal 是旧数据
console.log("curBookList observer: newVal=%o, oldVal=%o, changedPath=%o",
newVal, oldVal, changedPath)
}
}
},去打印值:
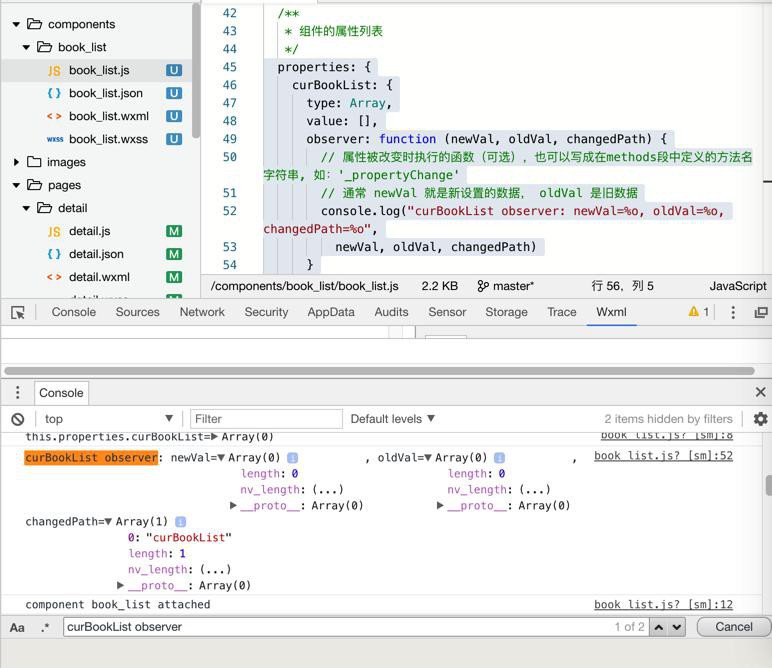
第一次的新和旧都是空列表:
curBookList observer: newVal=Array(0)length: 0nv_length: (...)__proto__: Array(0), oldVal=Array(0)length: 0nv_length: (...)__proto__: Array(0), changedPath=Array(1)0: "curBookList"length: 1nv_length: (...)__proto__: Array(0)

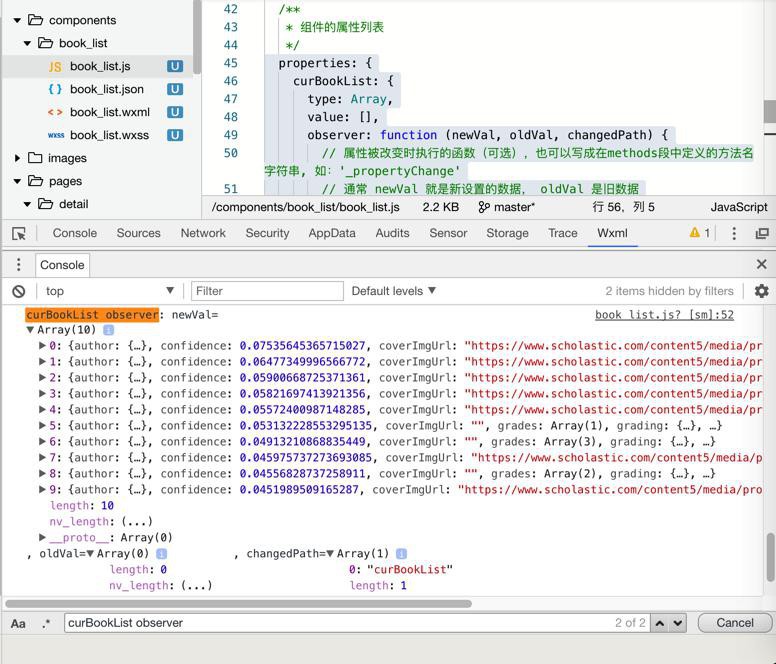
第二次就有值了:

小程序中,对于父元素传递进来的参数,在发生变化时,是可以通过:
property的observer函数去检测到,从而进来相关处理
-》类似于ReactJS中的componentWillReceiveProps的机制
只不过componentWillReceiveProps是统一的入口处理所有参数,可能传入的值发生了变化
-》而小程序中单个property中的参数的observer,则是针对每个参数的
不过,突然发现:
此处本来是打算:
针对curBookList的新的值去处理,去更改掉curBookList的值
-》这样会不会导致死循环:无限调用observer了啊。。。
好像不支持:在observer中,return 返回处理后的新的值
小程序 property observer
【总结】
现在能想到2个办法:
- 即使会导致死循环更新数据的话,也可以去判断是否新增了字段,而不去更新,即可避免死循环
- 直接把property的值,赋值给data中 -》界面上不引用property值,直接引用data中的值,就好了
- 貌似这个机制更清晰,用此方案
相关代码:
components/book_list/book_list.js
// components/book_list.js
const app = getApp() //获取应用实例
const util = require('../../utils/util.js')
const book_common = require('../../utils/book_common.js')
Component({
lifetimes: {
...
},
pageLifetimes: {
...
},
/**
* 组件的属性列表
*/
properties: {
curBookList: {
type: Array,
value: [],
observer: function (newBookList, oldBookList, changedPath) {
console.log("curBookList observer: newBookList=%o, oldBookList=%o, changedPath=%o",
newBookList, oldBookList, changedPath)
if(newBookList){
var processedList = this.processBookList(newBookList)
console.log("processedList=%o", processedList)
this.setData({
processedBookList: processedList
})
}
}
}
},
/**
* 组件的初始数据
*/
data: {
processedBookList: []
},
/**
* 组件的方法列表
*/
methods: {
// process book item to add extra field for show
processBookList: function (originBookList) {
...
return processedBookList
},
},
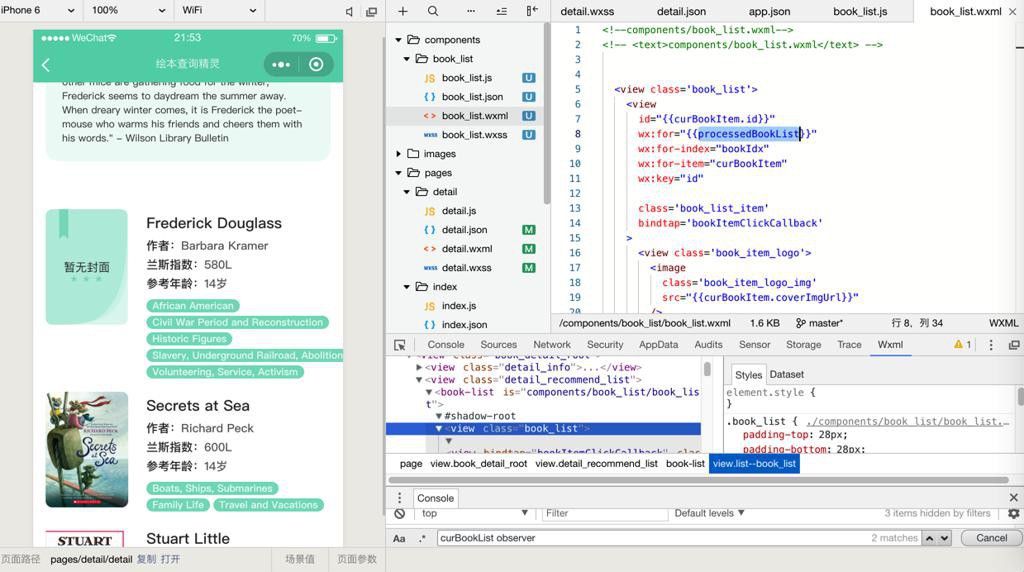
})然后显示中就可以正常调用processedBookList了:
components/book_list/book_list.wxml
<view class='book_list'>
<view
id="{{curBookItem.id}}"
wx:for="{{processedBookList}}"
wx:for-index="bookIdx"
wx:for-item="curBookItem"
wx:key="id"
class='book_list_item'
bindtap='bookItemClickCallback'
>
...显示出book_list了:

转载请注明:在路上 » 【已解决】小程序自定义组件中如何得知传入参数的数据发生变化