折腾:
【已解决】小程序中如何提取公共部分内容为可复用的组件
期间,已经定义了一个小程序中最基本的自定义组件,
现在想要在引用时传递参数。
对于普通的参数,比如字符串,参考官网:
的:
<component-tag-name inner-text="Some text"></component-tag-name>
和:
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
type: String,
value: 'default value',
}也知道如何用了。
但是此处有点特殊:
希望可以传递一个复杂的数据类型,比如list列表(内部是dict,所以是dict的list)
然后想起来之前别人提到的:
【已解决】小程序中跳转新页面且传递参数
貌似也可以:
把list等复杂结构,先去JSON.stringify(),得到字符串了,再传递
component获取参数后,再去JSON.parse()
理论上也是可以的。但是不够好。
另外,也要去搞清楚:
自定义组件中,何时,去JSON.parse()
感觉涉及到了,类似于Page的onLoad?
看到:
看来貌似是我要的:
貌似是:attached
小程序自定义组件传值
// filter-panel-component.js
Component({
/**
* 组件的属性列表
*/
properties: {
mode: String,
panel: String,
text: Array,
active: Array
},
// index.wxml
<filter-panel mode="mode1" panel="panel1" text="{{panel1Text}}" active="{{panel1Active}}"></filter-panel>
// index.js
panel1Text: [
{
'location': '附近',
'choice': ['不限', '1km', '2km', '3km']
}, {
'location': '地铁站',
'choice': ['江汉路', '光谷广场', '陶家岭', '六渡桥']
}
],好像是可以直接传递Array的?
那估计也是可以直接传递Object,用于表示json(或dict)对象的?
-》只要确保json(或dict)的字段都是普通字段,可以被(小程序内部)编码和解码,估计就可以了?
还有机制实现反向传递参数呢,不错。
那就可以去试试Array了。
【总结】
然后用如下代码:
自定义组件中:
components/book_list/book_list.js
// components/book_list.js
Component({
/**
* 组件的属性列表
*/
properties: {
curBookList: {
type: Array,
value: [],
}
},
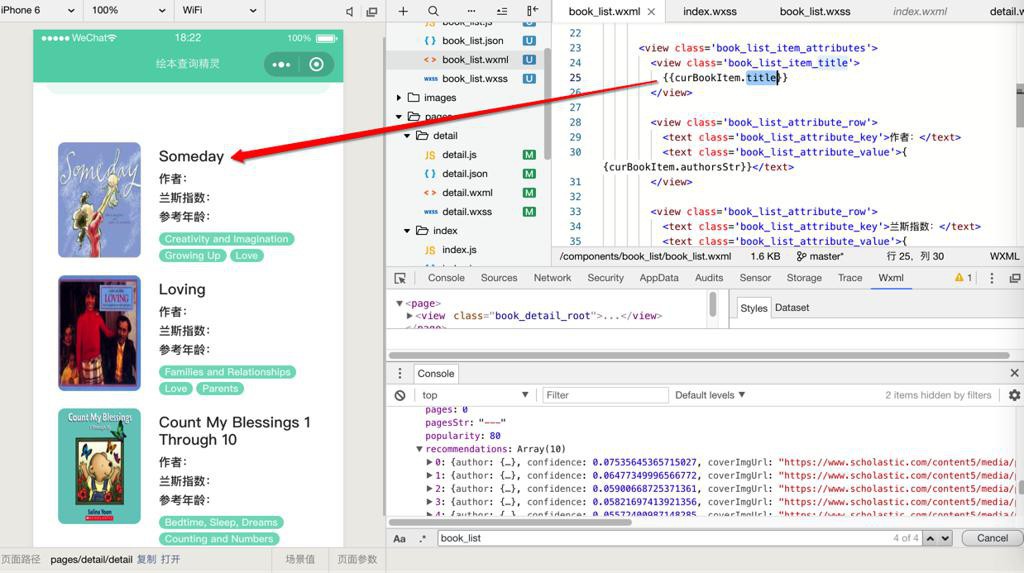
...components/book_list/book_list.wxml
<view class='book_list'>
<view
id="{{curBookItem.id}}"
wx:for="{{curBookList}}"
wx:for-index="bookIdx"
wx:for-item="curBookItem"
wx:key="id"
class='book_list_item'
bindtap='bookItemClickCallback'
>
<view class='book_item_logo'>
<image
class='book_item_logo_img'
src="{{curBookItem.coverImgUrl}}"
/>
</view>
...调用者中:
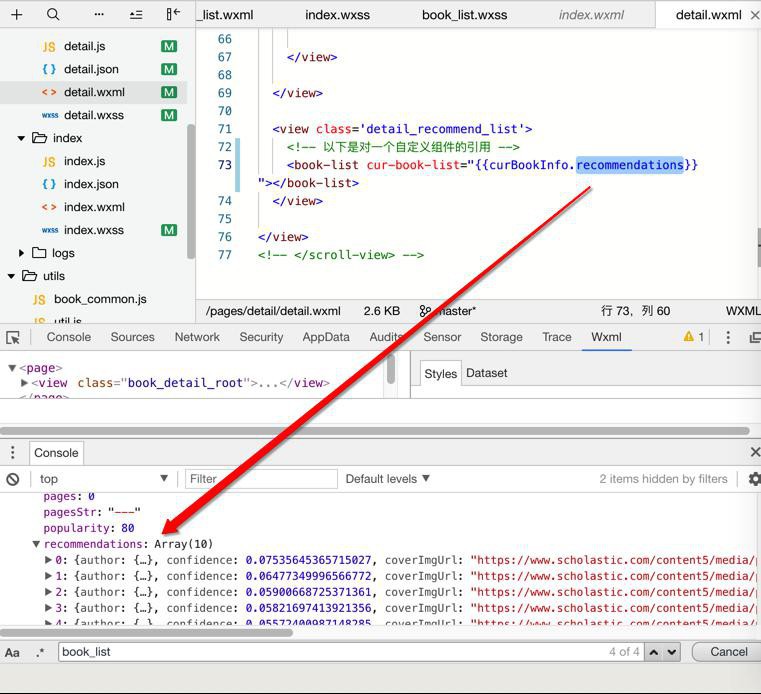
pages/detail/detail.wxml
<view class='detail_recommend_list'>
<!-- 以下是对一个自定义组件的引用 -->
<book-list cur-book-list="{{curBookInfo.recommendations}}"></book-list>
</view>即可实现,把复杂的dict的list的数据:curBookInfo.recommendations

传递到自定义组件中的属性值:curBookList
然后自定义组件中可以再去for循环,显示对应的信息:

【后记】
看到:
中举例:
properties: {
myProperty: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
中说了:可以传递Array的。
转载请注明:在路上 » 【已解决】小程序的自定义组件中如何传递比如列表之类复杂的数据类型