折腾:
【记录】小程序优化绘本查询细节的功能和逻辑
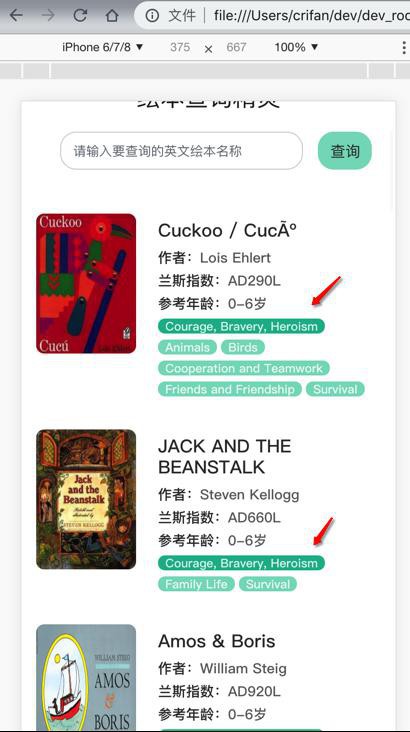
期间,需要去实现模拟web页面中的:

即:
一个tag的list,第一个特殊显示
然后就去想办法
期间以为需要用:
1 2 3 | <view wx:if="{{length > 5}}"> 1 </view><view wx:elif="{{length > 2}}"> 2 </view><view wx:else> 3 </view> |
结果发现:
此处没法去判断 特殊的highlightTag是否有值,然后去加上特殊的class去高亮
期间需要从list中删除掉一个元素:
【已解决】js中如何删除列表中元素
【总结】
最后考虑到:
当前显示的view可以for循环处理,放在当前根的view下面
所以可以把 高亮的 和 普通的拆分成两个列表,然后分别显示:
components/tags/tags.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | // components/tags/tags.jsconst app = getApp() //获取应用实例const util = require('../../utils/util.js')const book_common = require('../../utils/book_common.js')Component({ /** * 组件的属性列表 */ properties: { bookDifficulty:{ // type: Number, // value: 0, type: String, value: "", }, inputTagList: { type: Array, value: [], observer: function (newTagList, oldTagList, changedPath) { console.log("inputTagList observer: newTagList=%o, oldTagList=%o, changedPath=%o", newTagList, oldTagList, changedPath) console.log("this.properties.highlightTag=%s", this.properties.highlightTag) if(newTagList){ var normalTagList = newTagList var highlightTagList = [] if (this.properties.highlightTag) { normalTagList = util.removeListItem(newTagList, this.properties.highlightTag) highlightTagList = [this.properties.highlightTag] } console.log("normalTagList=%o, highlightTagList=%o", normalTagList, highlightTagList) this.setData({ normalTagList: normalTagList, highlightTagList: highlightTagList, }) } } }, highlightTag: { type: String, value: "", } }, /** * 组件的初始数据 */ data: { highlightTagList: [], normalTagList: [], }, /** * 组件的方法列表 */ methods: {... },}) |
components/tags/tags.wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!--components/book_list/book_list.wxml--><view class='tag_list'> <view wx:for="{{highlightTagList}}" wx:for-index="highlightTagIdx" wx:for-item="eachHighlightTag" wx:key="*this" class='single_tag_normal highlight_tag' bindtap='tagClickCallback' data-tag="{{eachHighlightTag}}" data-difficulty="{{bookDifficulty}}" > {{eachHighlightTag}} </view> <view wx:for="{{normalTagList}}" wx:for-index="normalTagIdx" wx:for-item="eachNormalTag" wx:key="*this" class='single_tag_normal' bindtap='tagClickCallback' data-tag="{{eachNormalTag}}" data-difficulty="{{bookDifficulty}}" > {{eachNormalTag}} </view></view> |
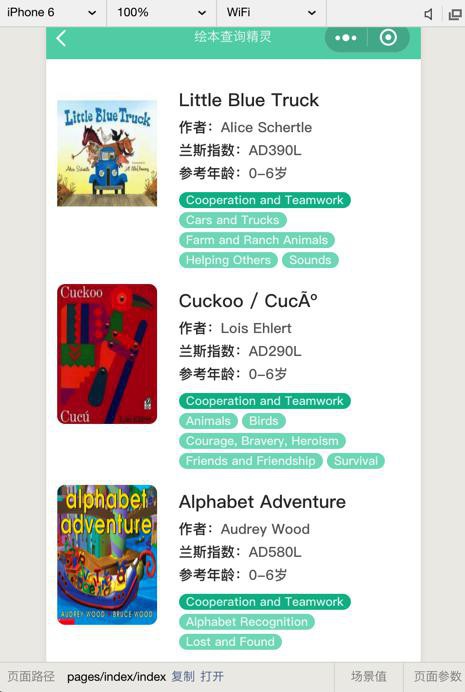
效果:

转载请注明:在路上 » 【已解决】小程序中实现列表中第一个元素特殊显示