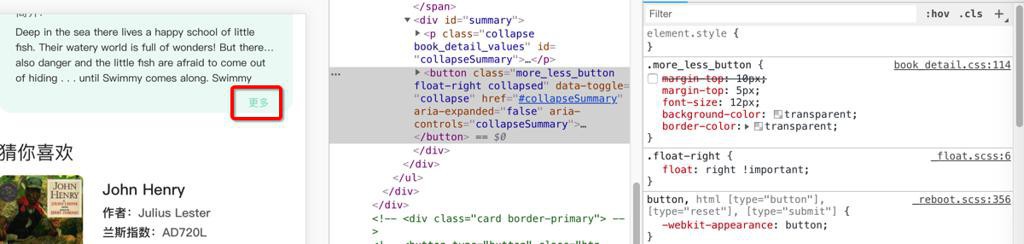
之前在web端实现了不显示按钮的边框:

现在在小程序端,用同样配置:
1 2 | background-color: transparent;border-color: transparent; |
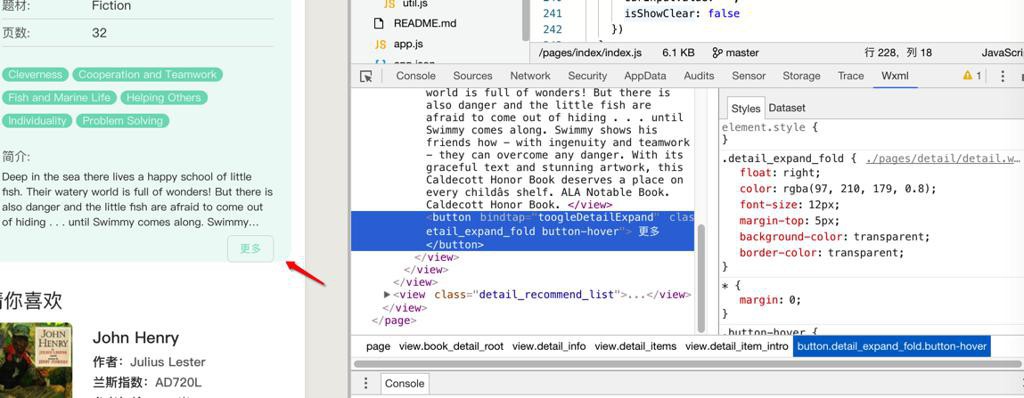
结果button却还是有边框:

现在想要去掉按钮的边框。
试了:
1 | border: none; |
没用。
小程序 按钮 去掉边框
【总结】
正常button:
1 | border: none; |
而小程序,自己擅自加上了:
1 2 3 | button::after{} |
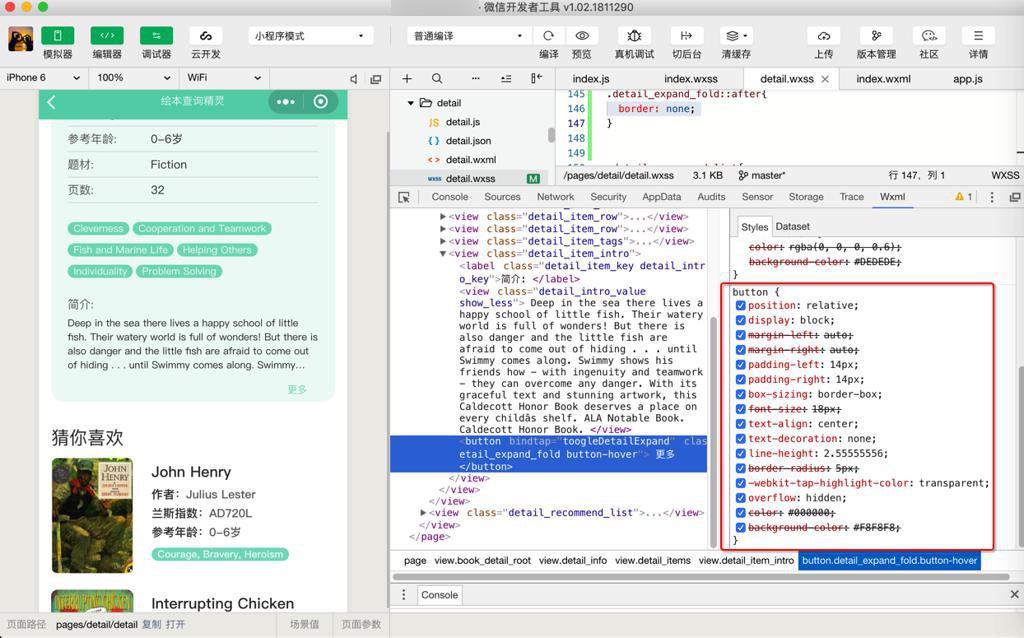
注意:此处小程序IDE中的css部分,是看不到这个配置的:

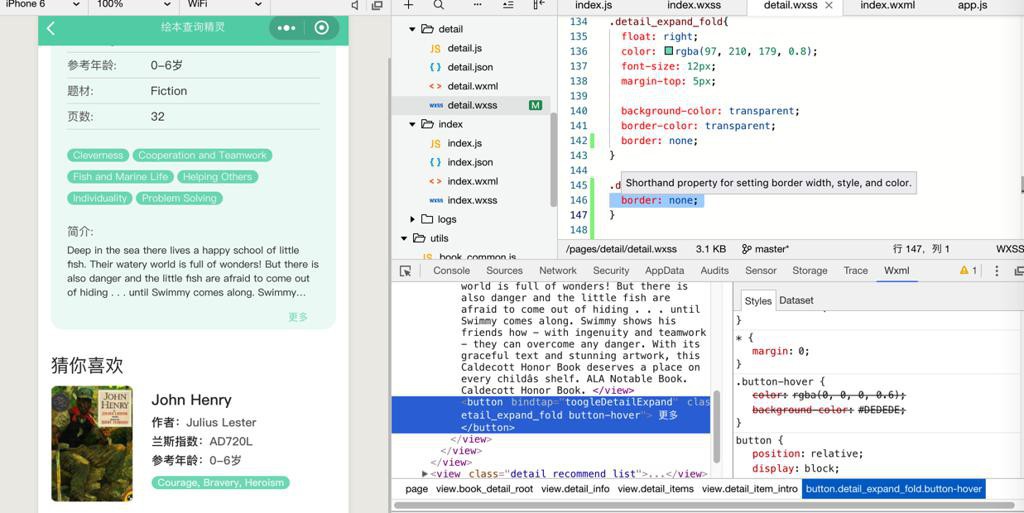
所以去给当前button加上::after的border为none:
detail.wxss
1 2 3 4 5 6 7 8 9 10 | .detail_expand_fold{... background-color: transparent; border-color: transparent; border: none;}.detail_expand_fold::after{ border: none;} |
即可去掉按钮边框:

转载请注明:在路上 » 【已解决】小程序中去掉按钮的边框