折腾:
【未解决】vuejs的vue-admin-template中自己手动实现画出类似电路图的控制面板图
期间,再去canvas中圆圈
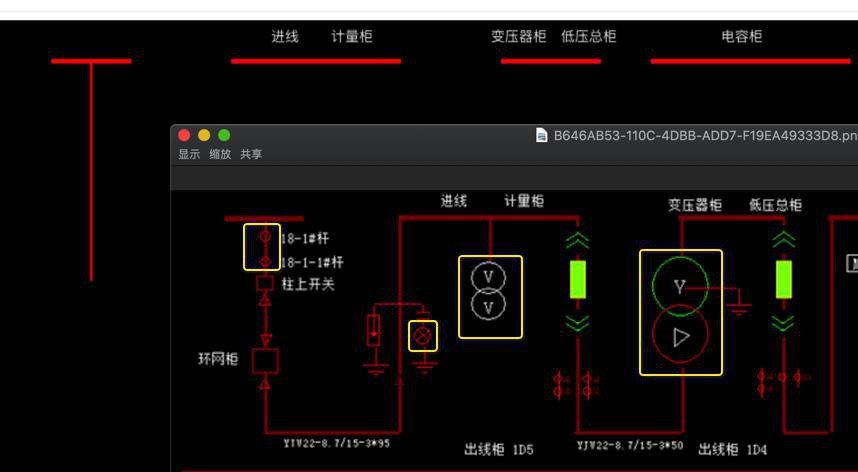
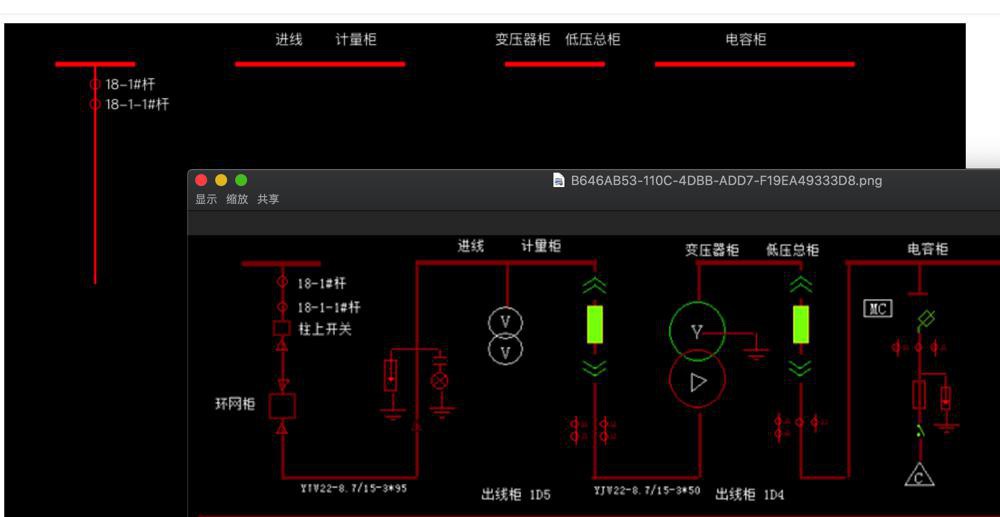
如图:

希望画出大大小小的各种圆圈
包括圆圈里面还带东西的。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ctx.lineWidth = 1 ctx.beginPath() ctx.arc(LeftLineXHalf, TopLineY + 20, 5, -Math.PI, Math.PI, false) ctx.stroke() ctx.fillText('18-1#杆', LeftLineXHalf + 10, TopLineY + 25) ctx.beginPath() ctx.arc(LeftLineXHalf, TopLineY + 40, 5, -Math.PI, Math.PI, false) ctx.stroke() ctx.fillText('18-1-1#杆', LeftLineXHalf + 10, TopLineY + 45) |
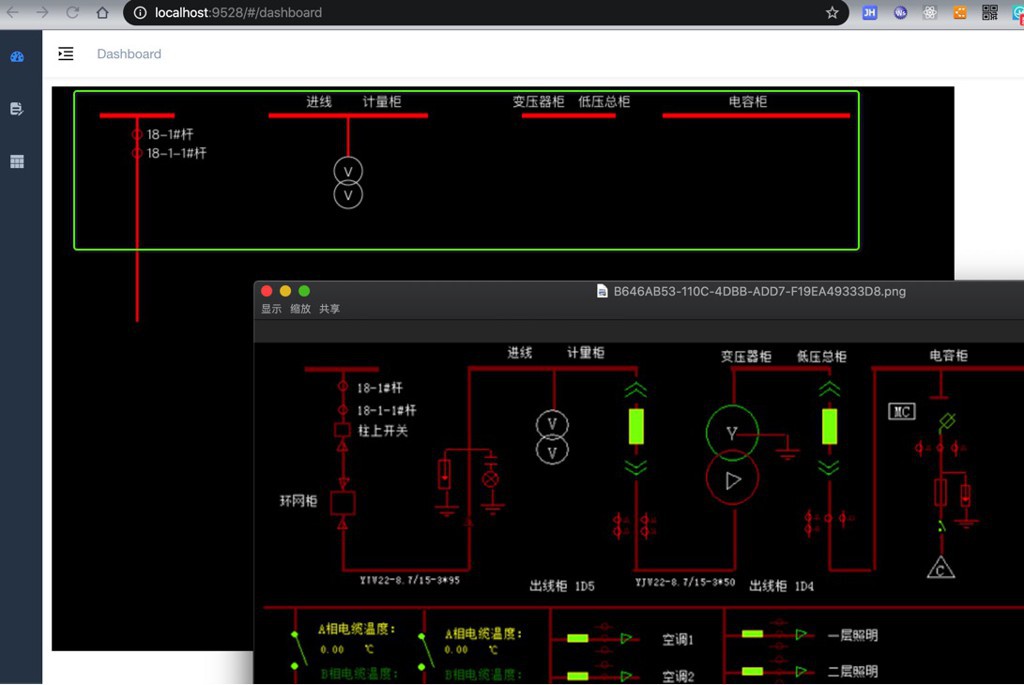
效果:

再去画更多的圆圈
【总结】
目前用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 | const canvas = document.getElementById('controlPanel') if (canvas.getContext) { // 获得 2d 上下文对象 const ctx = canvas.getContext('2d') const LineColor = 'red' const TextColor = 'white' const TopLineY = 30 const TopTextY = 20 const MainLineWidth = 5 const SecondaryLineWidth = MainLineWidth / 2 const LeftLineX0 = 50 const LeftLineX1 = 130 const LeftLineXHalf = (LeftLineX0 + LeftLineX1) / 2 const UpHalfHeight = 220 const MiddleLeftLineX0 = 230 const MiddleLeftLineX1 = 400 const MiddleLeftXHalf = (MiddleLeftLineX0 + MiddleLeftLineX1) / 2 const MiddleLeftLineHeight = UpHalfHeight / 5 // ctx.fillStyle = 'rgb(200,0,0)' // // 绘制矩形 // ctx.fillRect(10, 10, 55, 50) // ctx.fillStyle = 'rgba(0, 0, 200, 0.5)' // ctx.fillStyle = 'black' // ctx.fillRect(0, 0, canvas.width, canvas.height) // // Add behind elements. // // ctx.globalCompositeOperation = 'destination-over' // ctx.globalCompositeOperation = 'destination-out' // ctx.fillStyle = 'green' // ctx.fillStyle = 'red' // ctx.strokeStyle = 'green' ctx.strokeStyle = LineColor ctx.lineWidth = MainLineWidth ctx.textAlign = 'start' ctx.beginPath() // 新建一条path ctx.moveTo(LeftLineX0, TopLineY) // 把画笔移动到指定的坐标 ctx.lineTo(LeftLineX1, TopLineY) // 绘制一条从当前位置到指定坐标(200, 50)的直线 ctx.closePath() // 闭合路径。会拉一条从当前点到path起始点的直线。如果当前点与起始点重合,则什么都不做 ctx.moveTo(MiddleLeftLineX0, TopLineY) ctx.lineTo(MiddleLeftLineX1, TopLineY) ctx.closePath() ctx.moveTo(500, TopLineY) ctx.lineTo(600, TopLineY) ctx.closePath() ctx.moveTo(650, TopLineY) ctx.lineTo(850, TopLineY) ctx.closePath() ctx.stroke() // 绘制路径 ctx.fillStyle = TextColor // ctx.strokeStyle = 'green' // ctx.lineWidth = 10 ctx.lineWidth = 1 ctx.font = '14px 宋体' // ctx.strokeText('进线', 270, TopTextY) ctx.fillText('进线', 270, TopTextY) ctx.fillText('计量柜', 330, TopTextY) ctx.fillText('变压器柜', 490, TopTextY) ctx.fillText('低压总柜', 560, TopTextY) ctx.fillText('电容柜', 720, TopTextY) ctx.lineWidth = SecondaryLineWidth ctx.moveTo(LeftLineXHalf, TopLineY) ctx.lineTo(LeftLineXHalf, TopLineY + UpHalfHeight) ctx.closePath() ctx.stroke() ctx.moveTo(MiddleLeftXHalf, TopLineY) ctx.lineTo(MiddleLeftXHalf, TopLineY + MiddleLeftLineHeight) ctx.closePath() ctx.stroke() ctx.lineWidth = 1 ctx.beginPath() ctx.arc(LeftLineXHalf, TopLineY + 20, 5, -Math.PI, Math.PI, false) ctx.stroke() ctx.textAlign = 'start' ctx.fillText('18-1#杆', LeftLineXHalf + 10, TopLineY + 25) ctx.beginPath() ctx.arc(LeftLineXHalf, TopLineY + 40, 5, -Math.PI, Math.PI, false) ctx.stroke() ctx.textAlign = 'start' ctx.fillText('18-1-1#杆', LeftLineXHalf + 10, TopLineY + 45) ctx.strokeStyle = 'white' ctx.beginPath() ctx.arc(MiddleLeftXHalf, TopLineY + MiddleLeftLineHeight + 15, 15, -Math.PI, Math.PI, false) ctx.stroke() ctx.textAlign = 'center' ctx.fillText('V', MiddleLeftXHalf, TopLineY + MiddleLeftLineHeight + 15 + 6) ctx.strokeStyle = 'white' ctx.beginPath() ctx.arc(MiddleLeftXHalf, TopLineY + MiddleLeftLineHeight + 15 + 25, 15, -Math.PI, Math.PI, false) ctx.stroke() ctx.textAlign = 'center' ctx.fillText('V', MiddleLeftXHalf, TopLineY + MiddleLeftLineHeight + 15 + 25 + 6) |
效果:

转载请注明:在路上 » 【已解决】HTML中用Canvas画圆圈