折腾:
【未解决】vuejs的vue-admin-template中用底图加叠加图片等元素实现控制面板图
期间,再去实现vuejs,或者说js中,随机生成0或1
js random
1 2 3 4 5 | function getRandomIntInclusive(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值 } |
去试试
结果调用时报错:
【已解决】vuejs在methods调用别的函数报错:self.xxx is not a function
【总结】
最后用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | ... getRandomIntInclusive(min, max) { // 返回随机值 含最大值,含最小值 min = Math.ceil(min) max = Math.floor(max) console.log('min=%s, max=%s', min, max) const randomValue = Math.floor(Math.random() * (max - min + 1)) + min console.log('randomValue=%s', randomValue) return randomValue }, getRandom01() { return this.getRandomIntInclusive(0, 1) }, updateSwitchStatus() { const curRandom = this.getRandom01() console.log('updateSwitch: ', curRandom) } } |
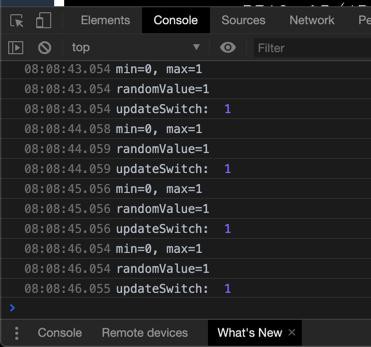
即可输出:
1 2 3 4 5 6 7 8 9 | index.vue?c189:134 min=0, max=108:08:34.055 index.vue?c189:136 randomValue=008:08:34.055 index.vue?c189:144 updateSwitch: 008:08:35.056 index.vue?c189:134 min=0, max=108:08:35.056 index.vue?c189:136 randomValue=008:08:35.056 index.vue?c189:144 updateSwitch: 008:08:36.054 index.vue?c189:134 min=0, max=108:08:36.054 index.vue?c189:136 randomValue=008:08:36.055 index.vue?c189:144 updateSwitch: 0 |

转载请注明:在路上 » 【已解决】js中随机生成0或1