折腾:
【未解决】vuejs中如何用变量控制css属性的值
期间,参考别人,去写上代码:
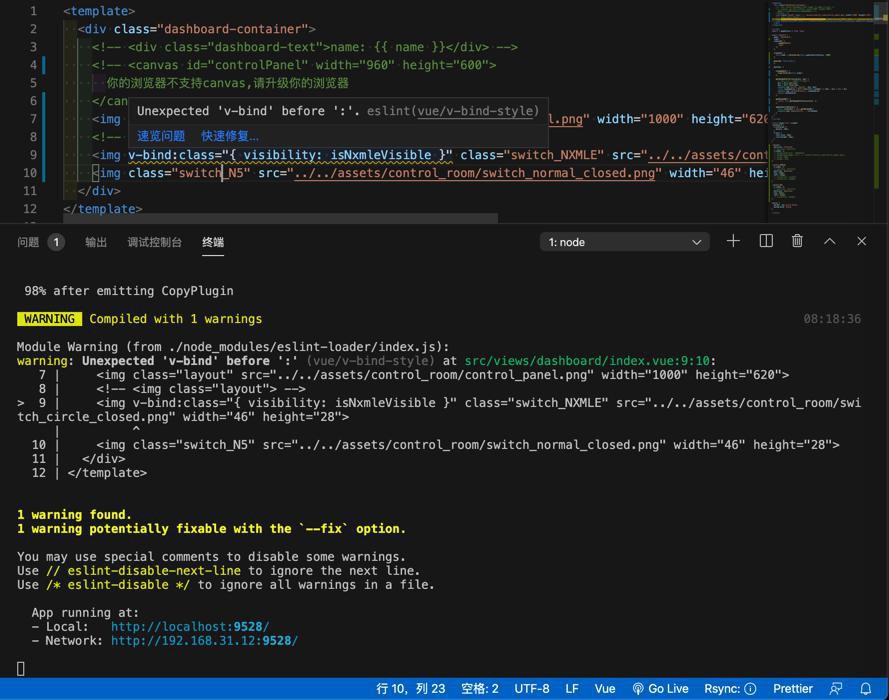
1 | <img v-bind:class='{ visibility: isNxmleVisible }' class="switch_NXMLE" src="../../assets/control_room/switch_circle_closed.png" width="46" height="28"> |
报错:
1 | Unexpected 'v-bind' before ':'.eslintvue/v-bind-style |

vuejs Unexpected v-bind before :
去加上引号
1 | <img v-bind:class="{ 'visibility': isNxmleVisible }" class="switch_NXMLE" |
问题依旧
意思是删掉v-bind?
1 | <img class="{ 'visibility': isNxmleVisible }" class="switch_NXMLE" |
但是更不对了
1 | duplicate attribute: class |
去掉中间的空格
1 | <img v-bind:class="{'visibility':isNxmleVisible}" |
问题依旧。
去掉后面的
1 | class="switch_NXMLE" |
问题依旧。
去掉:v-bind
1 | <img :class="{'visibility':isNxmleVisible}" class="switch_NXMLE" |
结果:终于可以了。至少语法没错。
【总结】
此处vuejs中,官网教程都说是
1 | <xxx v-bind:class="{xxx: yyy}" |
结果,此处确报错
1 | Unexpected 'v-bind' before ':' |
试了半天最后发现是:
去掉v-bind
1 | <img :class="{'visibility':isNxmleVisible}" xxx |
即可。
转载请注明:在路上 » 【已解决】vuejs中给css中绑定属性变量报错:Unexpected v-bind before :