折腾:
【未解决】混合HTML源码和格式化后的显示效果的所见即所得的html编辑器
期间,去试试
yabwe/medium-editor: Medium.com WYSIWYG editor clone. Uses contenteditable API to implement a rich text solution.
MediumEditor
去试试
下载代码到本地
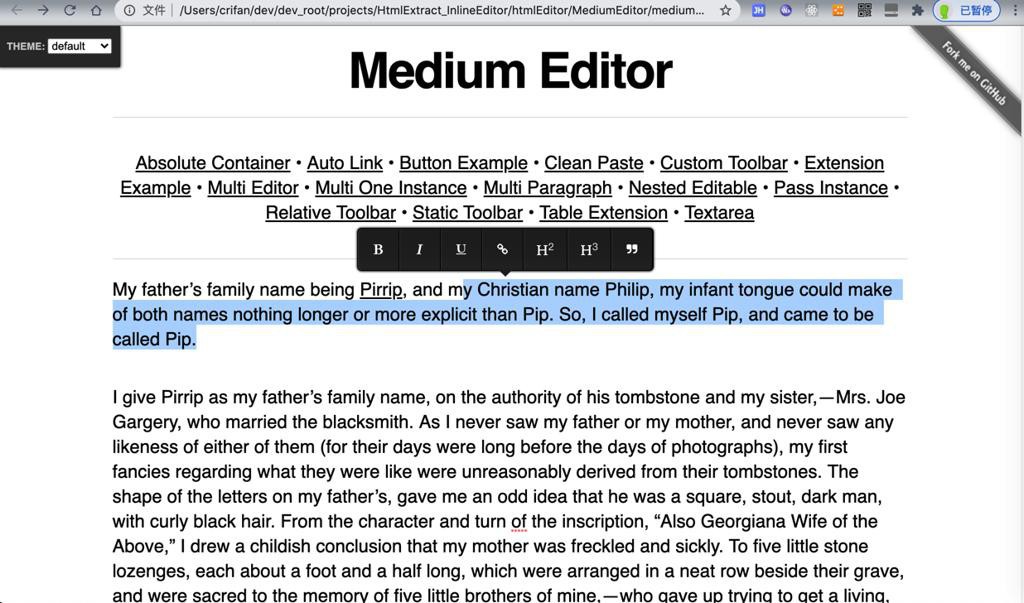
本地打开是可以看到效果:

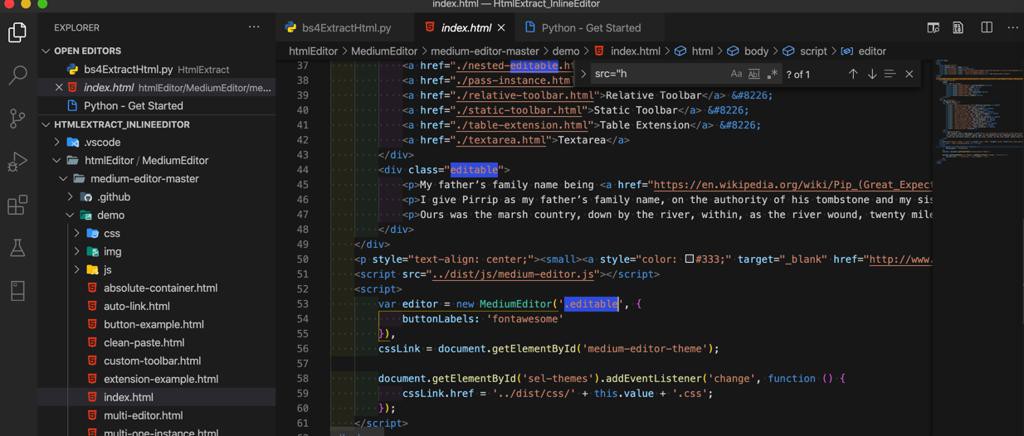
但是源码太臃肿:

换一个干净的。
参考:
MediumEditor
的介绍,去用代码:
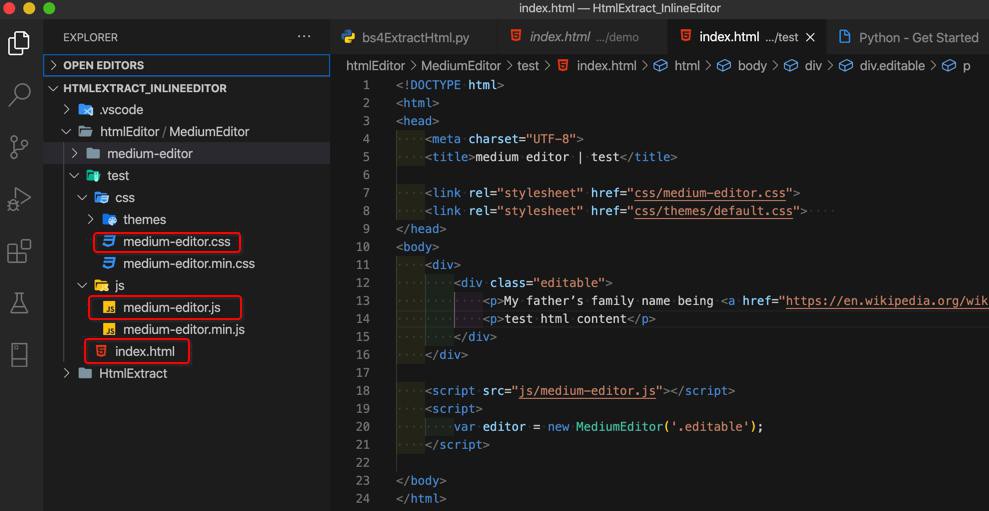
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>medium editor | test</title> <link rel="stylesheet" href="css/medium-editor.css"> <link rel="stylesheet" href="css/themes/default.css"> </head><body> <div> <div class="editable"> <p>My father’s family name being <a href="https://en.wikipedia.org/wiki/Pip_(Great_Expectations)">Pirrip</a>, and my Christian name Philip, my infant tongue could make of both names nothing longer or more explicit than Pip. So, I called myself Pip, and came to be called Pip.</p> <p>test html content</p> </div> </div> <script src="js/medium-editor.js"></script> <script> var editor = new MediumEditor('.editable'); </script></body></html> |

实现了基本的效果:

然后把之前的 完全的全部的html,拷贝进来,看看能否显示。
只拷贝核心的 文章主题内容
此处是article部分的html
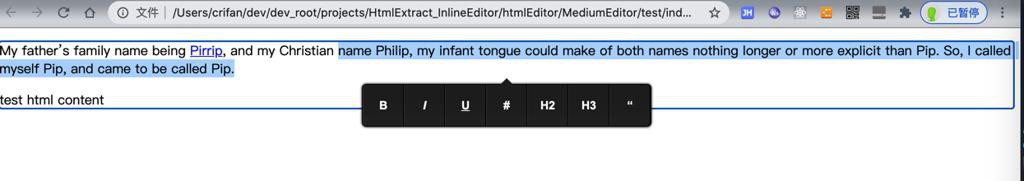
然后是可以显示出内容的:


选中后,点击B,去加粗:
也是可以加粗的:

另外试了试,H2 加上 下划线,也是可以的:


目前,基本上是能满足基本要求的。
图片点击了,无法调整,但是去试了试,可以加链接:



确定后,鼠标移动上去就能显示链接了:

不过暂时有点小问题:
- 引用” 无效
- 选中文字,点击引用,无效果

有待后续深入研究再说。