折腾:
【未解决】Mac中用vue-admin-template实现智能电力前端页面功能模块
期间,要去搞清楚vuejs中如何clear清空此处的input的值
element-ui input change value
element-ui input clear value
vuejs clear element-ui input
好像直接是
this.text= “”
1 2 3 | onClear() { this.form.iec104DataStr = '' this.form.respJson = '' |
就可以了:


【总结】
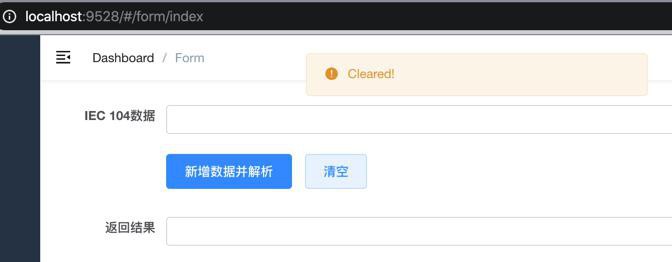
此处,直接对于vuejs中input的值,对应着data中的值,此处是form中的值
想要清除,直接this.form.xxx = “”即可
完整代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <el-form-item label="IEC 104数据"> <el-input v-model="form.iec104DataStr" autosize type="textarea" /> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">新增数据并解析</el-button> <el-button @click="onClear">清空</el-button> </el-form-item> <el-form-item label="返回结果"> <el-input v-model="form.respJson" autosize type="textarea" /> </el-form-item><script>export default { data() { return { form: { iec104DataStr: '', respJson: '' } } }, methods: { onClear() { this.form.iec104DataStr = '' this.form.respJson = ''... } } |
供参考。
转载请注明:在路上 » 【已解决】vuejs中清除element-ui中input的值