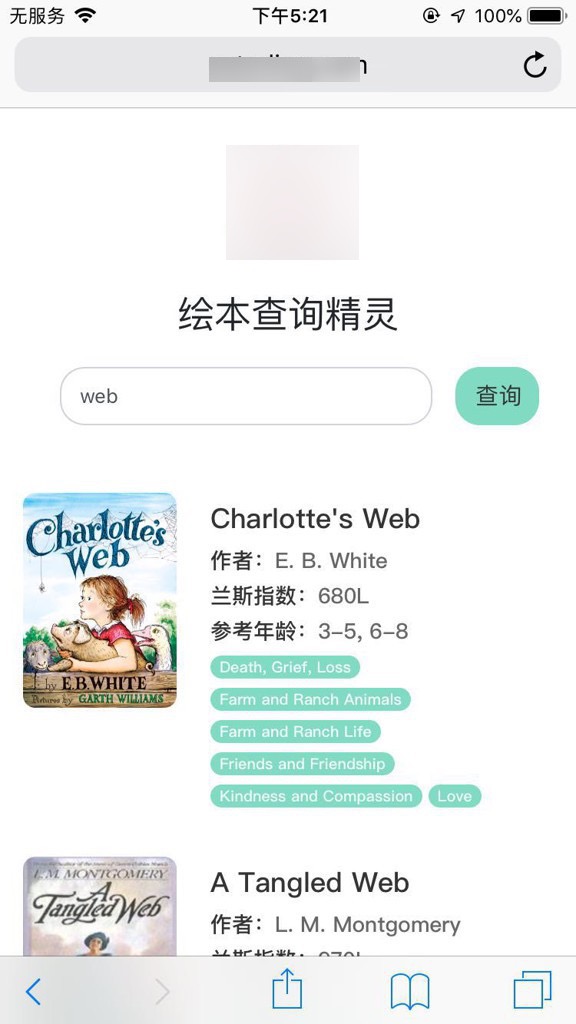
之前已用代码实现如下效果:

代码是:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | function generateBookItemHtml(curBookDict){ console.log("generateBookItemHtml: curBookDict=%o", curBookDict)。。。 var curBookItemHtml = ` <li class="list-group-item single_storybook_item"> <div class="media"> <div class="text-center"> <img class="book_list_cover_image" width="100" height="140" src="${coverImgUrl}" alt="${imgAltStr}"> </div> <div class="media-body"> <h5 class="book_list_title">${title}</h5> <div hidden><strong>ID: </strong><div id="book_id">${curBookDict["id"]}</div></div> <p class="book_list_text_row"><span class="book_list_keys">作者:</span>${authorsStr}</p> 。。。 </div> </div> </li>` console.log('curBookItemHtml=', curBookItemHtml) return curBookItemHtml}function redirectToDetailPage(event){ console.log("redirectToDetailPage: event=%o", event) console.log("event.data=", event.data) // window.location = $(this).data("href") var curElement = $(this) var curInput = undefined if (event.data){ curElement = $(event.data.curElement) curInput = event.data.curInput } console.log("curElement=", curElement) console.log("curInput=", curInput) var bookUrl = curElement.find("#book_url").text() console.log("bookUrl=", bookUrl) var bookId = curElement.find("#book_id").text() console.log("bookId=", bookId) // window.location = bookUrl var bookDetailUrl = "book_detail.html" console.log("bookDetailUrl=", bookDetailUrl) // localStorage.setItem("cur_book_id", bookId) // // for debug // var savedBookId = localStorage.getItem("cur_book_id") // console.log("savedBookId=", savedBookId) // window.location = bookDetailUrl var bookDetailUrlWithPara = bookDetailUrl + "?book_id=" + bookId if (curInput) { var encodedCurInput = encodeURIComponent(curInput) console.log("encodedCurInput=%s", encodedCurInput) bookDetailUrlWithPara += `&${CurrentInputQsKey}=${encodedCurInput}` } console.log("bookDetailUrlWithPara=", bookDetailUrlWithPara) window.location = bookDetailUrlWithPara} function saveInputAndRedirect(event){ console.log("saveInputAndRedirect: event=%o", event) console.log("this=%o", this) var curInput = $("#inputQuery").val() console.log("curInput=%s", curInput) event.data = { "curInput": curInput, "curElement": this, } console.log("event.data=%o", event.data) // redirectToDetailPage.bind(this) redirectToDetailPage(event) } $(document).on("click", ".single_storybook_item", saveInputAndRedirect) |
此处很是诡异的是:
点击左边图片时,可以跳转新页面
但是点击右边的几行的文字部分时,竟然无法跳转页面
ios safari click partial
去加上试试:
cursor: pointer;
1 2 3 4 5 6 7 8 9 10 | .single_storybook_item { font-family: "PingFangSC-Medium", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 14px; color: #666666; /* fixbug for ios Safari click not work */ cursor: pointer;} |
结果没用。。。
试试:
1 | $(document).on('touchstart click', [Selector], [ Event ] |
结果:不行
试试
<div onclick=”void(0);”>
结果:
不过突然发现之前缺少了个body:
<body>

加上body,还是不行。
去加上:
<div onclick=”void(0);”>
结果:不行。
然后等了会,貌似上面的办法生效了。
去确认一下到底是哪个办法生效的。
【总结】
最后确认是:
1 2 3 4 5 6 | <!-- fixbug for ios Safari click not work --> <!-- https://stackoverflow.com/questions/14795944/jquery-click-events-not-working-in-ios --> <div onclick="void(0);">... </div> </body> |
即可确保iOS 11的Safari中正常点击起效了。