折腾:
【未解决】iOS的Safari中html页面报错:SecurityError: The operation is insecure
期间,希望在已有代码:
js/main.js
1 | $(document).on("click", ".single_storybook_item", redirectToDetailPage) |
js/book_common.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function redirectToDetailPage(event){ console.log("redirectToDetailPage: event=%o", event) // window.location = $(this).data("href") var curElement = $(this) console.log("curElement=", curElement) var bookUrl = curElement.find("#book_url").text() console.log("bookUrl=", bookUrl) var bookId = curElement.find("#book_id").text() console.log("bookId=", bookId) // window.location = bookUrl var bookDetailUrl = "book_detail.html" console.log("bookDetailUrl=", bookDetailUrl) // localStorage.setItem("cur_book_id", bookId) // // for debug // var savedBookId = localStorage.getItem("cur_book_id") // console.log("savedBookId=", savedBookId) // window.location = bookDetailUrl var bookDetailUrlWithPara = bookDetailUrl + "?book_id=" + bookId console.log("bookDetailUrlWithPara=", bookDetailUrlWithPara) window.location = bookDetailUrlWithPara} |
中,click事件的处理函数redirectToDetailPage中,传递额外的参数,当前home页中搜索的内容
js click event extra para
去看看jquery的on的函数定义
“.on( events [, selector ] [, data ], handler )
* data
Type: Anything
Data to be passed to the handler in event.data when an event is triggered.”
试了试:
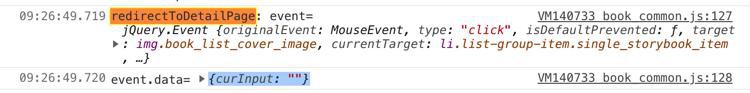
1 | $(document).on("click", ".single_storybook_item", {curInput: $("#inputQuery").val()}, redirectToDetailPage) |
虽然可以传入参数了

但是:
$(“#inputQuery”).val()
在on的绑定的那一刻就计算值了
-》此处希望是被点击时,实时去拿到变量的值
然后再去包一层,手动得到当前输入的值,赋值给event的data:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function saveInputAndRedirect(event){ console.log("saveInputAndRedirect: event=%o", event) var curInput = $("#inputQuery").val() console.log("curInput=%s", curInput) event.data = {"lastInput": curInput} console.log("event.data=%o", event.data) redirectToDetailPage(event) } $(document).on("click", ".single_storybook_item", saveInputAndRedirect)function redirectToDetailPage(event){ console.log("redirectToDetailPage: event=%o", event) console.log("event.data=", event.data) var lastInput = event.data.lastInput console.log("lastInput=", lastInput)} |
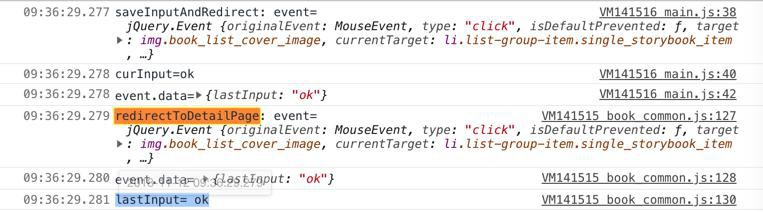
是可以的:

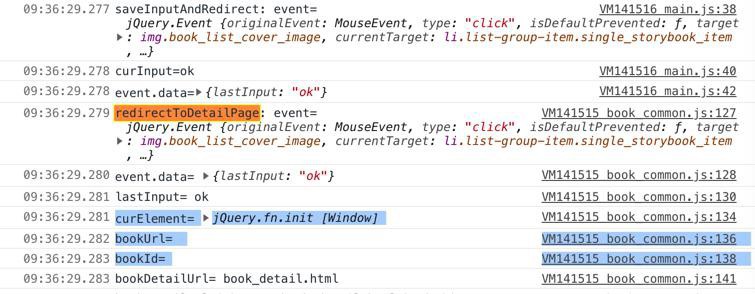
但是突然发现:

导致了此处的被调用函数redirectToDetailPage中this不是之前被点击的元素,而是window了。。。
【总结】
最后用代码:
js/main.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | // $(document).on("click", ".single_storybook_item", redirectToDetailPage) // $(document).on("click", ".single_storybook_item", {curInput: $("#inputQuery").val()}, redirectToDetailPage) function saveInputAndRedirect(event){ console.log("saveInputAndRedirect: event=%o", event) console.log("this=%o", this) var curInput = $("#inputQuery").val() console.log("curInput=%s", curInput) event.data = { "curInput": curInput, "curElement": this, } console.log("event.data=%o", event.data) // redirectToDetailPage.bind(this) redirectToDetailPage(event) } $(document).on("click", ".single_storybook_item", saveInputAndRedirect) |
js/book_detail.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function tryGetPassedInputAndRedirect(event){ console.log("tryGetPassedInputAndRedirect: event=%o", event) console.log("this=%o", this) var curInput = restoreInput() console.log("curInput=%s", curInput) event.data = { "curInput": curInput, "curElement": this, } console.log("event.data=%o", event.data) redirectToDetailPage(event) } $(document).on("click", ".single_storybook_item", tryGetPassedInputAndRedirect) |
然后:
js/book_common.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | const CurrentInputQsKey = "cur_input" console.log("redirectToDetailPage: event=%o", event) console.log("event.data=", event.data) // window.location = $(this).data("href") var curElement = $(this) var curInput = undefined if (event.data){ curElement = $(event.data.curElement) curInput = event.data.curInput } console.log("curElement=", curElement) console.log("curInput=", curInput) var bookUrl = curElement.find("#book_url").text() console.log("bookUrl=", bookUrl) var bookId = curElement.find("#book_id").text() console.log("bookId=", bookId) // window.location = bookUrl var bookDetailUrl = "book_detail.html" console.log("bookDetailUrl=", bookDetailUrl) // localStorage.setItem("cur_book_id", bookId) // // for debug // var savedBookId = localStorage.getItem("cur_book_id") // console.log("savedBookId=", savedBookId) // window.location = bookDetailUrl var bookDetailUrlWithPara = bookDetailUrl + "?book_id=" + bookId if (curInput) { var encodedCurInput = encodeURIComponent(curInput) console.log("encodedCurInput=%s", encodedCurInput) bookDetailUrlWithPara += `&${CurrentInputQsKey}=${encodedCurInput}` } console.log("bookDetailUrlWithPara=", bookDetailUrlWithPara) window.location = bookDetailUrlWithPara} |
实现了,从detail页面传递额外参数curInput,以及当前被点击的html的元素:curElement给被调用的redirectToDetailPage,从而实现了:
main和detail两个页面都可以复用:redirectToDetailPage