之前找了个图片,虽然也是png的:

但是放到网站中很丑:

所以打算去找透明的logo,结果没找到。
只能想办法自己从现有png去扣出来透明的图
参考自己之前的办法:
但是结果试了半天,效果不够好:

后来经过测试发现:
Snagit其实也可以扣出透明的png的图的
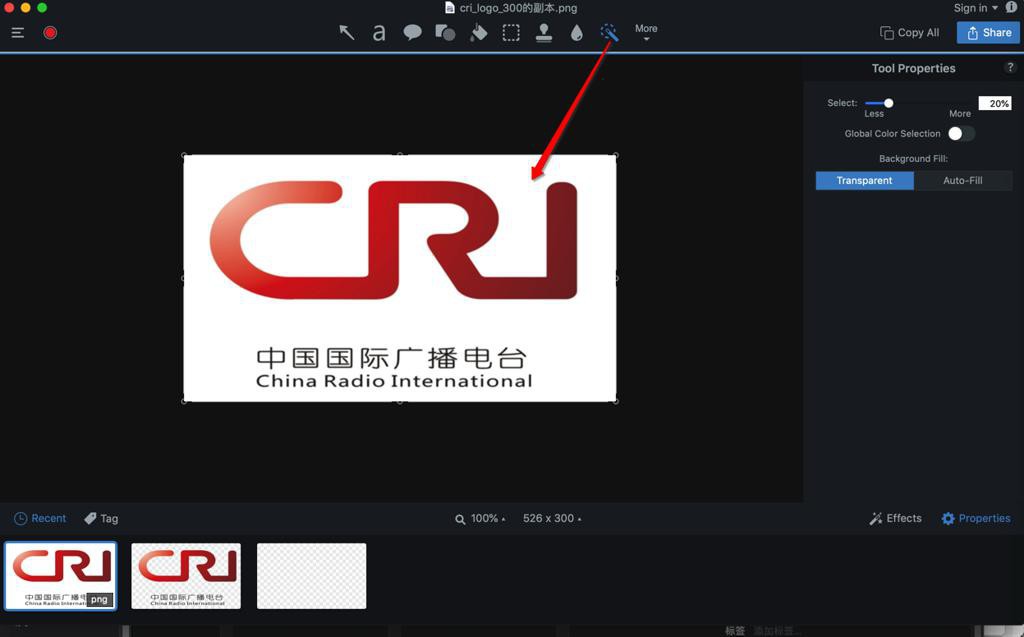
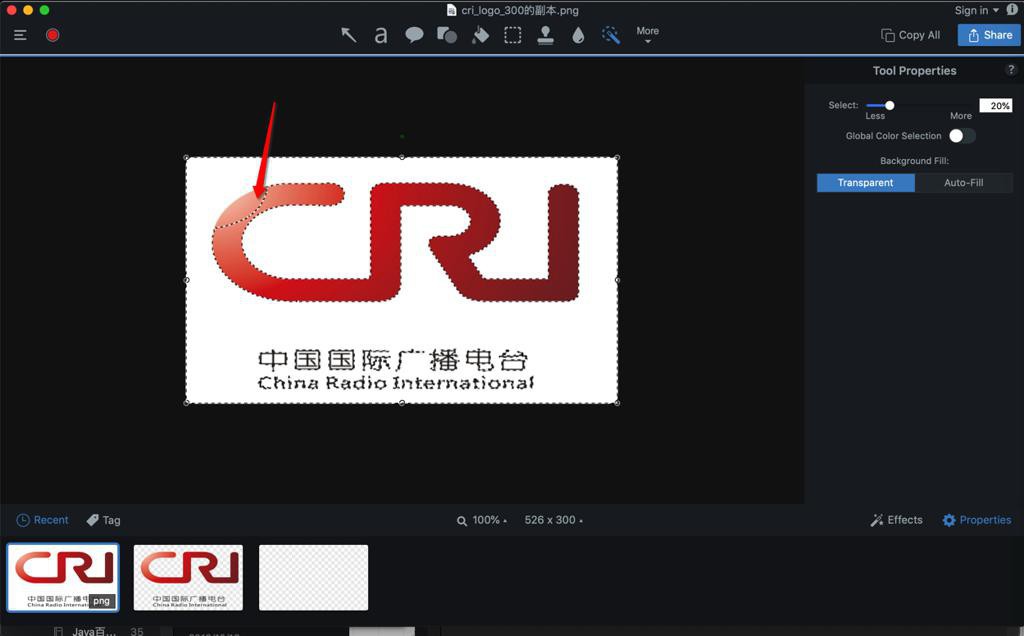
打开图片后,点击那个魔术棒:

则可以看到:
基本上是我们要的效果了,但是部分内容被弯曲了:

而且发现鼠标移动过去,也无法调整,否则完全内容不对了:

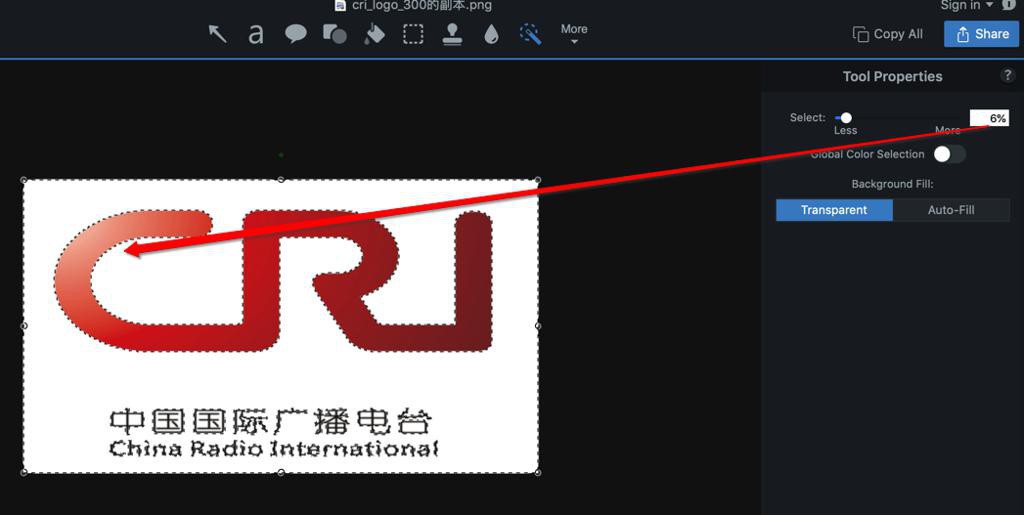
后来发现,其实是可以通过调节右边的参数:
Select:less还是more,从20%改为6%
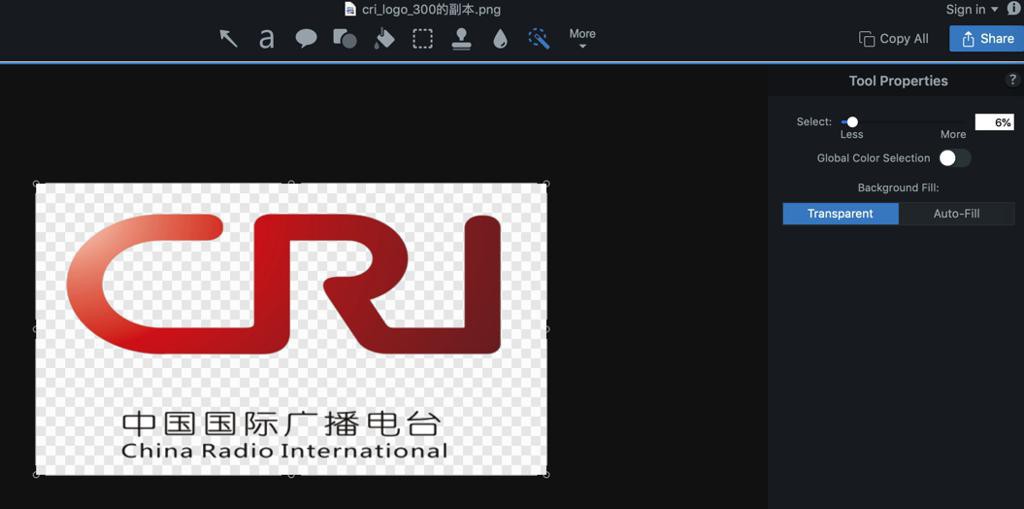
再去点击就对了:

然后按Delete键,即可删除空白:

保存出来,mac中预览效果是:

可见,底部的文字,还是有之前的空白,还是很难看的。
不过呢,后来放到网站上,由于底部本身是接近白色的,所以看不出来,效果还是不错的:

【总结】
Snagit,可以用魔术棒去实现扣图成为透明的png图。
而其中可以通过调节Select参数,实现点击内容时,所选中的范围,最终影响到选择的内容会不会被额外的切除掉,扣掉。
虚线框选中后,Delete键删除内容,保存,即可。
如果还有额外空白,再一点点用同样方法,去通过鼠标单独点击去扣除即可去掉空白。
转载请注明:在路上 » 【记录】用Snagit去从jpg扣出png透明的图